|
Customer: |
Industry:
Services: |
Technologies:
Platform: |
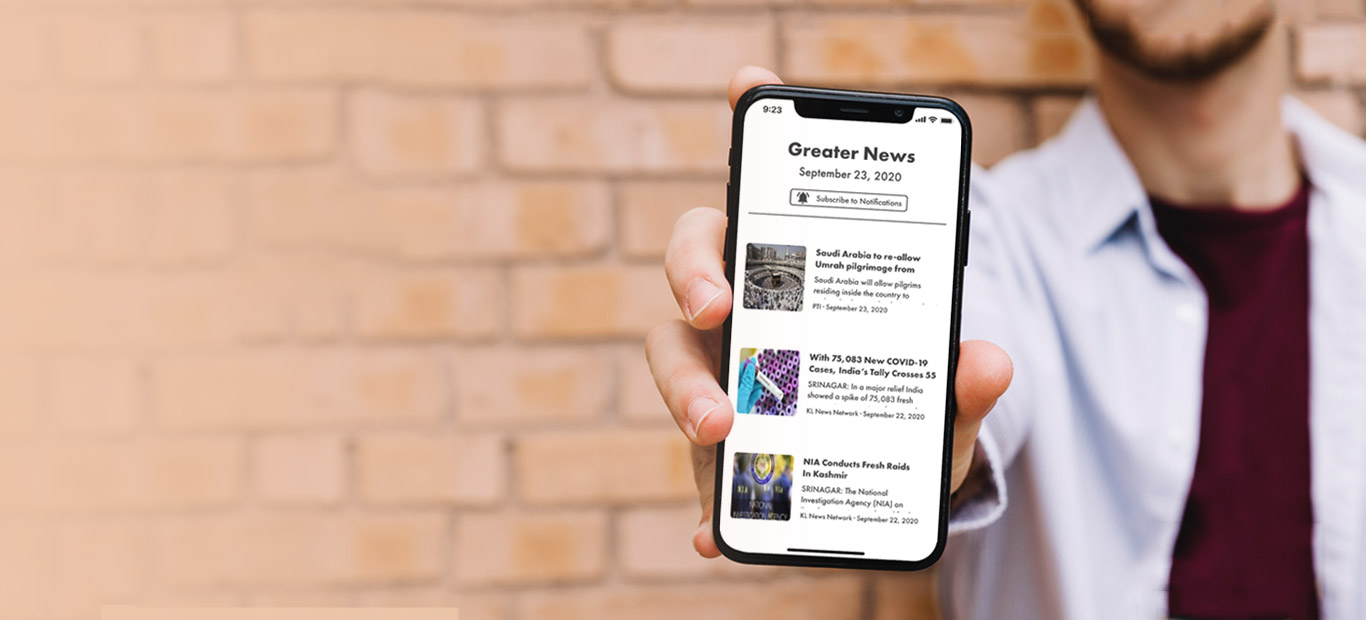
Making the News Accessible to Everyone
People in Kashmir unfortunately have limited and slow internet connections due to government imposed internet shutdowns. To address this niche market, we built a news aggregator which is fast to load, works offline, and notifies the user about the latest updates.
Business Challenge
In areas around the world where people have limited and slow internet, it can be difficult for them to stay up-to-date with the news. One such region is Kashmir.
News websites tend to be slow and ad-heavy. For users in such regions, without high-speed internet, accessing any information takes a really long time.
Additionally, most news websites’ notification systems don’t work in a timely manner. To get push notifications, users need to install a native app which can be around 100 MB in size, which is not possible to download on a slow (2G) connection.
Our objective was to build a news aggregator that is accessible to the masses even without high speed internet.
Solution
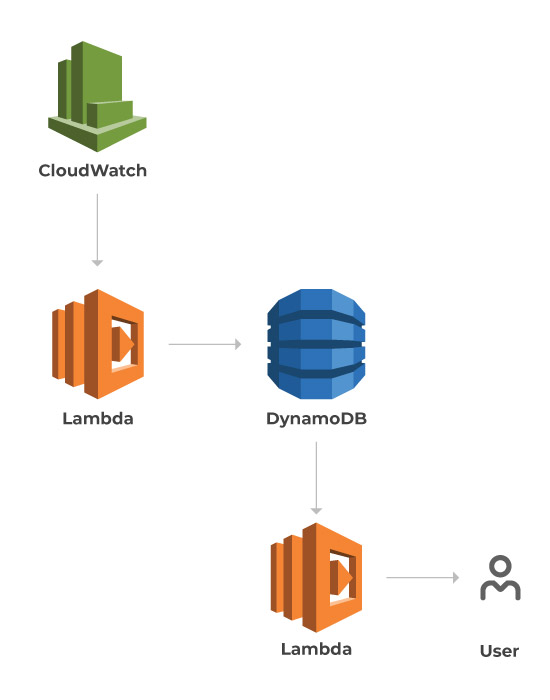
Our team built a progressive web application (PWA) that users can install on their devices. PWAs act like native applications, but are still light and performant, and deployed using serverless technology. We chose to create a fast and SEO-friendly app using Next.js. |
 Above: How the notifications are sent to the user |
Solution
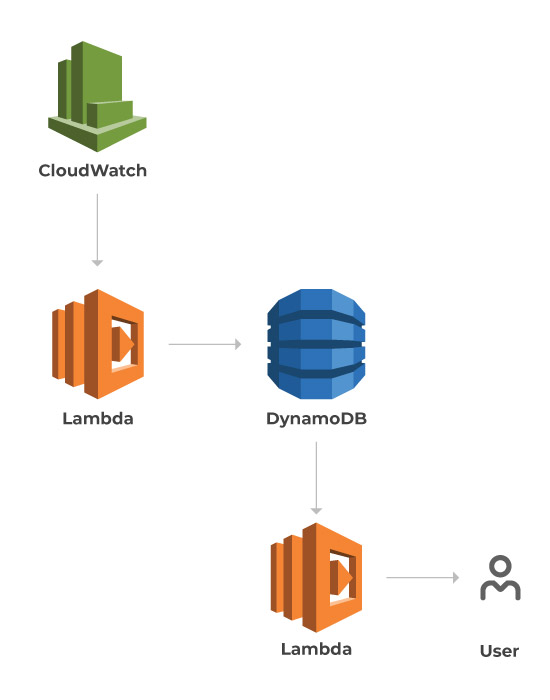
Our team built a progressive web application (PWA) that users can install on their devices. PWAs act like native applications, but are still light and performant, and deployed using serverless technology. We chose to create a fast and SEO-friendly app using Next.js. |
 Above: How the notifications are sent to the user |


