Introduction
Bootstrap is one of the most popular front-end libraries in the world. In this article, let’s look into how to set up a Bootstrap 4 and SASS based Drupal 8 sub-theme.
The following setup will be done on a fresh Drupal 8.x site.
1. Install Bootstrap Barrio theme.
Why not use the popular Bootstrap theme on drupal.org?
Because it is using Bootstrap version 3.x which is outdated, and Bootstrap brings in lots of new features.
Bootstrap Barrio was chosen for the purpose of this article as it is primarily based on Bootstrap version 4.x. Please read Barrio’s module description for more details.
Add the theme to your Drupal site in the following ways:
A. Using Composer:
If you are using Composer to manage dependencies (recommended), run the following via command line inside your Drupal root:
composer require drupal/bootstrap_barrio
B. Using Drupal console or Drush:
This method is not recommended, Method A is recommended (Drupal Docs). If you are using Drupal console, run the following via command line inside your Drupal directory:
drupal theme:download bootstrap_barrio
If you are using Drush version 8.x or lower, run the following via command line inside your Drupal directory :
drush dl bootstrap_barrio
Drush 9.x onwards drush dl is not available.
Note: You may want to manually move the theme folder to themes/contrib as Drupal console and Drush by default just download the theme inside the themes folder.
Select the latest stable version. I have chosen 8.x-4.17 as it was the latest at the time of writing this article.
C. Manual download:
Alternatively, if you are not using composer or drupal console you may also download the theme zip or tar file from here manually and extract it to the themes/contrib folder.
More about theme installation can be found at Drupal Docs.
At the time of writing this article, the current theme version is Barrio 8.x-4.17.
Note: For this article, we are using Barrio, but there are other Bootstrap 4 base themes available for Drupal 8 for you to explore. For example checkout Bootstrap4 and BootBase.
2. Prepare your system to install the sub-theme.
Now that you have Barrio installed, It is time to prepare your local system to handle the SASS based sub-theme.
You would need to install Node and Node Package Manager (NPM) on the machine that has Drupal installed.
I currently have Node.js version 8.0.0 and npm version 5.0.0
Note: The latest node or npm version should work.
3. Install the Bootstrap Barrio SASS Starter Kit(Add the theme to your Drupal site in the following ways)
A. Using Drupal console or Drush:
If you are using Drupal console, run the following via command line inside your Drupal directory:
drupal theme:download bootstrap_sass
If you are using Drush version 8.x or lower, run the following via command line inside your Drupal directory:
drush dl bootstrap_sass
Drush 9.x onwards drush dl is not available.
Note: You may want to manually move the theme folder to themes/custom as drupal console and Drush by default just download the theme inside the themes folder.
Select the latest stable version. I have chosen 8.x-1.6 as it was the latest at the time of writing this article.
B. Manual download:
Alternatively, if you are not using Drupal console you may also download the theme zip or tar file from here manually and extract it to the themes/custom folder.
At the time of writing this article, the current theme version is Bootstrap 4 - Barrio SASS Starter Kit 8.x-1.6.
II. Rename the starter kit theme:
This step is optional but recommended. As we are using the starter kit to build our own custom theme based on Bootstrap 4, you need to change various files.
In this article, we will create a theme named bootstrap_custom, so we will rename files accordingly. Feel free to use any name of your choice.
- Change the folder from bootstrap_sass to bootstrap_custom
- Rename files
- themes/custom/bootstrap_custom/bootstrap_sass.info.yml to themes/custom/bootstrap_custom/bootstrap_custom.info.yml
- themes/custom/bootstrap_custom/bootstrap_sass.libraries.yml to themes/custom/bootstrap_custom/bootstrap_custom.libraries.yml
- themes/custom/bootstrap_custom/bootstrap_custom.theme to themes/custom/bootstrap_custom/bootstrap_custom.theme
- themes/custom/bootstrap_custom/config/install/bootstrap_sass.settings.yml to themes/custom/bootstrap_custom/config/install/bootstrap_custom.settings.yml
- themes/custom/bootstrap_custom/config/schema/bootstrap_sass.schema.yml to themes/custom/bootstrap_custom/config/schema/bootstrap_custom.schema.yml
- Rename the content of files:
- At themes/custom/bootstrap_custom/bootstrap_custom.theme replace bootstrap_sass_form_system_theme_settings_alter to bootstrap_custom_form_system_theme_settings_alter
- At themes/custom/bootstrap_custom/bootstrap_custom.info.yml replace the name and description of the theme as per your choice.
- At themes/custom/bootstrap_custom/bootstrap_custom.libraries.yml replace - bootstrap_sass/global-styling to - bootstrap_custom/global-styling
III. Install the Barrio-based custom sass theme:
A. Using Drupal console or Drush:
If you are using Drupal console, run the following via command line inside your drupal directory:
drupal theme:install bootstrap_custom
Then, we need to set the site theme as bootstrap_custom.
drush config-set system.theme default bootstrap_custom
If you don’t have Drush installed along with Drupal Console, then you need to go to Drupal’s administrative user interface:
Log in to your Drupal website as an administrator and visit <yoursite_ult>/admin/appearance
Select 'Set as default' for your custom bootstrap based subtheme.
If you are using Drush, run the following via command line inside your Drupal directory:
drush en bootstrap_custom
Then, we need to set the site theme as bootstrap_custom.
drush config-set system.theme default bootstrap_custom
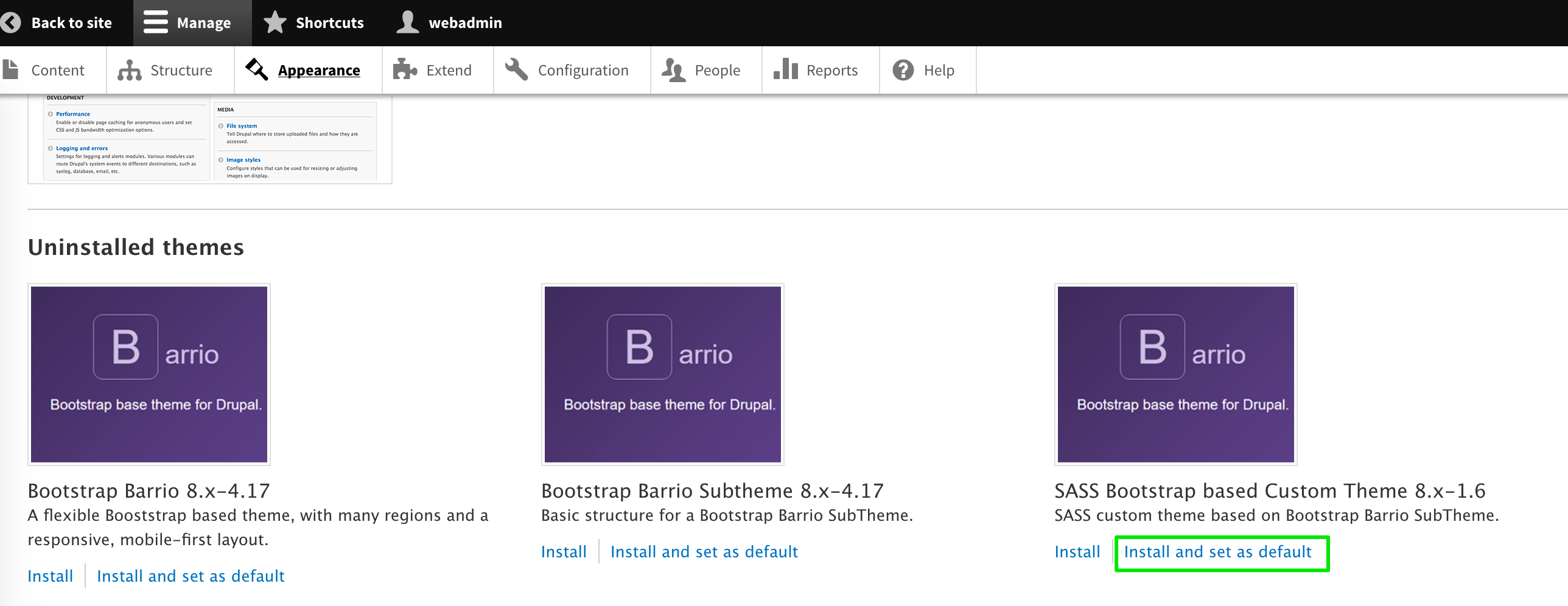
B. Using Drupal’s administration user interface:
Log in to your Drupal website as an administrator and visit <yoursite_ult>/admin/appearance
You will see the following:

Select Install and set as default for your custom bootstrap based subtheme.
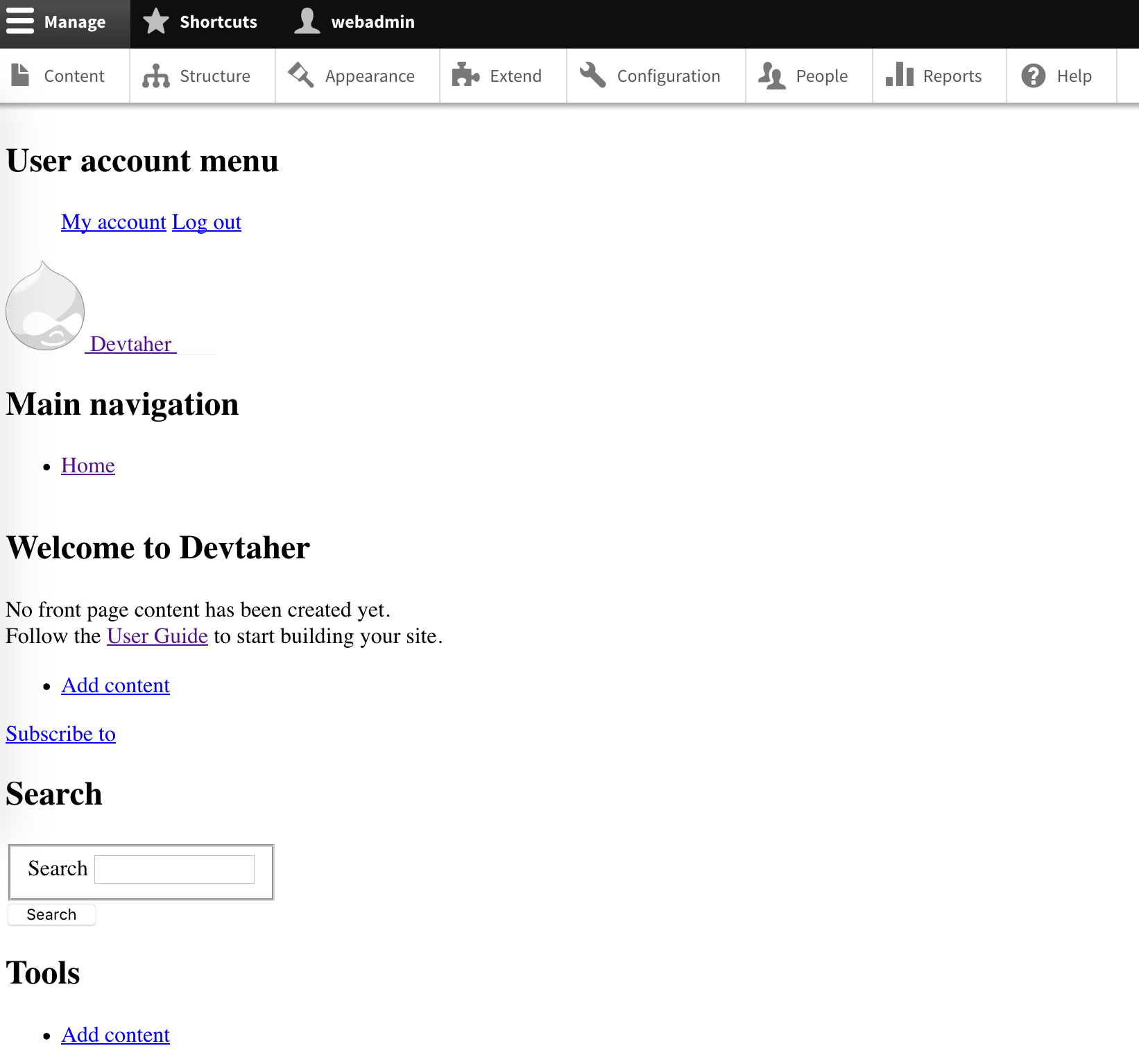
IV. Build the theme:
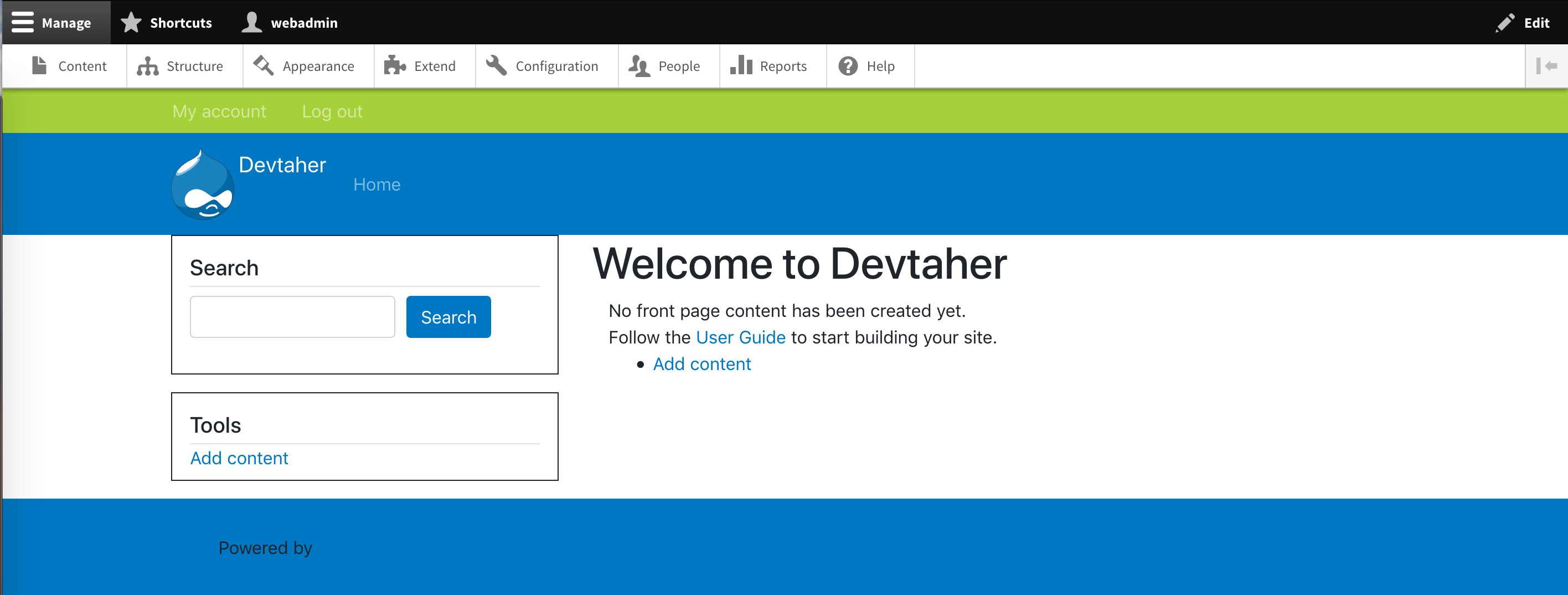
After you install the theme and go to the homepage, you would see something like this.

But, don’t panic!
This is because your bootstrap theme is not built yet.
To build the theme:
-
- Go to the custom bootstrap theme directory via command line. In our case, I go to
themes/custom/bootstrap_sass - Install gulp:
npm install gulp-cli - Install dependencies including Bootstrap’s latest version:
npm install - Optional: Update the following code in the gulpfile.js file with your own domain.
browserSync.init({
proxy: "http://yourdomain.com",
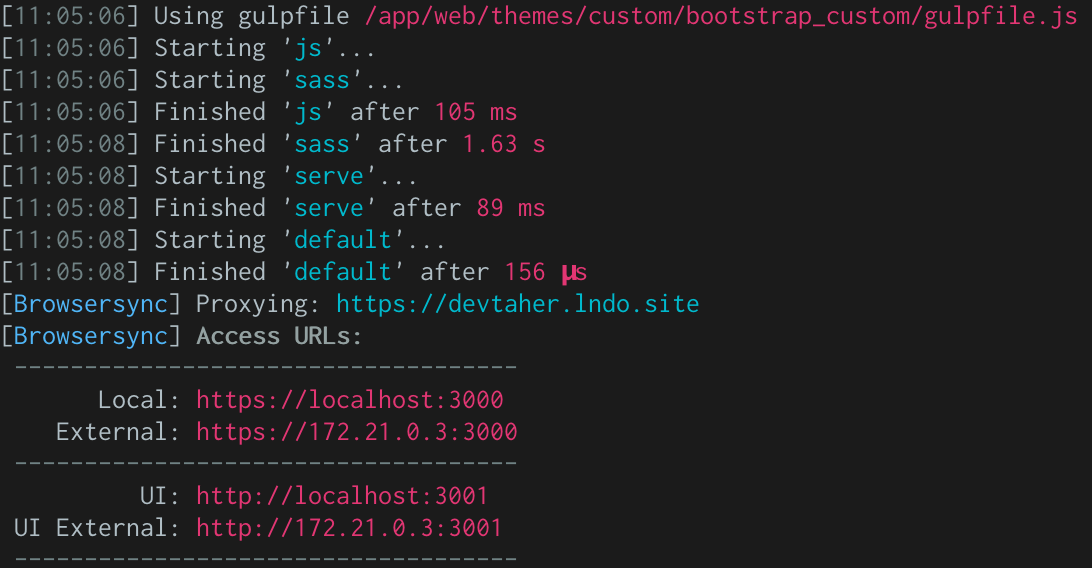
}); - Run gulp in your sub-theme directory.
You will see something similar to the following:
- Go to the custom bootstrap theme directory via command line. In our case, I go to

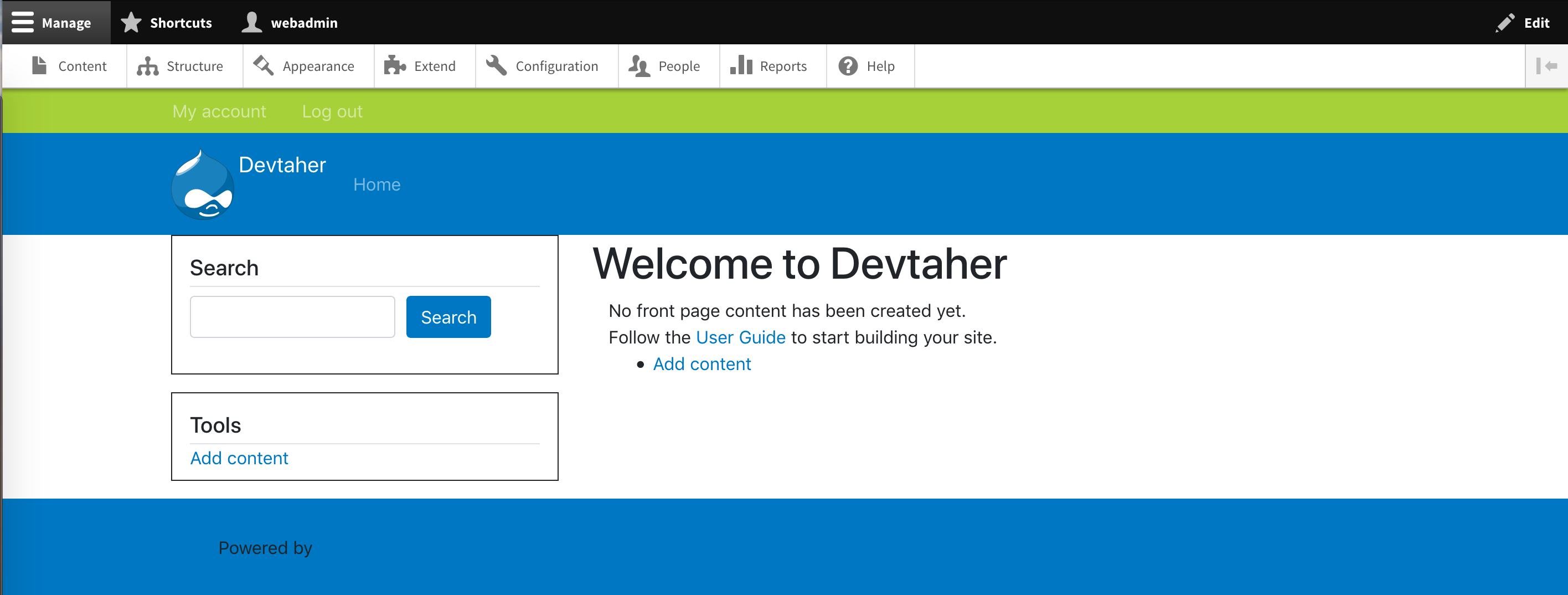
After the theme is built, our homepage would look something like this:
V. An Example Customization:
Now that you have the custom Bootstrap theme set up, you may either:
- Use the Bootstrap library as is: Barrio is the base theme. By default, all the powerful features of Bootstrap 4 will be available to the user.
- Customize the Bootstrap theme to suit your need.
- Let’s see how we can replace one of the color variables used by Bootstrap.
- In a file named themes/custom/bootstrap_custom/scss/variables.scss change the $accent-shade variable from #0079C0 to #7e57c2
- Run gulp in your theme directory to generate the CSS files.
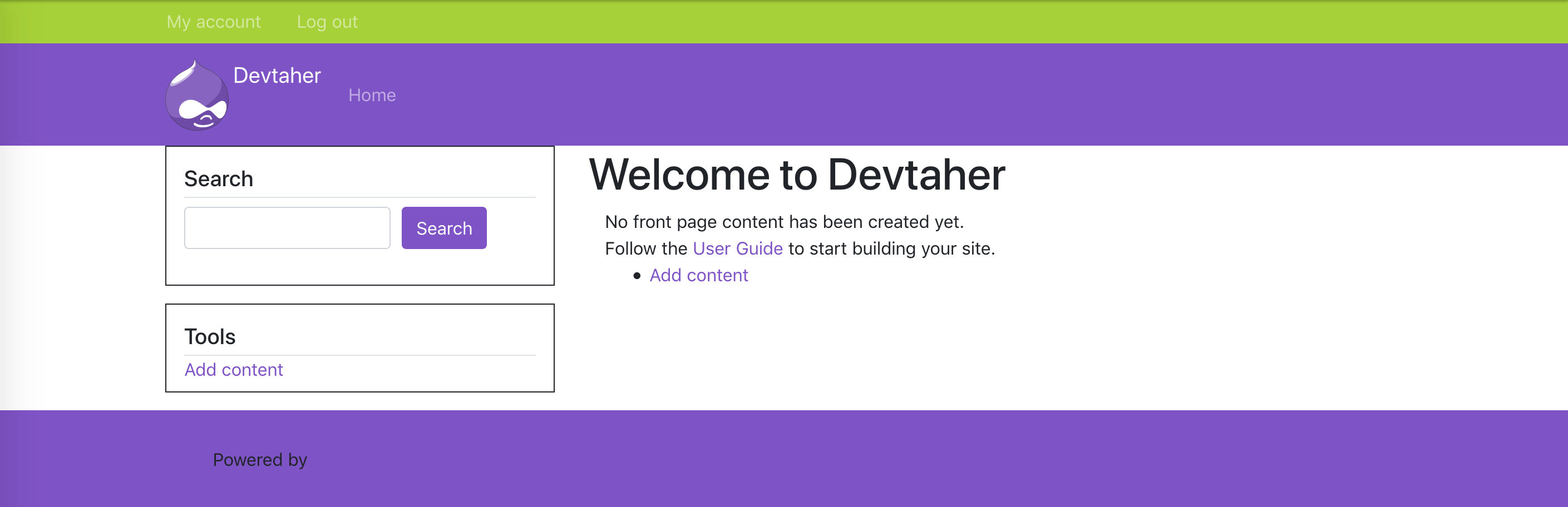
- Go to the homepage and you’ll find that the background color has changed from #0079C0 to #7e57c2
Before the color is changed, our homepage would look something like this:

After the color is changed, our homepage would look something like this:
 So that’s how to create a SASS custom Bootstrap based theme.
So that’s how to create a SASS custom Bootstrap based theme.

Taher Jodhpurwala, Frontend Engineer - L2
Taher enjoys long conversations with his family about topics ranging from current affairs to healthy eating habits. A couple of 400m of freestyle swimming refreshes him to then read about either business or relish an adventure.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment