
|
Customer: In Partnership With: 
|
Industry: |
Technologies:
|
Ensuring a great customer experience for all
With the aim to provide a uniform website browsing experience to all types of site visitors, Axelerant’s QA team conducted various kinds of accessibility tests using a combination of human tested and automated checks, improving the overall customer experience.
About the customer
The customer is a consumer goods company with a large number of market-leading brands in its portfolio, including writing implements, baby products, outdoor and recreation, appliances, and commercial products. Its strong focus on innovation sets it apart from its competitors.
|
40+ brands in portfolio |
100+ years of operation |
30,000 employees worldwide |
Business challenge
The customer was planning to revamp its stationery section. This consisted of multiple brands, where each brand had a dedicated site. These websites had multiple features and components, like a country switcher, email subscription, product listing pages (with filtering and sorting options), modals, swatches, carousels, a zoomed product view, mega menu, search feature, etc.
Through online surveys, the customer’s team had identified that ~35 percent of site visitors were finding it difficult to access the site due to motor skills and visual impairments.
Believing that accessibility is not a privilege but a basic right, Axelerant team members worked along with the customer’s team to ensure a holistically accessible user experience to all site visitors.
The customer’s requirements included:
- Uniform look and feel across all stationery brands
- Easier maintenance
- World class user experience by releasing ~100 percent accessible websites
Solution
The websites were created in Drupal 8 with Acquia Cloud Site Factory (ACSF), with each site having similar functionality and look and feel (using themes).
Considering the customer’s needs, we implemented the Web Content Accessibility Guidelines (WCAG) 2.0 AA level compliance. Identifying the most commonly navigated user journeys and ensuring an accessible user experience on several browsers and mobile devices was a key desired outcome.
We tested the sites using various types of accessibility tests like keyboard compatibility, screen readers and color contrast analyzers. Audit evaluation tools like Lighthouse and WAVE were used to calculate the actual accessibility score individually for components and for whole pages together.
The QA team verified the following aspects, across stages:
|
01. Newly created multisites in Drupal |
02. Keyboard compatibility across browsers |
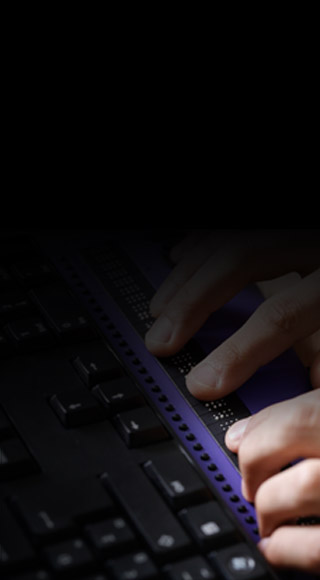
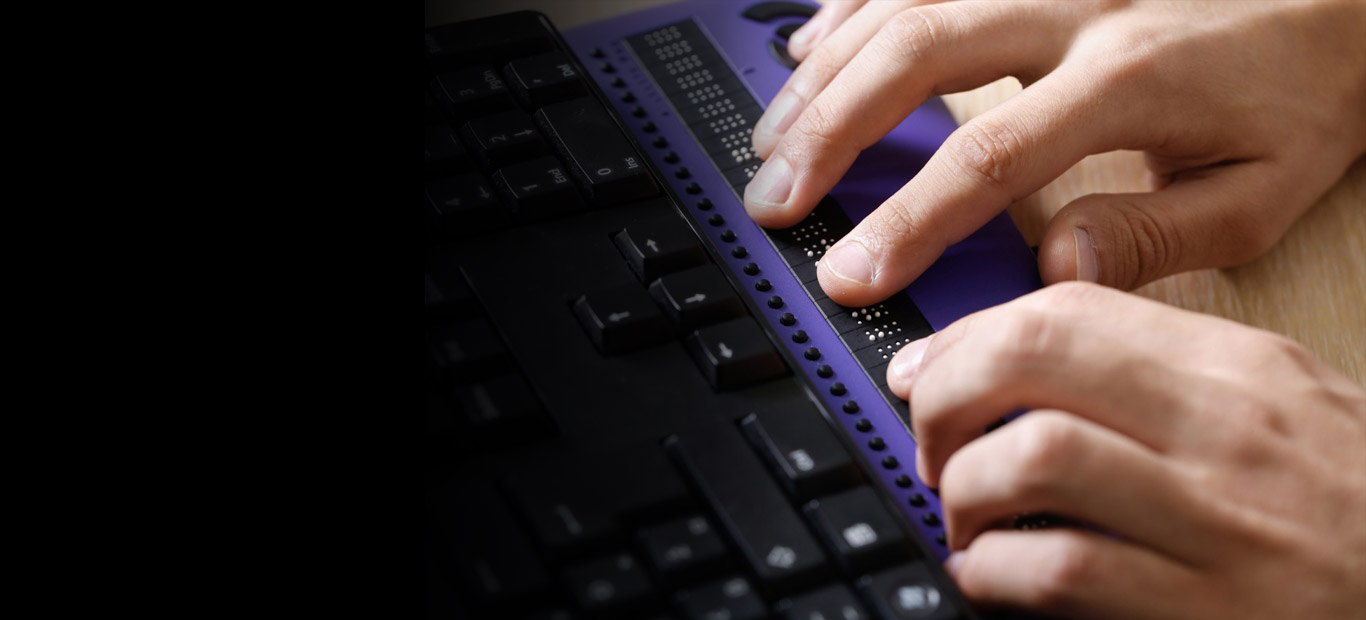
03. Accessibility using screen readers on various browsers and devices |
04. Visual accessibility using color contrast analyzers |
Results
All four sites that we developed were WCAG 2.0 AA compliant on all major browsers like Firefox, Safari, Chrome and IE 11, along with mobile phones and tablets using both iOS and Android operating systems. All four sites were keyboard and screen reader compatible, and passed the Colour Contrast Analyser tests for all individual screens.
Testing by skilled QA engineers ensured that the sites were accessible to all users. Automated audit tools helped us evaluate the technical challenges associated with accessibility issues and resolve them.
Real Life Use Cases
Tests for keyboard compatibility and screen readers were conducted by our highly skilled QA engineers, with the emphasis on recreating real life use cases as much as possible.
Evaluation Through Audit Tools
Any best practices missed were quickly identified using audit tools like WAVE and Lighthouse for individually built components, and also for pages that were built by combining these components.
Dedicated Accessibility Checklist
Our QA team created a checklist to test all types of web elements and web pages for keyboard and screen readers compatibility. We've written an article previously which includes a teaser for the accessibility checklist. The checklist was created keeping in mind WCAG 2.0 AA level compliance requirements.
Compliance Testing For Each Frontend Story
The project focus was on accessibility right from the beginning. Every Frontend user story had a detailed acceptance criteria listed for accessibility. These Frontend user stories were tested using a combination of the acceptance criteria and our QA checklist. This way, we ensured that accessibility defects weren’t carried forward, only to be fixed later.
Insights
These are some of our learnings and insights gained through this engagement: