Sharing Stories On Decoupled Drupal
February 20, 2017

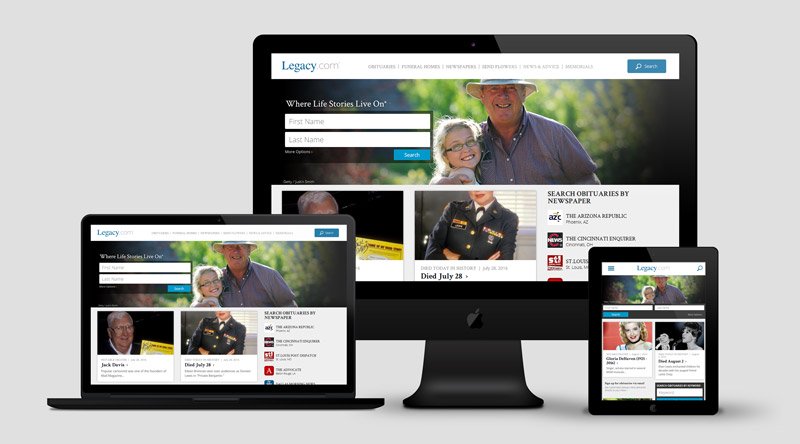
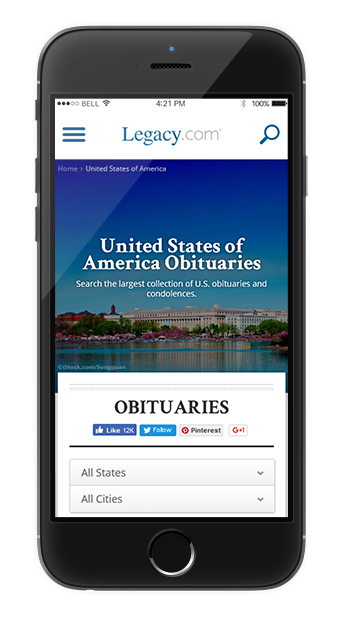
About Legacy
Legacy.Com is the global leader in online obituaries, a top-50 website in the United States, and a destination for over 40 million unique visitors each month around the world. Founded in 1998, Legacy.com serves users by partnering with more than 1,500 newspapers and 3,500 funeral homes across the United States, Canada, Australia, New Zealand, the United Kingdom, and Europe.These partnerships provide easy ways for consumers to express condolences, share direct support for families, and celebrate the individuals who have touched their lives and our world at large.
Summary
Legacy was building a new Node and React platform and as a Quantcast Top 50 site, they required a powerful content management system to support the site’s robust editorial section.
With the product ownership of Facet Interactive and delivery support from Axelerant Technologies, Legacy was launched on Drupal, a purpose-built platform offering superior authoring workflow and editorial layout control.Our development team augmented the staff for Legacy.com to architect, develop, and deliver an enterprise-class headless Drupal platform.
Our Role
Community ContributionsVarious modules: Various patches: |
Modules / Themes / Distributions |
Our collaboration with Legacy.com powered the editorial section of Legacy’s Quantcast Top 50 site, all in less than 6 months.This now enables Legacy’s multi-channel publishing across its global network of over 1,400 branded site instances.
Connect with us and learn more.
Challenge & Key Objectives
Building a team to deliver the new Javascript-powered web platform, Legacy needed a partner to drive the delivery of the Drupal CMS within 6 months. With a short timeline to launch, Facet Interactive mapped requirements for delivery in 6 weeks and onboarded Axelerant as the Drupal agency partner. Once the project was underway, the team had 5 months before taking the site live.
Organize Assets & Media
Legacy’s team needed to monitor royalties and licensing for images. Attribution, sources, and limitations on reusability needed to be marked and managed at the time of upload. Managing these images with licensing limitations was achieved with the Media module and internal widgets keyed to allow for reuse of these images, on demand, in the asset management library.
Accelerate Content Publishing
Legacy.com publishes obituaries and news articles in memoriam of local, national, and international celebrities. Being the first to publish is key to unlocking Google News and other search platforms’ algorithms. A fast, consistently high ranking memorial for celebrity deaths on the day of the event is a competition among news outlets. Legacy.com aims to secure first place as a contender in top obituary related news every time.
Support Newspapers Nationwide
With almost 2,000 newspaper affiliates, Legacy.com serves a large portion of traffic with landing pages and obituaries on behalf of these partners. In order to provide a unified online experience, universal navigation headers, and footers were built by Legacy and powered by Drupal. This menu system was architected to allow for per-affiliate personalization and engineered to personalize links with on-page context to drive conversions.
