Introduction
Decoupled technology means more possibilities.
With Drupal at the center, you can use any of a number of technologies to deliver your experience on the Frontend. Just create your content once, and then deliver it on any channel. Frontend and backend teams are freed of dependencies on each other that slow down their work.
But in delivering successful engagements, experience counts. And we have a diverse decoupled project history.
Here’s a roundup of our recent decoupled projects:
01. Site Development Case Studies
Axelerant Delivers Decoupled Drupal + Serverless Elements
We scaled up our teams to successfully deliver a headless Drupal architecture for a top Wunderman client, with stakeholders across three countries—all within a few months.
Wunderman is a leading digital agency with 200 offices in 70 countries, and a member of international advertising group, WPP. They help achieve impactful results for some of the biggest brands around, like a Hong Kong based luxury chain of resorts and casinos.
And they chose Axelerant.
Their client’s biggest challenge: an unscalable content process.
Wunderman's client was running basic, outdated HTML/CSS websites, and their content was scattered across different HTML files. It became impossible to effectively manage this kind of architecture beyond a certain point—these platforms were not future-ready.
The solution?
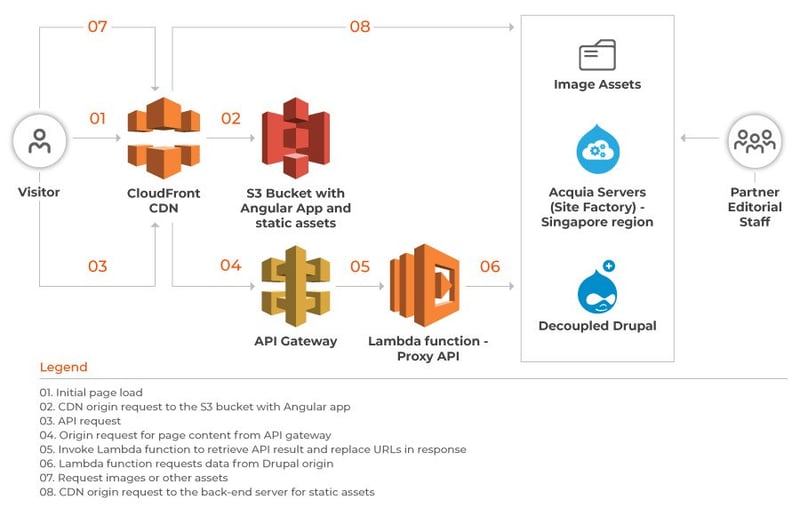
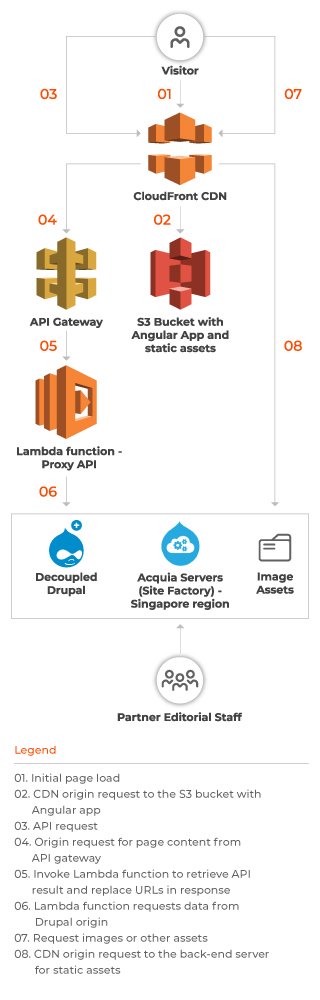
Decoupled Drupal with Acquia Cloud Site Factory (ACSF). This enables their different websites, so that all could have the same base but with an easily manageable content structure. All with the latest version of Angular on the Frontend.


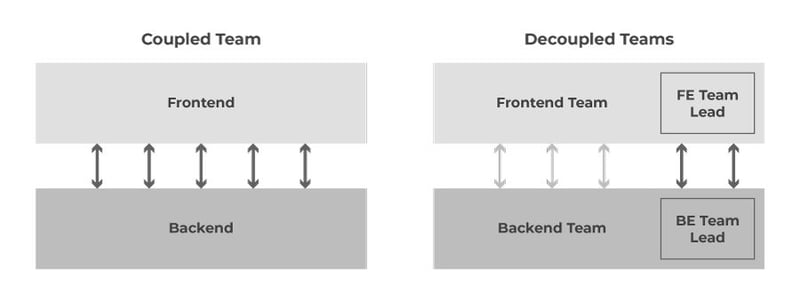
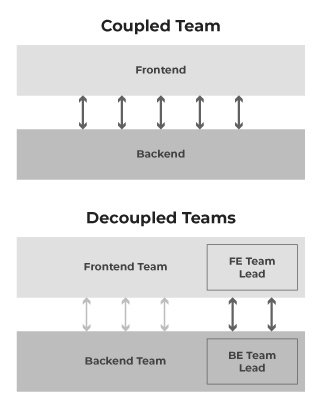
Decoupled teams work well for decoupled projects.
Decoupled websites are not new. “The beauty of a decoupled project is that teams can also be decoupled,” says Hussain Abbas, Drupal Service Area Lead, Axelerant.


With a conventional website, Frontend and backend teams are dependent on each other a lot. To change something, you have to fall back on the theming layer and interact with the code base. Additionally, the frontend team may move at a different pace than the backend team, making it essentially a different team with a different set of concerns.
Decoupled solutions are a very good fit here because the way that Frontend and backend talk to each other makes it easy for teams to set their own pace and manage their own concerns independently, following established protocols for communication.
Another advantage of decoupled solutions is that the data can be used across multiple channels. It’s reusable across many platforms (e.g. mobile, kiosks, etc).
Fortune 500 Financial Services & Decoupled Drupal
Our extensive expertise in RESTful Drupal’s strengths, leveraged for Market Intelligence replatforming.
Dealing with market intelligence for financial services means extreme number crunching and the creation of data points which need to be translated and distributed as meaningful information.
This makes timely and precise information-sharing critical and indispensable. Keeping up with fast-paced, dynamically evolving needs becomes a challenge with outdated, custom-built solutions.
The client, a New York based Fortune 500 financial services firm, realized that it was no longer sustainable to continue with their custom-built, legacy, non-Drupal system. Their in-house team was in search of a partner who could recommend a quicker solution, one that was easily adaptable and could be implemented with limited customizations in a short timeframe.
Axelerant has been a top contributor to Drupal adoption success for more than a decade now. And the team’s Drupal implementation experience allowed them to accurately gauge what would work for the client. They collaborated with their partners and the client’s team, leveraging Drupal’s core strengths and their own maturity and agility with a consultative approach.
Their short-term objective of designing, implementing, and delivering a minimum viable decoupled Drupal re-platform was achieved within scope, budget, and timelines.
Why was Drupal 8 the right choice?
With its powerful suite of tools offered in off-the-shelf solutions for large and ambitious projects, our choice was clear: Drupal 8.
We needed to convince the client that Drupal 8 would not only be the strongest link in their content supply chain, but could also interact with countless applications, thanks to its REST-first native web services.
The client could leverage Drupal 8’s progressive decoupling to break free from back-end restrictions, without sacrificing security and accessibility. The development and delivery would also be faster, with sophisticated caching mechanisms and better integration with CDNs and reverse proxies.
Now they create compelling content with full control over workflows.
The decoupled Drupal 8 implementation drastically simplified content creation for editors. It allows them to create compelling content, work more efficiently with better previews and drag-and-drop image uploads, choose in-context editing, and use only the tools they need for editing, to name a few highlights.
Technically speaking
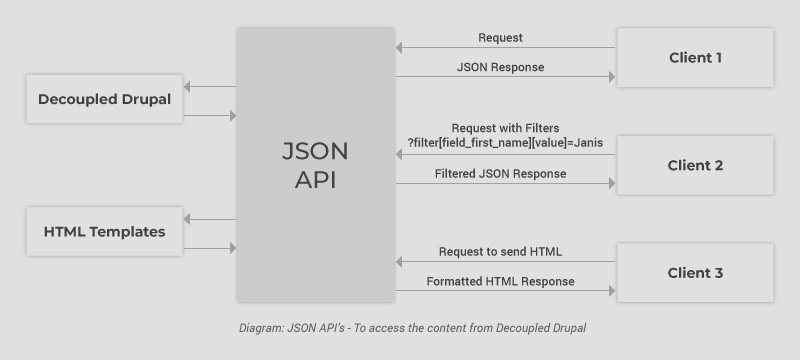
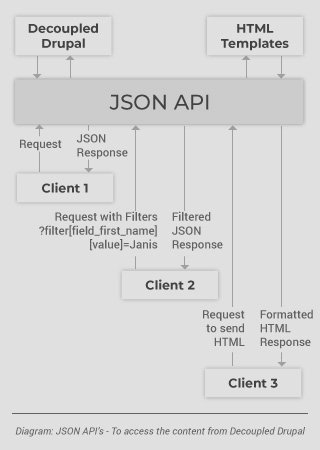
Key deliverables related to the project involved the creation of JSON APIs to send and receive data from other systems.


Drupal is the primary content management layer. The distribution of content was to be managed by the interaction of Drupal with other third-party systems which would consume APIs created by the CMS. These APIs would carry content from Drupal to the external systems.
The access to fetch content using JSON APIs was restricted to an “API viewer”. JSON APIs were created to enable the new system to fetch data from Drupal using various parameters and filters. These included fetching content by categories, report types, and languages. A custom endpoint was also created to return the serialized HTML content of the Drupal Article node in JSON format to be consumed by the new system.
Read the full case study here.
Sharing Stories On Decoupled Drupal
We launched Legacy.com, the global leader in memorial content, on a purpose-built platform with superior authoring workflow and editorial layout control.
About Legacy
Legacy.com is the global leader in online obituaries, a top-50 website in the United States, and a destination for over 40 million unique visitors each month around the world. Founded in 1998, Legacy.com serves users by partnering with more than 1,500 newspapers and 3,500 funeral homes across the United States, Canada, Australia, New Zealand, the United Kingdom, and Europe.These partnerships provide easy ways for consumers to express condolences, share direct support for families, and celebrate the individuals who have touched their lives and our world at large.
Summary
Legacy was building a new Node and React platform and as a Quantcast Top 50 site. They needed a powerful content management system to support the site’s robust editorial section.
With the product ownership of Facet Interactive and delivery support from Axelerant, Legacy was launched on Drupal, a purpose-built platform offering superior authoring workflow and editorial layout control. Our development team augmented the staff for Legacy.com to architect, develop, and deliver an enterprise-class headless Drupal platform.
Our collaboration with Legacy.com powered the editorial section of Legacy’s Quantcast Top 50 site, all in less than 6 months.This now enables Legacy’s multi-channel publishing across its global network of over 1,400 branded site instances.
Solutions
RESTful
Axelerant selected RESTful as the REST service module of choice. With an object-oriented architecture and pluggable extensibility, we had full control over the APIs and performance. RESTful offered a fine balance between flexibility and programmability, compared to alternative services (highly UI oriented) and restws (developer-friendly but limited). Things like caching, authentication scheme, and versioning could be configured on a per resource basis.
RESTful Panels
Editorial control of page layout was a major requirement that determined a significant portion of solutions architecture. In order to expose layout options in a manner conducive to revisioning in a RESTful format, Axelerant developed RESTful Panels—a lightweight ctools plugin that exposes the panel content and configuration in one endpoint. By exposing pane content, configuration, and placement the team could nest additional RESTful endpoints in the pane for the Node application to consume and further process. This placed the React components designated for each pane snugly in place on the Frontend.
Presentation Layer
With the development of RESTful Panels, Legacy was able to leverage panelized nodes as templates for landing pages which served data within a specific context. Most notably, the homepage and editorial category pages used specific RESTful Panels nodes to serve metadata and pass parameters to additional endpoints served within the nested pane payloads.
API Design & QA
API specifications and regression testing were crucial to the project. We leveraged RAML, a formal API spec, a loaded aspect of RAML has the advantages of live endpoint testing and generating API test cases in PHP automatically based on RAML files. RAML usage saved time which otherwise would have been spent on manual test case writing. RAML gave us a formal way to define and prototype the API specifications. This was consumed later with the help of RAML parser library to populate our Drupal Web test cases to test and validate various aspects of the API—like payload, caching, and permissions. Our Test Driven Development sped along readily with RAML test case specifications in conjunction with Drupal Web test cases.
Read the full case study here.
02. Decoupled Chatbots
Conversational Commerce
Prateek built a decoupled chatbot for eCommerce to change the shopping experience for both businesses and consumers using:
- Drupal Commerce for the bot's business logic and to store the content and product details
- Bot Builder SDK for Node.js as the framework for developing the bot
- Heroku for hosting and
- Microsoft Bot Framework to integrate with Facebook Messenger
He presented a session on this topic at Decoupled Days 2018 and wrote about it here.
Axelerant Standup Bot
Prateek and Subhojit are working on building an asynchronous Slack standup bot to facilitate our standup meetings using:
- Decoupled Drupal as the CMS
- GraphQL and Apollo as the API engine that will interface with Drupal, Jira, Tempo, etc
- Microsoft Bot Framework for coding the bot
- Slack as the interface
They presented a session on this topic at DrupalCamp Pune 2019 and we’ve shared updates on Building A Standup Bot here. Click here for Decoupled Drupal updates.
03. Event Participation
 |
Axelerant at Decoupled Days 2019
|
 |
Axelerant at Decoupled Days 2018
|
04. How-Tos
 |
Build Infrastructure For Multisite Decoupled Drupal With Terraform by Hussain
|
 |
Decoupled Drupal: Webhooks Vs. APIs by Akanksha
|
Axelerant Editorial Team
The Axelerant Editorial Team collaborates to uncover valuable insights from within (and outside) the organization and bring them to our readers.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment