|
Customer: |
Services:
|
Tools: |
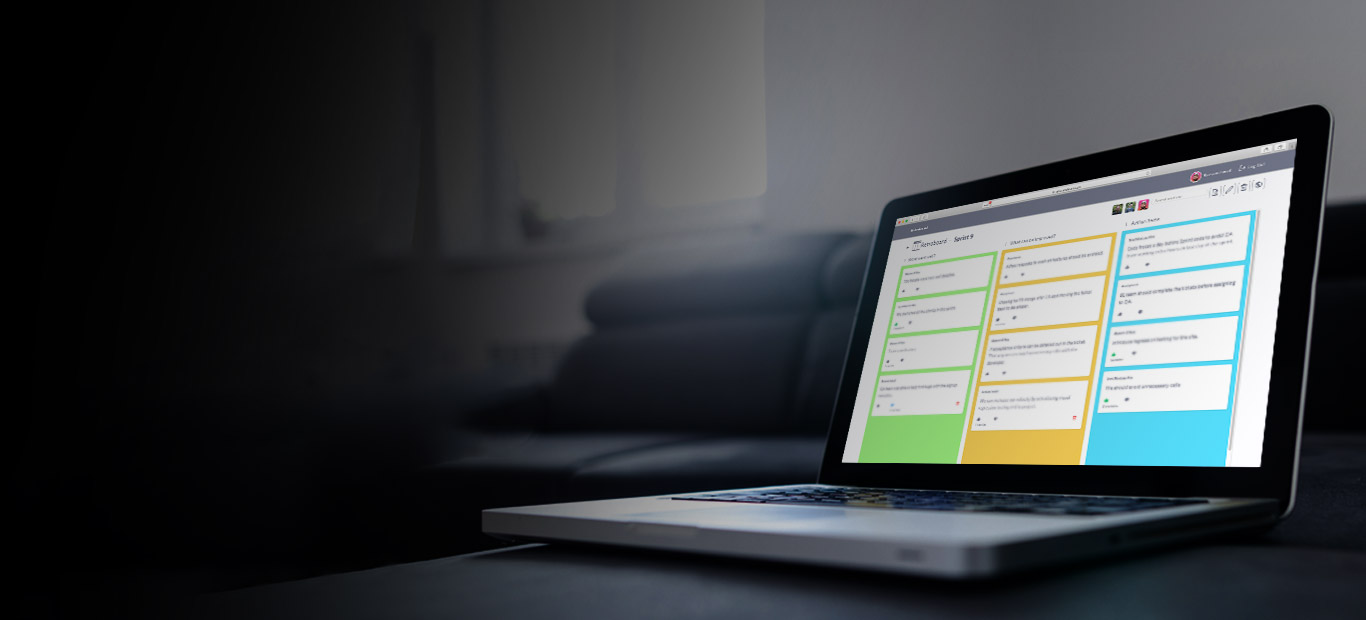
A Simple But Powerful Tool For Team Retros
Putting recent technologies to productive use, we created a tool for team retrospectives. With one-click signup and an effective organization structure, this tool will help teams visualize data better, and limit its access to relevant members.
About the customer
At Axelerant, we work with agency partners to deliver digital experiences that address customers’ needs. With 7+ years of experience as a fully remote team, we've partnered with the likes of Acquia, Stanford University, Scouts, Condé Nast, and Red Hat.
Business challenge
The Axelerant team was looking for an application which could be used to record and maintain data from their sprint retrospective meetings—or any other data which needed to be maintained in such a format.
Limitations of the application previously in use:
- Retrospective boards were not absolutely secure as the shareable link could be passed on to anyone.
- Most of the tasks which could be performed with the application were anonymous in nature. E.g. creating a card, upvoting a card, modifying or deleting a card, etc.
- The number of upvotes that could be given to a card by a single user was unlimited. There was no ability to downvote if required.
- Once defined, the column names and the title for the board could not be changed later.
