|
Customer: In partnership with:  |
Industry: Services: |
Technologies:
Acquia Cloud | AngularJS | Lambda | API Gateway Platform:
|
Deploying A Multilingual, Decoupled Drupal Platform In The Hospitality Industry
We worked with Wunderman Thomson to service a client, a luxury resort client, unify their content management platform with a future-ready solution for consistency across all brands. This transformation was focused on eliminating redundancy and reducing development and maintenance costs. The new platform would help simplify content management, give users modern content experiences, and allow the customer to market themselves more intelligently—ultimately increasing their profitability and strategic positioning.
About The Customer
The customer is the owner of a chain of integrated resorts with entertainment and casino gaming facilities in Asia and Europe. This situation set Axelerant up for a truly cutting edge, global endeavor.
|
20,000+ employees |
280+ International awards |
16 years in operation |
Business Challenge
The client had prospered over the years by acquiring and merging businesses across the globe. With dozens of resorts, a plethora of content across different websites, and the need to deliver a consistent, rich, and customized web experience to users, the client struggled due to previously disjointed efforts in the technology space.
These businesses had their independent web presence split across outdated HTML and CSS-based websites while their content was effectively scattered across different HTML files. The lack of a holistic content management system made it difficult to govern digital properties across multiple brands and websites.
They needed a multisite solution that would be scalable, robust, built on future-ready technology, and which would enable a stellar user experience (to both editors and visitors), with consistent branding and flow of actions.
|
01. Disparate, Archaic Web Tools |
02. Inconsistent Branding |
03. Poor User Experience |
|
The need for a centralized platform for managing websites across the group was the motivation for this project. As the client expanded their business with multiple entities, each came with its native, an independent website, and technologies. Various tools also led to an increased IT budget for maintenance. |
Since each entity of the group had its own way to manage web assets, the branding and the web presence was not remarkable. The brand identity was facing issues because of inconsistencies in website profiling and copy, media coverage, email communications, social media. |
Anything that isn't self-explanatory is disorienting for any web user, especially when there are multiple elements demanding attention. A poor UX leads to being associated with low-quality standards. Visual aesthetics of a website are essential because that's where the user first interacts with the brand. |
Solution
Along with the design partner, Wunderman Thompson, and the client, Axelerant decided to go forward with atomic design patterns to bring structure to the content, and decoupled Drupal to enable better performance.
Leveraging the capabilities of Acquia’s Site Factory, Axelerant implemented a solution that used the same codebase to spin up new sites with ease. Site Factory offers an interface that allows easy management of multisite environments and provides supporting applications. Maintenance efforts after going live were also drastically reduced through codebase centralization.
Axelerant played a significant role in migrating the content from legacy digital systems into the modern framework. The next step was to work on responsiveness, look and feel, information flow, navigation and site performance. Because of multiple web tools, it was hard to achieve a unified brand identity, but migrating to one integrated platform helped give all group entities a similar and consistent brand experience, no matter which device or which region the user was accessing them from.

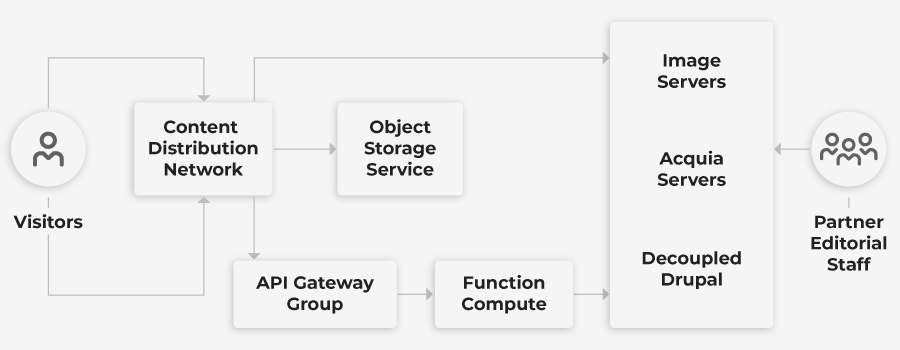
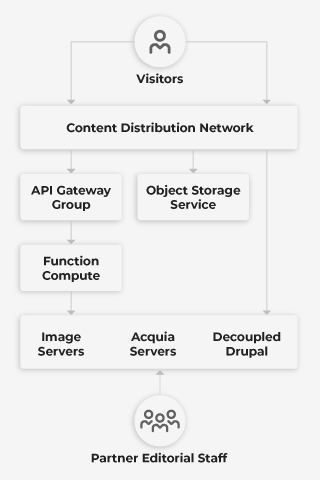
Multi-Cloud, Hybrid Environment
The target audience was based mainly in China. Internet access in China is restricted, meaning there are delays to sites hosted outside the country, so we implemented an API layer connection between Aliyun (Alibaba's cloud offering) for expediting the delay. For the rest of the world, we used Amazon Web Services (AWS).

Content Re-modelling
Our team helped set up a unified CMS that would enable effective content distribution across all the brands and websites with a standard Drupal backend and support for multiple frontend technologies. This activity made the platform flexible and scalable for future brands as well.

Rich User Experience
A consistent web experience can improve the customers' engagement time and raise the profits of the organization. Memorable and engaging experiences increase customer satisfaction, ultimately increasing user engagement and strategic positioning.


Above: Multi-cloud architecture visualization
Results
The client can now leverage decoupled Drupal 8 to deliver content to its sites to offer a consistent editing experience for content teams, and the ability to repurpose data between devices streamlines content management. Content updates are uniform across all platforms, eliminating the brand inconsistency.
|
60 stakeholders |
6 sites |
4 time zones |
Even though it had aggressive timelines and collaboration across multiple stakeholders, the Axelerant team was able to deliver the project within the predefined time frame of 6 months, in an agile project development framework.

Centralized web infrastructure
The underlying architecture of all the websites stays common for all brands across the group. This centralized approach makes it easier to scale future brands and manage all the existing sites' digital properties in an organized fashion.

Improved brand recognition
After migrating from archaic methods that didn't help with brand recognition to Drupal 8, which provides a rich experience for managing all web properties effectively, the customer can now leverage consistent branding across all websites.

Scalable, robust and future-ready
Because of decoupled Drupal, there can be various tools for building frontend experiences while using a common backend. This provides flexibility and scalability to the solution, which can adapt to ever-evolving technologies.
—Maggie Tong |
Codebase Centralization
Using Site Factory, the client can leverage the existing codebase to create new sites. Site Factory provides an interface for managing multisite environments and allows the creation of new sites rapidly. This helped prevent duplication of effort and reduced each site's time to market. Measures required for post-go-live maintenance were also reduced.
In this instance, Axelerant implemented multiple Angular-based frontends with a Drupal backend. Throughout the implementation, the team faced several challenges and addressed these by implementing custom modules dedicated to specific use cases. The Axelerant team built components and presentation layers, and these components were later reused to avoid duplication, also quickening the process of creating the frontends.
Content Repository And Migration
Migration is often an excellent opportunity to rethink the content strategy and information flow from end-users, editors, and other stakeholders. Because of scattered content across multiple sites with inconsistent themes, it took manual effort from the Axelerant team to migrate the content into the new, modern design framework.
Axelerant's engineering team used Drupal's migration framework, which is powerful and flexible for various combinations of source, destination, and corresponding mappings or transformations. These migrations were regularly tested before being used for incremental migration. During execution, the migrations were run in a controlled environment and monitored for performance and problems.
While Drupal migrations can be very straightforward and even simple, it was worth looking into refactoring the content structure to reflect the client's current business needs. This approach of unified CMS made it easier to curate and migrate content from legacy systems into Drupal. Since the team had to migrate the content manually, there were different sets of imports for various content types, taxonomies, etc
Custom Layouts With Paragraphs
For most marketing websites, structured content is a bonus but not as important as the editor's need to control how the content will look and be presented in terms of layouts, components, multimedia and text positioning, and navigation flows. With the Paragraphs module, this can be anything from a simple text block or image to a complex and configurable slideshow.
AngularJS framework was utilized for building the frontend. The idea was to expose the layout and content through an API to these AngularJS apps to render users' output dynamically. For this resort brand, using Paragraphs was a great way to incorporate the content's look and feel as per the editor's needs. REST controllers were used as endpoints for exposing these nodes with paragraph fields.
Like most REST APIs, the content is formatted as JSON. Our custom REST controllers modify the structure to be more usable to the frontend. The frontend renders the content after matching the JSON input with the field names, component names, and values to display the web page's content.
Performance Boost With CDN
The frontend acts as a theming layer with static assets like JavaScript and style sheets. The content is presented after it is received as an API response from Drupal. In this project, the entire frontend was on CDN while Drupal was on a server. Storing the dynamic Drupal responses directly in the CDN was challenging unlike the static assets of frontend, which were stored easily.
A CDN allows for the quick transfer of assets including HTML pages, JavaScript files, stylesheets, images, and videos, and aims to reduce the distance between users and these resources. Instead of connecting to a website's origin server, a CDN lets users connect to a geographically closer data center.
While applying the concept in this project, the engineering team of Axelerant decided to cache the API responses from Drupal at CDN by using a proxy. This essentially meant that the backend data was available on edge by making some tweaks. This resulted in a faster loading time, improved performance, and reduced bandwidth costs for the client.
Managing Revised Webpage Previews
Even though it improved the performance of the website, caching caused some troubles. As a by-product of all these caching layers for loading web pages faster, previewing a newly updated web page or revised content was challenging. This is because the Drupal architecture and the frontend lay on different servers. Since it was decoupled with the frontend in the CDN, there was no practical way Drupal could know where the caches were residing.
By sharing the web page's node ID that was recently updated, the editors tried to preview, but the result was already live, i.e., the published version of the web page in question. This was a frustrating experience for the editors who wanted to review the page's revisions before publishing. That's when the engineering team was required to tweak the previewing process.
It was because of the cached responses that the published pages would be rendered instead of previews. Bypassing all these caching layers of Drupal, CDN, and the browsers, it was possible to preview the revised version of the web page. This solved the maintenance activity issues of the editorial team.
Security With Firewalls
As per the client's security and privacy policies, storing Drupal behind a firewall was required. This made it harder for the CDN to access the server and render content. Initially, the team whitelisted the client's IT team's IP addresses and the Wunderman Thompson team while using VPNs. But this approach was limited as this would block access to the CDN servers, so a different mechanism was built.
This involved creating shared credentials and this pre-shared key would bypass the IP checks when anyone with the key tries to access the websites. This allowed the CDN servers to communicate with Drupal servers and render content accordingly.