Presentation Layer & Conscious Coupling
To better leverage the power of Drupal’s community contributed features, Facet and Axelerant made architecture choices requiring a certain level of coupling. As Drupal is built to serve content and Drupal features (such as URL paths, redirects, panelized, layouts, meta tags, and tokens) can be leveraged by the front-end application.
By engineering the Drupal framework to deliver contrib module functionality for a decoupled system, we introduce a measure of controlled risk by making the front-end dependent, or consciously coupled, with our Drupal system. For example: by using Pathauto to control the URLs for content, we can deliver a robust search engine optimized URL structure. But the front-end web application must pattern match the routes we’ve established in Pathauto’s pattern settings.
Pattern Matching Example
- WebApp: Article: /news/:category/:subcategory/:title
- Drupal: Article: /news/[node:category]/[node:title]

Solutions
RESTful
Axelerant selected RESTful as the REST service module of choice. With an object-oriented architecture and pluggable extensibility, we had full control over the APIs and performance. RESTful offers a fine balance between flexibility and programmability, compared to alternative services (highly UI oriented) and restws (developer-friendly but limited). Things like caching, authentication scheme, and versioning could be configured on a per resource basis.
RESTful Panels
Editorial control of page layout was a major requirement that determined a significant portion of solutions architecture. In order to expose layout options in a manner conducive to revisioning in a RESTful format, Axelerant developed RESTful Panels—a lightweight ctools plugin that exposes the panel content and configuration in one endpoint. By exposing pane content, configuration, and placement the team could nest additional RESTful endpoints in the pane for the Node application to consume and further process. This placed the React components designated for each pane snugly in place on the front-end.
Presentation LayerWith the development of RESTful Panels, Legacy was able to leverage panelized nodes as templates for landing pages which served data within a specific context. Most notably, the homepage and editorial category pages used specific RESTful Panels nodes to serve metadata and pass parameters to additional endpoints served within the nested pane payloads. Path Management & RedirectsOur solutions architecture required URL paths which were appropriately optimized for SEO and were easily configurable. In order to deliver this, Axelerant created a single API resource which routes requests to content-specific resources based on the URL path. |
 |
|
Since consolidating content resources into a single endpoint, the team was able to control redirects through this resource as well. 301’s, 302’s, and 404’s are all served in the header so the application can redirect the user to the correct path. By creating this conscious coupling of content with Drupal’s robust Pathauto and Redirect system, the team could leverage the strong SEO tools within the Drupal community to bring functional value to the application. Delivering this path management and redirect system was critical to the successful migration of site content. |
|
"Together The Implementation Teams Effectively Addressed Our Unique Requirements, Created A Great Solid Foundation For The Future And Delivered It All On An Extremely Aggressive Timeline." |
API Design & QA
API specifications and regression testing were crucial to the project. We leveraged RAML, a formal API spec, a loaded aspect of RAML has the advantages of live endpoint testing and generating API test cases in PHP automatically based on RAML files. RAML usage saved time which otherwise would have been spent on manual test case writing. RAML gave us a formal way to define and prototype the API specifications. This was consumed later with the help of RAML parser library to populate our Drupal Web testcases to test and validate various aspects of the API—like payload, caching, and permissions. Our Test Driven Development sped along readily with RAML test case specifications in conjunction with Drupal Web test cases.
Performance Tuning & Management
Legacy’s team had specific performance requirements for the Drupal back-end. To adhere to these requirements, we provided two layers of caching. The Memcached layer for storing the results of queries while building the endpoints and the Varnish layer for storing the endpoint payloads. These were purged periodically based on the site’s editing behaviour using highly configured and customized caching policies.
Data Migration
The Migrate framework was the principal solution for data migration to Drupal. Axelerant wrote migrations, scripts, to move data from the Microsoft SQL Server database to various Drupal entities like nodes, terms, and field collections. These migrations were written iteratively alongside features to ensure that the site build could be verified immediately with actual data. Migrate framework provides a powerful mechanism to process and alter the data during migration, which was used to filter, aggregate, and generally restructure data for a better content experience.
This also allowed the team to optimally use Drupal’s data model while hitting a balance between content experience and granularity needed for REST API responses. Best practices for Migration ensured each source table and field was mapped. This kept us from missing any data that needed to be migrated; something that could easily be checked using Migrate framework’s user interface.