- No organization structure was defined for the boards in the application, which made it difficult to search through them. It became the responsibility of the board creator to maintain it.
- The onus for maintaining the users for the board was also with the creator of the board, separately from the application.
- There was no ability to permanently delete the board if needed.
As this is not a business-heavy application, the maintenance cost for the application needed to be minimal.
Solution
Axelerant’s Front-end team was asked to help create a lightweight Retroboard application with a basic form of authentication. The application had to be able to interact with a remote database without the need for middleware.








Some key features:
- The application was designed to have a minimal number of steps to launch a Retroboard project.
- For a new project: Create a new project with required users → Create a new board in that project → Share the board link with users.
- For an existing project: Go to the project → Create a new board in that project → Share the board link with users.
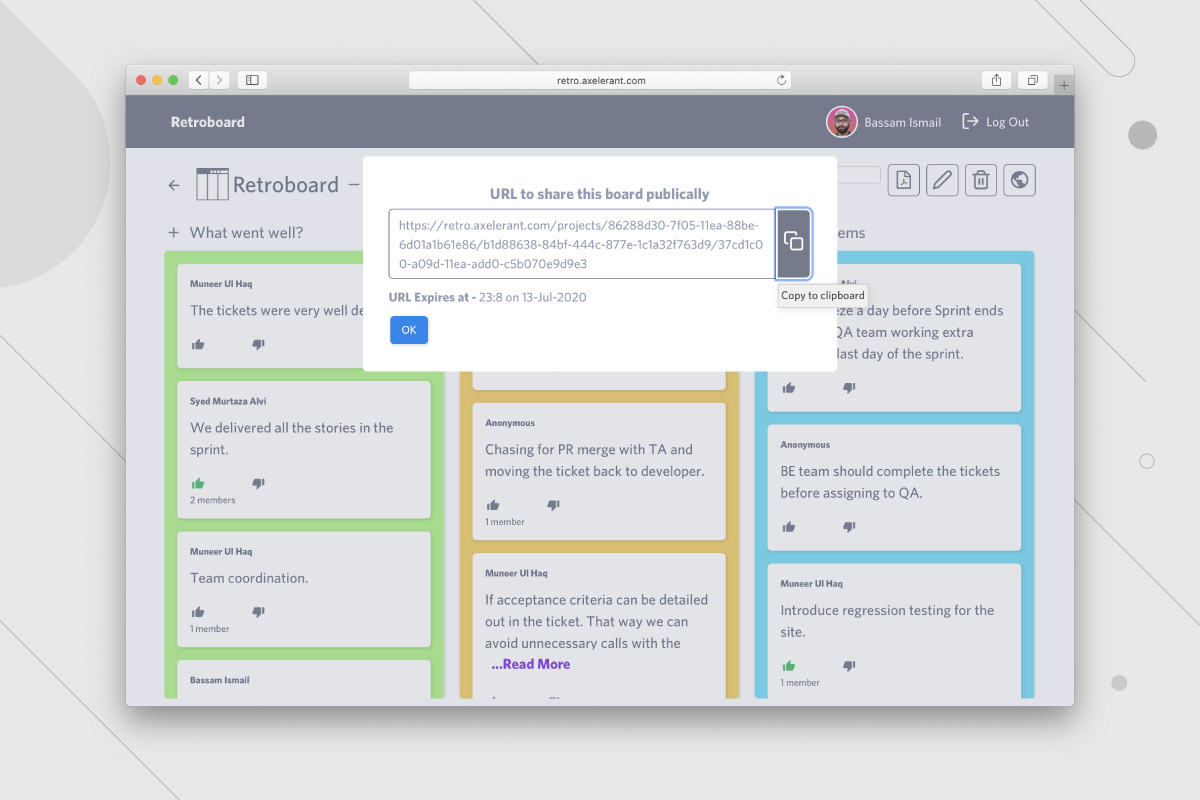
- Any board could be made available publicly so that users could view it without needed to sign up.
- Caching of certain pages (Project and Board Listing pages) was done to improve load times during navigation, while still being able to keep the pages updated in case of changes.

React
React was used for front-end application development, to build a simple but highly reactive user interface.

Hasura
Hasura was chosen to provide an interface for the rapid development of the database with autogenerated relationships and the power of GraphQL.

Netlify
Netlify was used as the platform for deploying the application, and to utilize its basic authentication services and serverless functions.
The React application was further enhanced by adding Apollo state management libraries which were used for interacting with the Hasura database and managing the local state. Further, optimistic UI update features helped in the quick rendering of UI components, saving the time consumed in database operations.

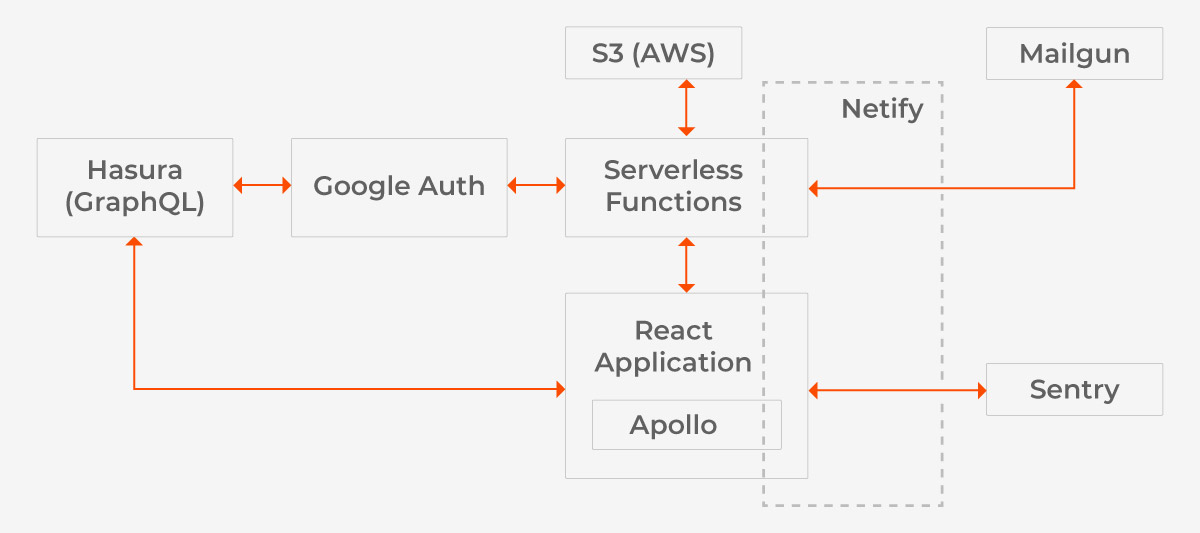
Above: React application designed to interact with various services using serverless functions, gated using Google auth
Results
- Ease of Use: Simple Google signup prevents users from having to fill long signup forms while still being able to save retroboard data.
- Improved Privacy and Security: Boards are organized in projects with relevant users to secure the data and limit its visibility.
- Simplified Access: The option to share boards publicly makes the board accessible to people who are not a part of the project or the application.
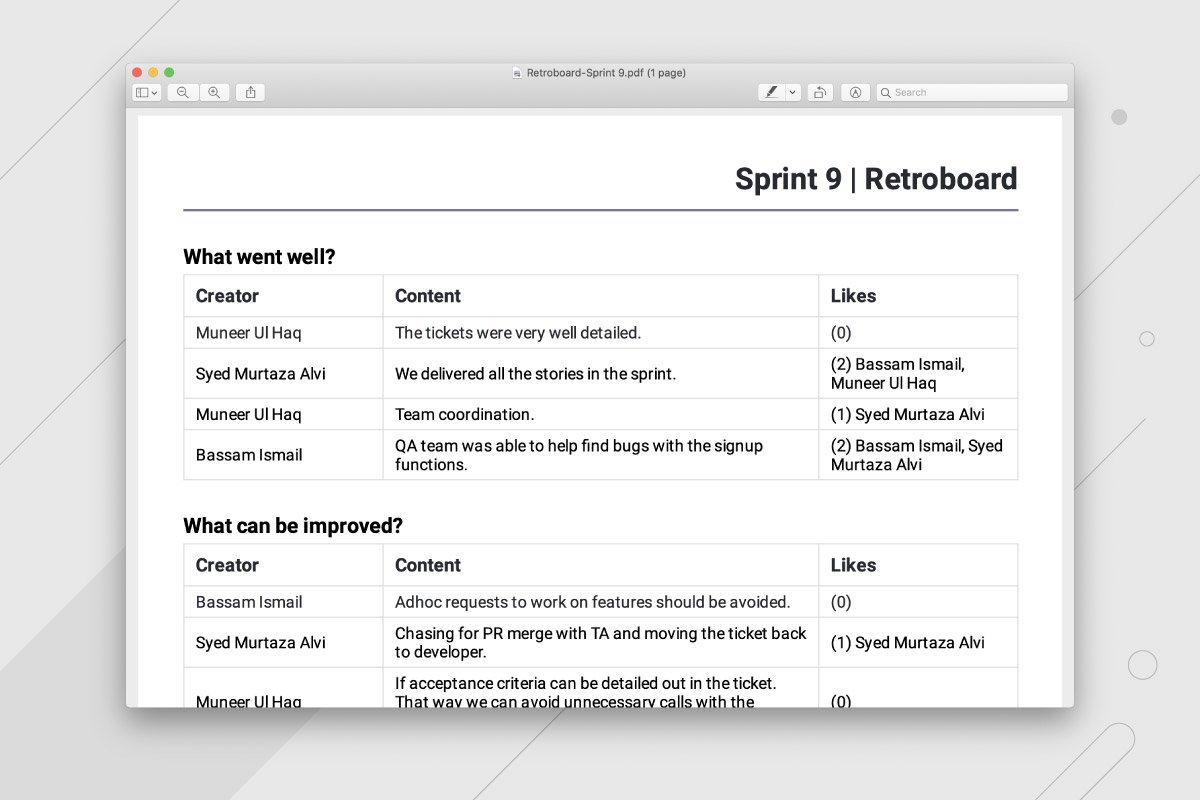
- Improved Organization of Information: Cards on the board are name tagged automatically or can be created anonymously, depending on the user’s preferences.
- Better Control and Data Management: The board has a read-only mode which can be toggled to prevent or continue further data modifications.
Project Highlights
React
The team needed an application that was highly reactive to user input. They also needed to be able to maintain the state of the application at all times. React addressed these needs. Some of the key highlights:
- Typescript was used for strong type checks and easily maintainable React code.
- The new React Hooks feature was used for a functional programming approach and to avoid dependency on classes.
- A huge library of React exclusive Open Source plugins and libraries helped us to avoid writing too many custom utility functions. Some useful Open Source libraries which were included in the application:
- Apollo Client (React)
- React DnD (Drag and Drop)
- Reach UI
GraphQL
GraphQL as a querying language helps eliminate the need for writing stored procedures or functions. It retrieves data in JSON format, which is easier to process, eliminating any need for a middleware. It offers the following:
- Open Source database as a service which can be quickly deployed.
- An easy interface to create a database rapidly with support for user permissions.
- Relationships are generated automatically which can be cherry-picked and saved.
- The subscriptions feature of Hasura helped in the real-time updation of cards data which was visible to users instantly.
Serverless functions
- We eliminated the need for a middleware to carry out any server-side tasks by providing serverless functions.
- Netlify’s Identity Authentication services trigger events which can be used by serverless functions for operations related to user authentication data.
- The integrated webpack build tool helped in organizing the functions and reusing common functionalities across each atomic serverless function.