Key Features

The website is rendered using serverless functions (AWS Lambda) on the fly, which helps with SEO.

The whole infrastructure is hosted on AWS and is provisioned using serverless technology.

Because this is a PWA, we were able to wrap it in a TWA and publish on Google Play Store as a native application (< 1MB in size).
Results

The app is highly performant and works offline.

Push notifications allow users to stay up to date with the latest news.

Due to its small size, the app can be easily installed on users’ phones.
—Google Play Store review |
Project Highlights
Next.js
Even though the application is static in nature, we opted to use React to build the user interface. This helped us to quickly iterate over various designs and features while keeping the user interaction smooth, similar to a native application.
We chose Next.js over vanilla React.js primarily due to its dynamic server side rendering capabilities. We derived the following value from it:
- We were able to optimize for search engines as the server was responding with HTML pages rather than a bunch of scripts.
- We were able to produce fast First Paint (FP) and Time to Interactive (TTI) as the markup is rendered on the server and we don't need to evaluate a lot of JavaScript on the client side.
Serverless
With serverless functions, we are able to rapidly build solutions for fetching, processing, and pushing data. This can easily scale from hundreds to millions of users without any code or architectural changes.
Unlike traditional servers, these boot on a need basis, so the cost incurred is only for the time they run for.
PWA
By leveraging the power of modern browsers, we were able to build an application that is fast, works offline, can be installed on all kinds of devices, and supports push notifications.
Beside this, we were able to use features like native sharing APIs, wrapping the PWA in a TWA and publishing it on the Google Play Store.