Introduction
As websites and web applications grow and evolve, the CSS codebase can become difficult to manage. A quick solution could be to refactor all the CSS. But that will make it extremely difficult to keep track of minor bug fixes or updates to the site’s CSS.
Incremental CSS helps address this issue by making the codebase easier to maintain and update over time. Keep reading to learn more about incremental CSS refactoring.
Why Incremental CSS Refactoring Is Important
Incremental CSS refactoring is a process of gradually improving the quality of CSS code by making small, incremental changes. Instead of overhauling the entire CSS codebase simultaneously, incremental refactoring involves identifying small code areas that can be improved and making changes.
CSS refactoring is essential because it helps ensure that a website or application remains maintainable and scalable over time. By consistently making minor improvements to the CSS codebase, the code becomes easier to manage and update. It also helps improve performance and user experience.
When Incremental CSS Refactoring Is Appropriate
Incremental CSS refactoring is a good solution for any website or application with a large or complex CSS codebase that must be maintained and updated over time. It is beneficial for websites that have been in development for some time and have a difficult-to-manage CSS codebase.
Implementing Incremental CSS Refactoring
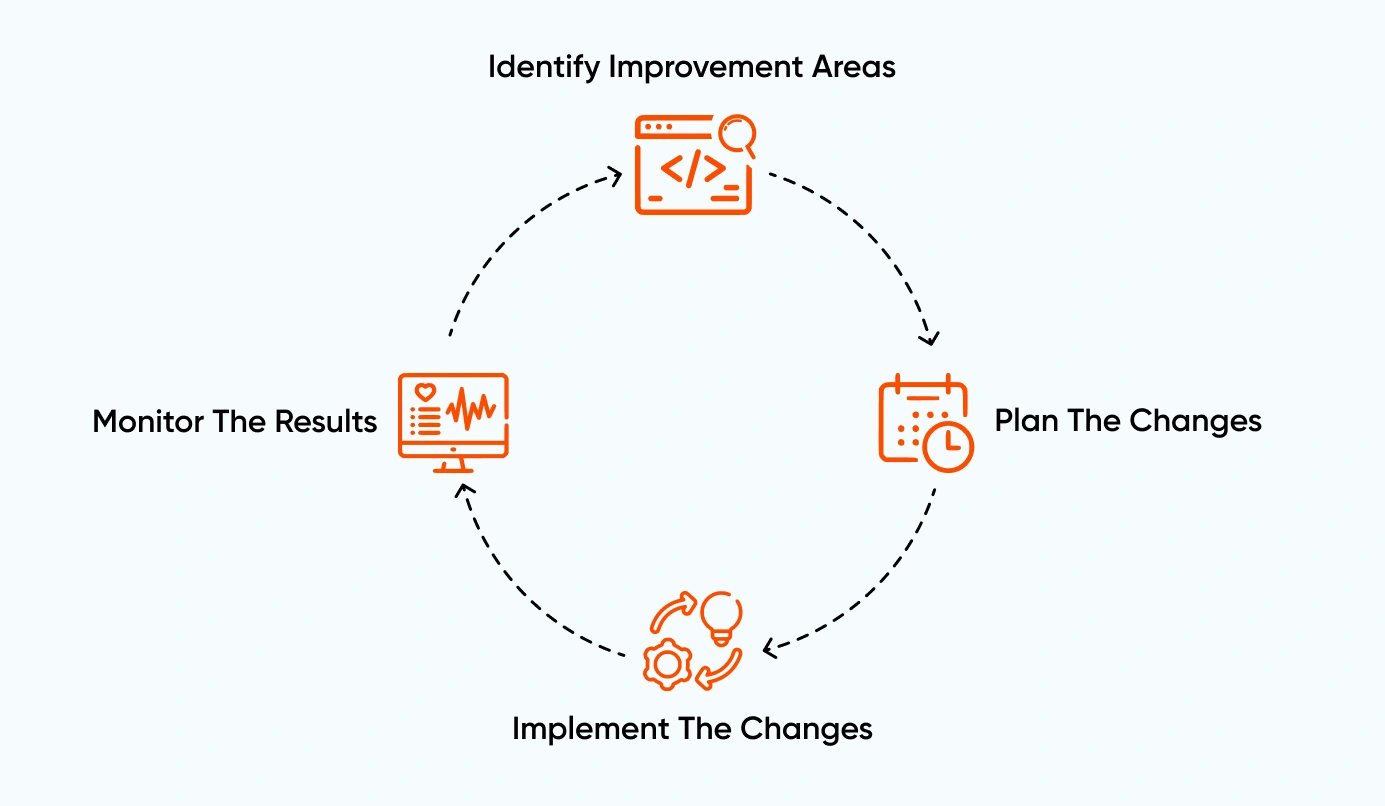
The following steps can be taken for executing incremental CSS refactoring.
Step 1: Identify Areas Of The CSS Codebase That Need Improvement
Start by identifying areas of the CSS codebase that need improvement. This can be done through code reviews, user feedback, or performance analysis. Automated tools like Stylelint for CSS auditing can also be used.
Step 2: Plan The Changes
Once the areas of code are identified, the next step is to plan the changes. This involves deciding on specific changes one wants to make and creating an implementation plan.
Step 3: Implement The Changes
With a plan in place, start implementing the changes. It is essential to make small, incremental changes. Test each change thoroughly to ensure it does not introduce any new issues.
Step 4: Monitor The Results
Once the changes are implemented, it is essential to monitor the results. This involves testing the changes thoroughly to ensure that the codebase is improved as intended. Visual regression tools can also be used here for testing, like Browserstack Percy, to detect visual changes and regression with visual testing.
Step 5: Repeat
After monitoring the results, repeat the process. Identify new areas of the code that need improvement, plan your changes, implement them, and monitor the results.

Incremental Refactoring At Axelerant
The majority of the CSS styles of Claro come from Seven and are outdated. Current practices in Drupal core, modern CSS features, and the use of PostCSS are not considered.
The experts at Axelerant followed the new CSS coding standards to fix the outdated CSS.
The Implementation: Overview
The experts at Axelerant had an opportunity to work on the CSS modernization initiative of Drupal core, specifically on the Claro theme. This project aimed to modernize Drupal’s frontend architecture and improve its theming capabilities.
The team worked on refactoring the CSS and followed several processes to ensure that the results were efficient and visually consistent.
The Procedure
A meta issue was created where all smaller issues were listed. An issue was open under each component, including current practices of Drupal core, modern CSS features, and the use of PostCSS to update the CSS.
Implementing Changes
The team started refactoring the code, as every file had a separate issue. Apart from following the Drupal CSS coding standards, the team also focused on different CSS rules for refactoring.
- CSS Logical Properties
One of the first things the experts did was to use CSS Logical Properties wherever appropriate. CSS Logical Properties allow developers to write more flexible and adaptable code, especially regarding multi-directional layouts. This allowed the team to create responsive and adaptable layouts.
- CSS Nesting
CSS Nesting was used as it made the code more organized and easier to read. By nesting selectors, the team created a more modular and maintainable codebase.
- CSS Grid
CSS Grid is a modern layout system that enables more sophisticated and flexible layout designs in CSS. Drupal 9 has embraced CSS Grid and made it easier to use in Drupal themes.
With CSS Grid, developers can easily create complex layouts without needing floats or positioning hacks. It also simplifies responsive design by allowing users to define layout changes at specific breakpoints.
- :is() and :where() Selectors
The :is() and :where() selectors are powerful new CSS additions that make writing complex selector chains easier. The :is() selector allows users to group multiple selectors, while the :where() selector acts as a pseudoclass that matches any element with the given selector. These selectors are particularly useful for targeting multiple elements with similar attributes and reducing style redundancy.
- Component-Level CSS
Using component-level CSS custom properties, IE-specific style definitions were removed. This made it easier to maintain the codebase and ensure that the code was future-proof.
Monitoring Results
Finally, Axelerant’s experts ensure no visual differences between the original CSS and the refactored CSS. Before and after patch screenshots were also posted to ensure the changes did not negatively impact the user experience.
Repeating The Process
The same process was followed to solve all issues. This helped ensure effective incremental CSS refactoring.
The Conclusion
By working on the CSS modernization initiative of Drupal core, the team was able to employ several modern CSS techniques to make the code efficient and maintainable. This was done while ensuring no negative impacts on the user experience.

Gaurav Mahlawat, Drupal Contributor
Enthusiastic about mythology and historical books, Gaurav loves to surf memes on the internet and watch crime thrillers and superhero movies. His life’s essential value? Hard work.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment