|
Customer:
Industry: |
Services:
Technologies: |
Tools:
Platform: |
Knowledge Management Using Slack Powered By JAMstack
To address knowledge management challenges at Axelerant, we built a system that classifies and aggregates data from Slack, while remaining scalable as the amount of data and the number of users grows.
About the customer
At Axelerant, we work with agency partners to deliver digital experiences that address customers’ needs. With 7+ years of experience as a fully remote team, we've partnered with the likes of Acquia, Stanford University, Scouts, Condé Nast, and Red Hat.
Business Challenge
While our team at Axelerant uses multiple mechanisms to share information between stakeholders, Slack is perhaps the only application that every Axelerant team member uses across domains.
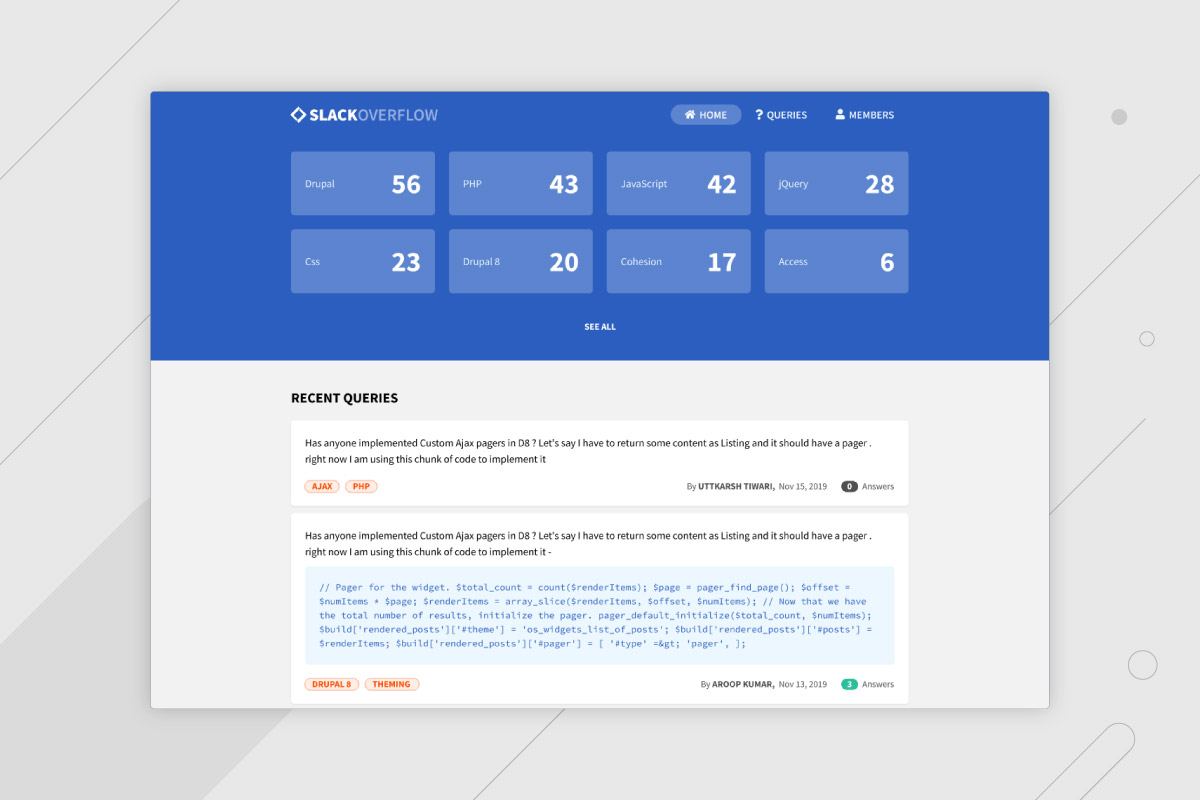
When it comes to solving problems and sharing knowledge internally between peers, we like to use a Q&A format within Slack. Asking a question is as easy as going to the designated channel (#internal-support in our case) and posting it there. Gradually, people with related experience contribute in the thread with their suggestions and solutions.
As of today, we have around 13,000 posts in this Slack channel, and each post has several replies as a part of the thread. This number will keep growing exponentially as our team size increases, and with this, we have started to run into a too-much-data problem.
Some of the challenges we were facing:
| 01. Searching | 02. Tagging | 03. Data Ownership |
|
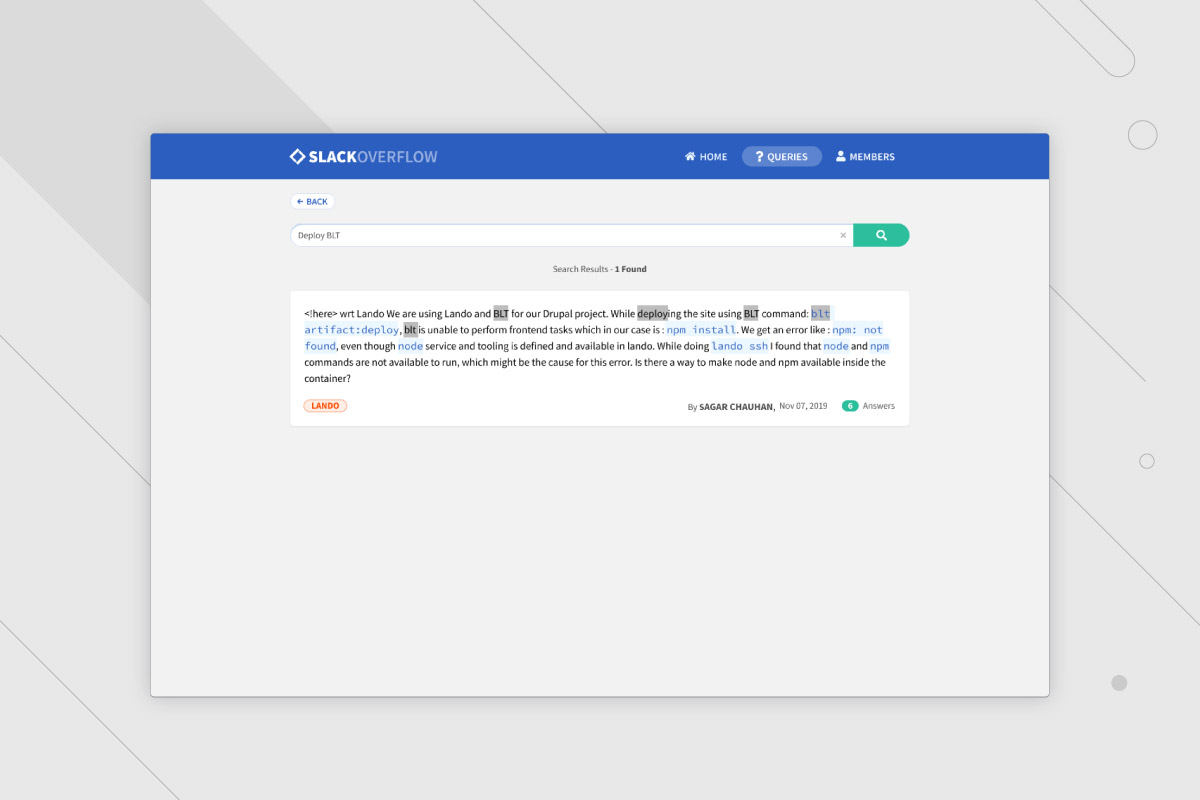
Even though Slack provides an intuitive search functionality, it isn't always easy to find relevant information. Unlike search solutions like Apache Solr or Elasticsearch which have lots of room for customization, with Slack we are limited to what’s provided out of the box.
|
Questions posted in a Slack channel do not have any form of classification. These are usually plain text or media (images, videos), and there is no metadata related to them. Because of this, we weren’t able to group questions based on the type of technology or domain. |
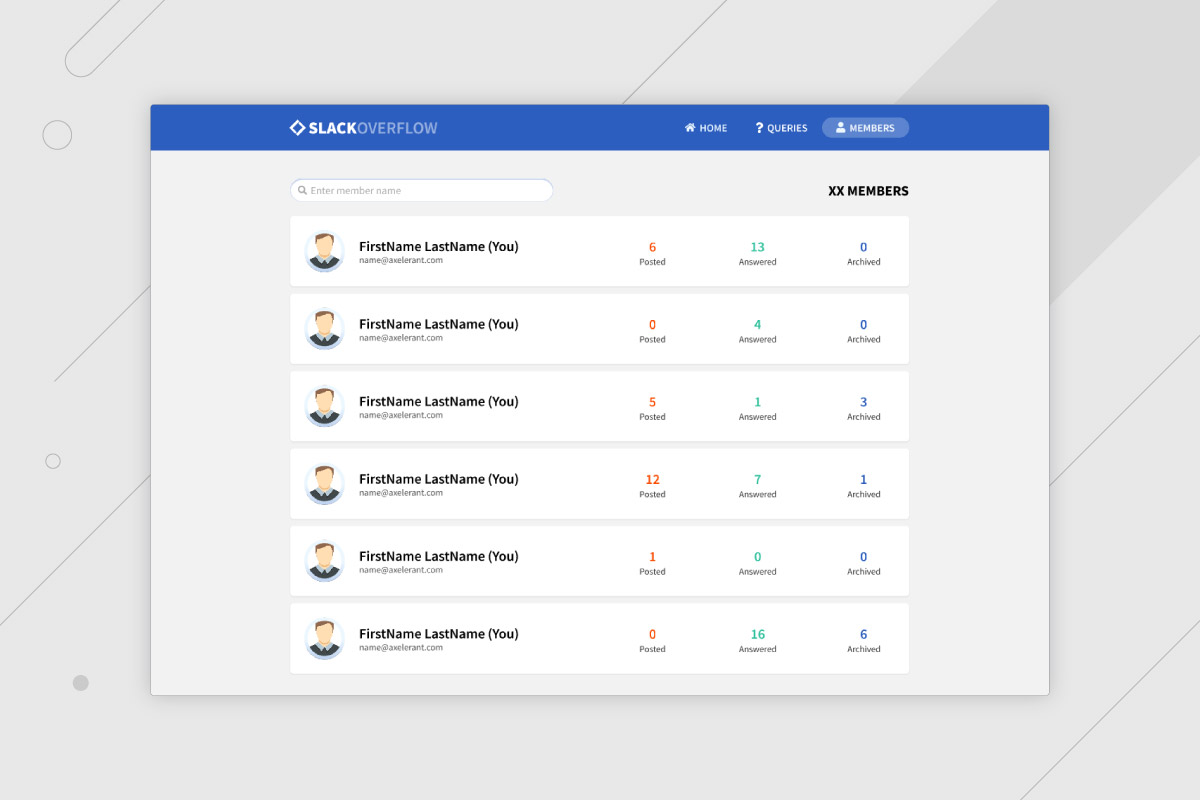
Even though Slack does support exporting workspace data, it isn't immediately usable by the administrator or accessible to other Slack team members who have limited permissions.
|
Solution
When considering building a knowledge management system, we had some strong preferences, especially around security and user experience.
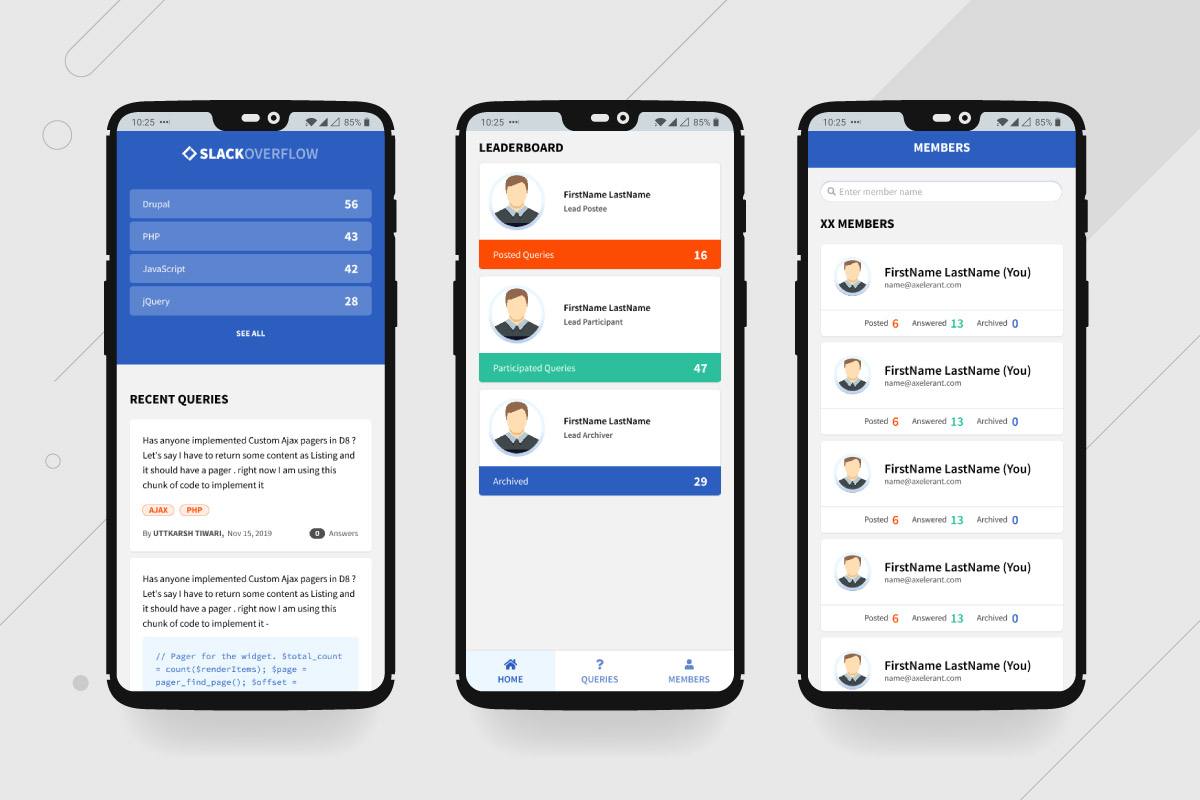
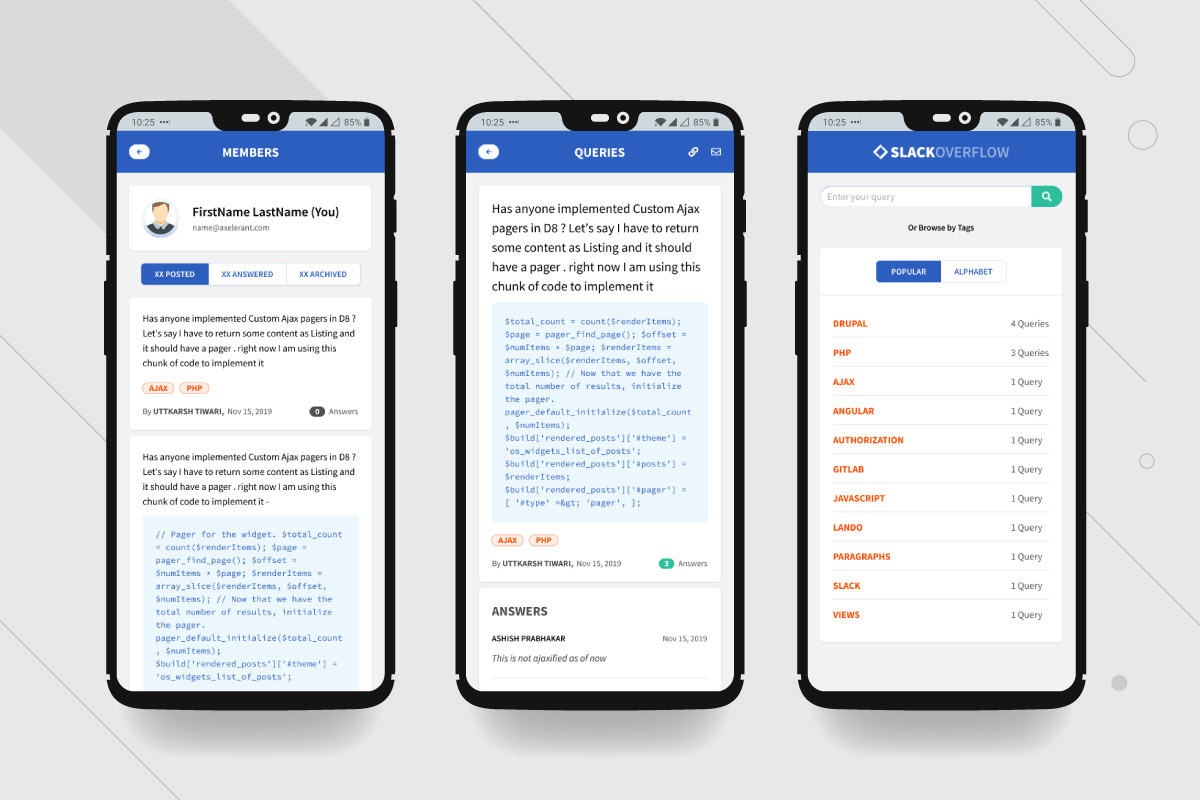
With JAMstack, we were able to build a collection of microservices that helped reduce the surface area of vulnerabilities and attacks. And since the application is primarily static content served over a CDN, we paired it with client-side enhancements to build a fast yet pleasing user experience.
JAMstack helped us reach our goal while keeping the application blazingly fast, secure from vulnerabilities, and cheaper in terms of development effort and infrastructure expenses.






Results

Improved Security
Unlike traditional systems with JAMstack, we were able to reduce the surface area of vulnerabilities significantly by moving to a system that uses a collection of microservices accessible only to a limited set of resources.

High Performance
JAMstack applications are rebuilt on-demand, converted to static files, and then served over a CDN. This cuts down the processing time on the server, need for caching mechanisms, and the latency due to the distance between where the application is hosted and where the user is accessing it from.

Easy to Scale
JAMstack applications have a minimal infrastructure footprint. Besides relying on a CDN, static files storage, and a serverless compute environment, these applications also tend to use third-party services. However, all of this infrastructure is scalable and can be availed on a pay-per-use basis.
Project Highlights
Gatsby
Even though there’s a plethora of options when it comes to static site generators, we specifically chose Gatsby because of its massive ecosystem of plugins and the community around it.
Gatsby generates static markup for the initial page loads. However, for subsequent interactions React.js kicks in and takes control, which makes for a delightful user experience. Since Gatsby is built on top of React.js and uses JavaScript tooling, it uses various libraries and tooling available in the ecosystem to improve the developer experience significantly in comparison to other solutions. Features like hot reloading of code, CSS extraction, declarative rendering, asset pipelines and a lot more come inbuilt with Gatsby, while in other solutions these are either difficult or impossible to implement.
Netlify
Netlify is one of the leaders in the JAMstack infrastructure ecosystem. Besides their static site hosting, we also leveraged several other features they offer, including Functions (serverless), Identity (authentication), Preview deploys, and a few more.
To configure the project to use Netlify we just had to connect our Git repository—and that was pretty much it. We stuck to the default structure and we didn't have to make any additional changes—unlike other systems where one has to maintain many lines of YAML configuration. Since all the services on Netlify follow serverless principles, we won't need to make any changes to our application even if the amount of content or the number of users changes drastically.
Slack Apps
Chat applications have become ubiquitous in the workplace, and Slack has been leading the race for a while now.
To help us consolidate, process and classify this information, we built a Slack app that allows users to capture and tag the message before it is passed to the JAMstack application.
Since everyone on the team uses Slack, there is no additional onboarding, infrastructure, or development required. We just built a serverless function which listens to events from Slack and uses Slack Web APIs to fetch the data and add it to our JAMstack.