Introduction
Web Accessibility is not only for people with impairments; instead, it's for everybody. Web accessibility results in better user interaction with the website by enabling the utilization of tools and technologies that aid the site's perception, understanding, operability, contribution, and navigation.
Most web accessibility tools can be divided into three main categories:
- Manual Tools
- Semi-Automated Tools
- Automation Tools
Learn more about commonly used and readily available exploratory web accessibility tools here.
Exploratory Web Accessibility Tools
Exploratory accessibility testing is the process of manual inspection and exploration of an application for accessibility problems. The process helps unearth problematic issues for users with impairments. These issues are mentioned in a report and classified based on the tester's experience and assessment.
The final reports can also be categorized according to different conformance levels of Web Content Accessibility Guidelines (WCAG) like A, AA, and AAA. This is done to understand and meet the needs of different groups and situations.
Some experts prefer to categorize exploratory web accessibility testing tools according to the usage or target audience into the following categories.
- Screen Readers
- Color Contrast Analyzers
- Magnifiers
- Audit Tools (Semi-Automated Tools)
- Document Testing
Screen Readers
A screen reader is a technology that helps translate whatever text and element type is presented on the computer screen so that users with visual impairments can understand and use it. This is usually done through a combination of both touch and audio cues.

A few screen readers available in the market are:
- NVDA: NonVisual Desktop Access (NVDA) is an open-source, free screen reader for the Microsoft Windows operating system. It provides feedback via synthetic speech and Braille to enable easy access to applications for people with visual impairments.
- VoiceOver: VoiceOver is an in-built screen reader in Apple machines that describes aloud what appears on a computer screen. It enables users with visual impairments to manage their computers utilizing a variety of keyboard shortcuts and instructions.
- JAWS: Job Access With Speech (JAWS) is a computer screen reader tool for Microsoft Windows. It enables blind and visually impaired users to read the screen using either a text-to-speech output or a refreshable Braille display.
A comparison between these tools is given in the table mentioned below.
|
NVDA |
VoiceOver |
JAWS |
|
|
Platform/OS |
Windows |
iOS devices |
Windows |
|
Supported Browsers |
Chrome and Firefox |
Safari |
Edge, Chrome, Firefox, and IE |
|
Key Features |
|
|
|
|
Language Support |
|
|
|
|
Download |
|||
|
Cost |
Free |
Free |
JAWS costs about £200 for a 90-day trial. JAWS home and professional cost £699 and £945 respectively |
Color Contrast Analyzers
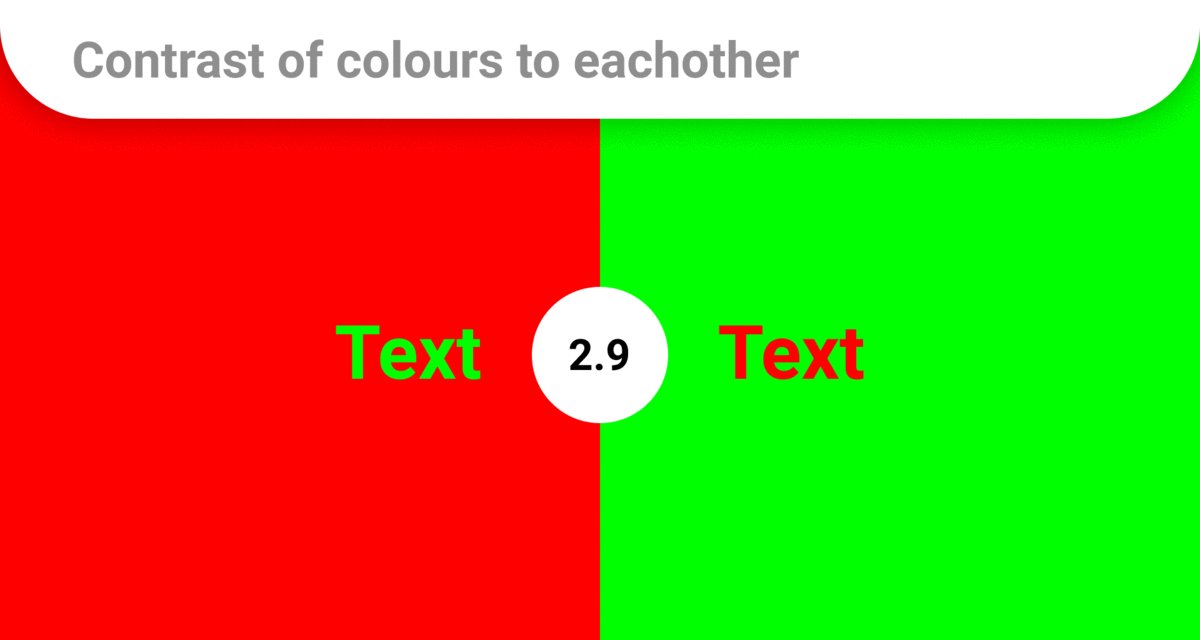
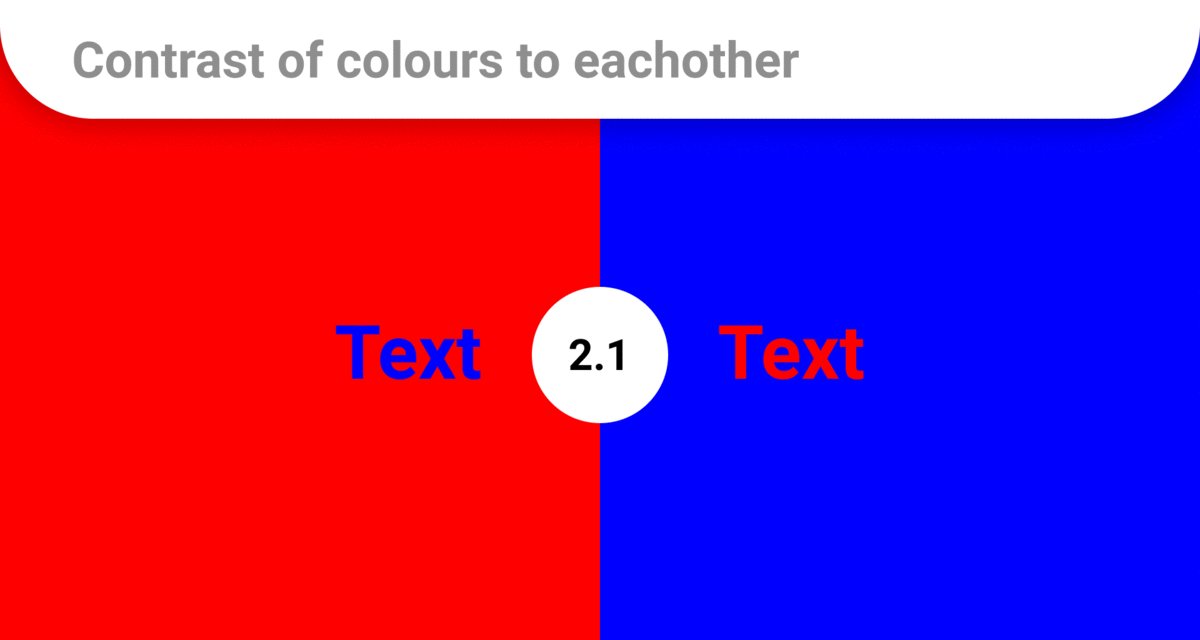
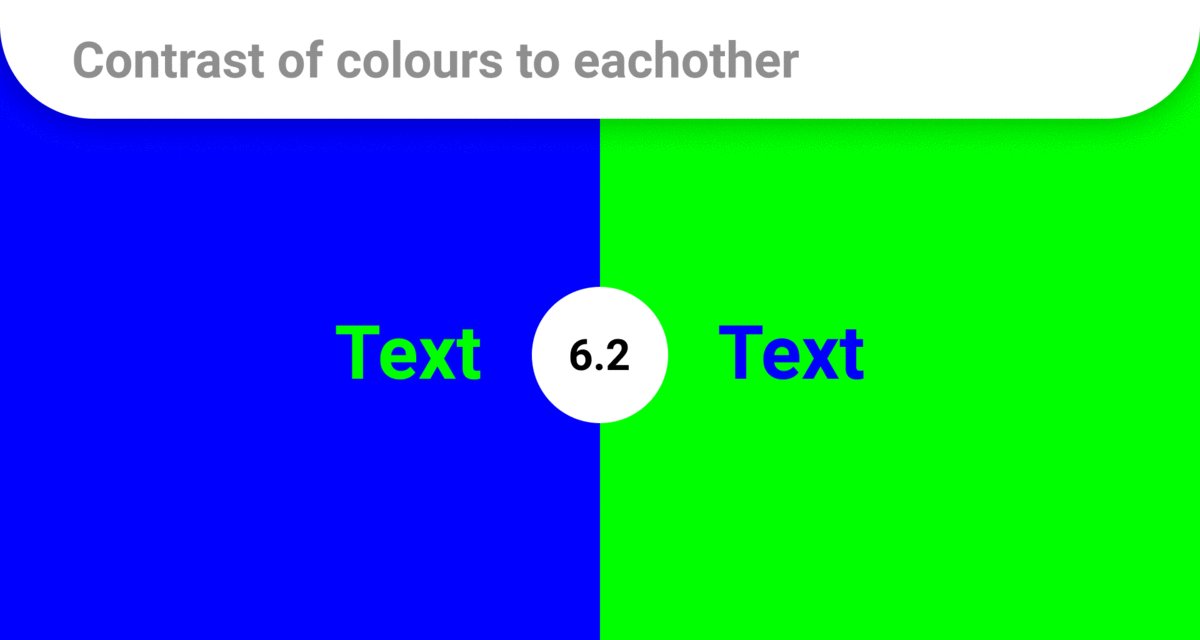
A color contrast analyzer helps assess whether a foreground and background combination provides adequate color visibility. The prime users of color contrast analyzers are people with low vision, vision impairments, and different types of color blindness.
These types of web accessibility testing tools also help in providing a good reading experience to end users. The contrast ratio aids in determining whether or not individuals with color blindness or other visual impairments can read the contrast between two colors.
The AA success criteria are met when text smaller than 18 points, or 14 points if bold, has a 4.5:1 contrast ratio. All larger text must meet a contrast ratio of 3:1 or greater. The more stringent AAA criteria are met when text under 18 points, or 14 points if bold, exceeds a contrast ratio of 7:1. The contrast ratio for all larger text must be at least 4.5.

A few popular color contrast analyzers are:
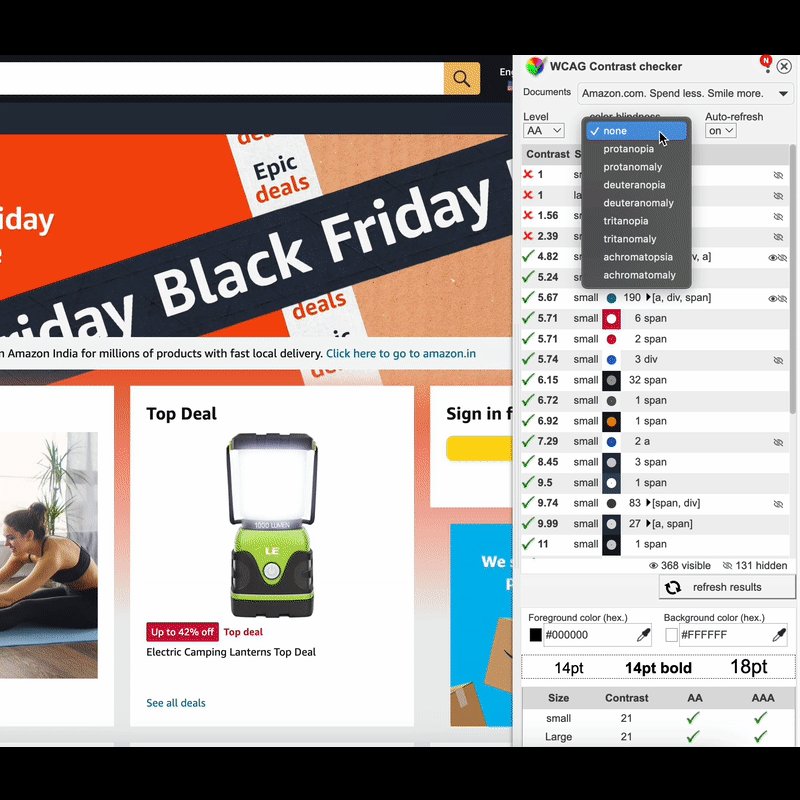
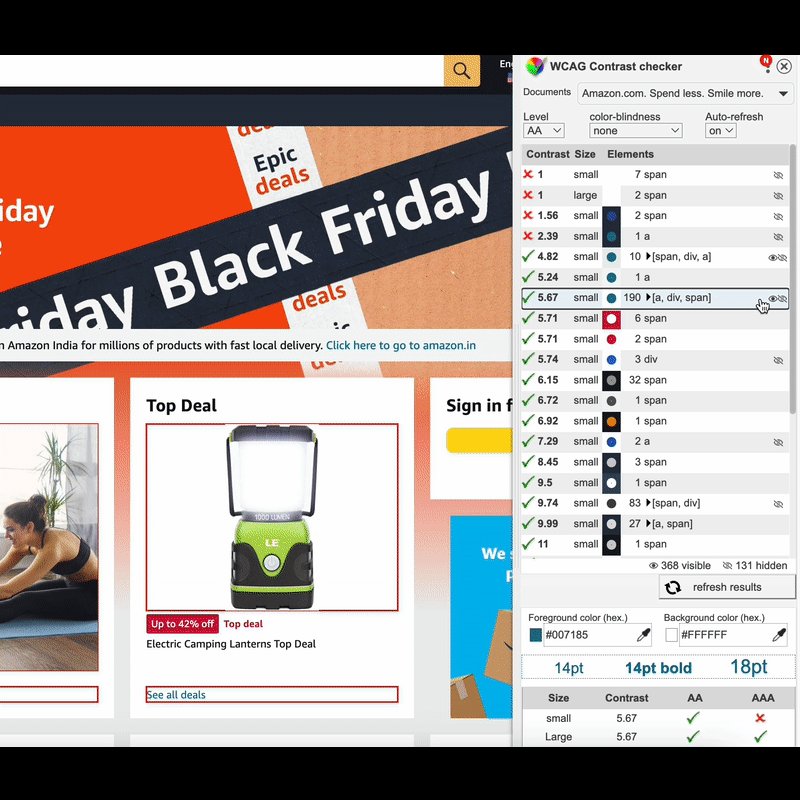
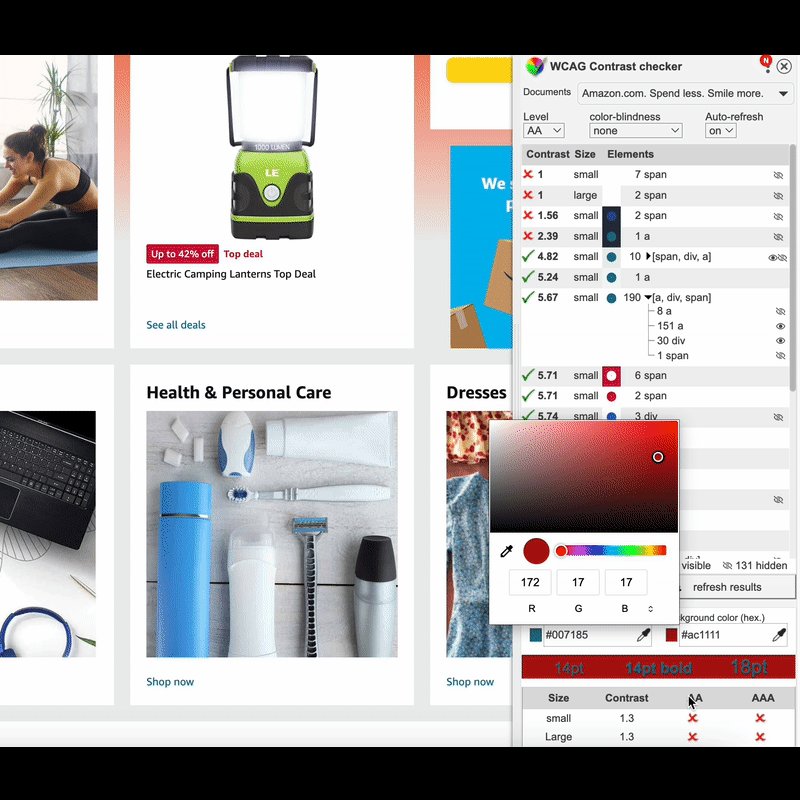
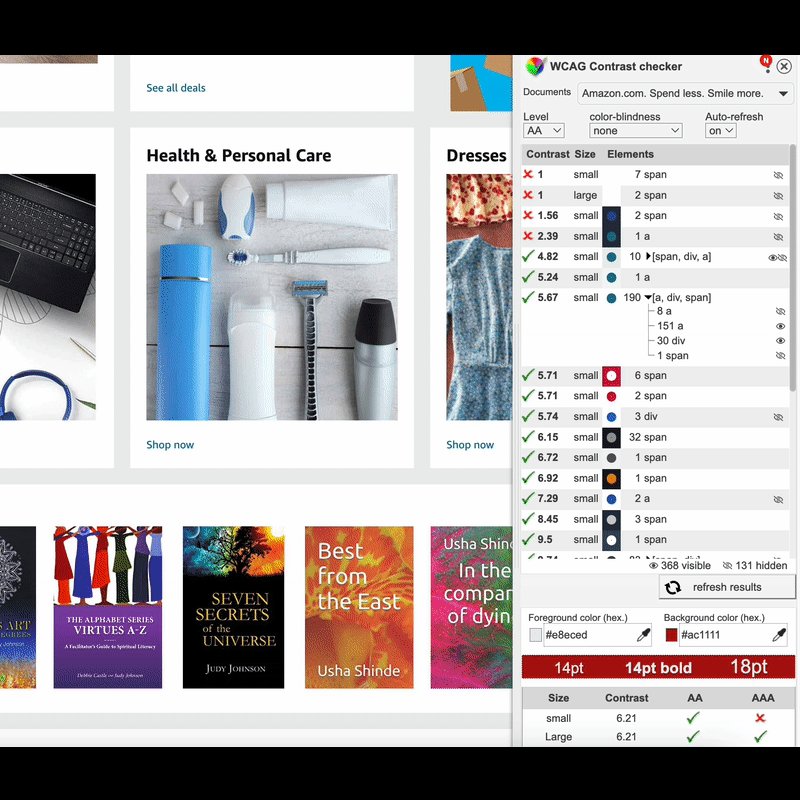
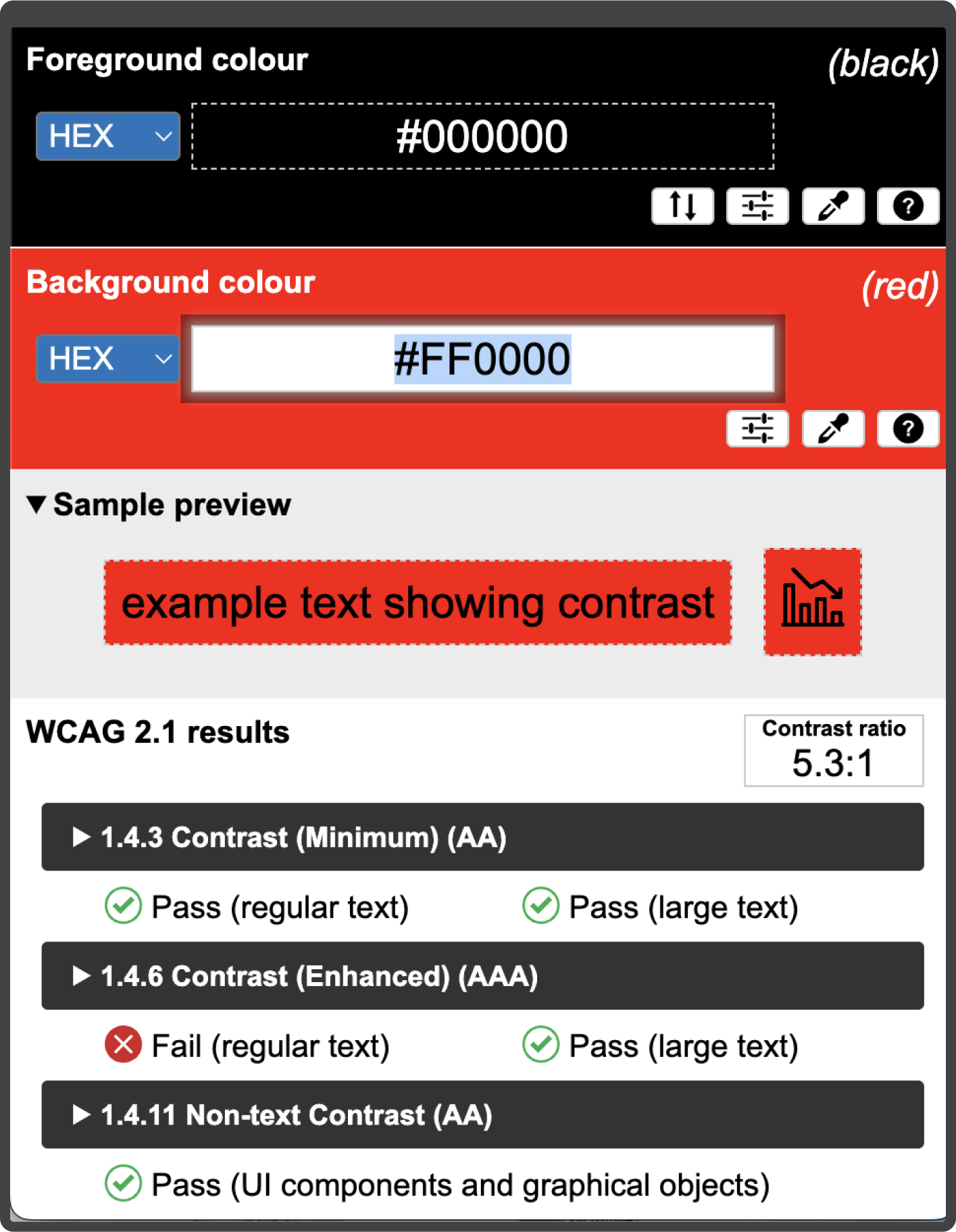
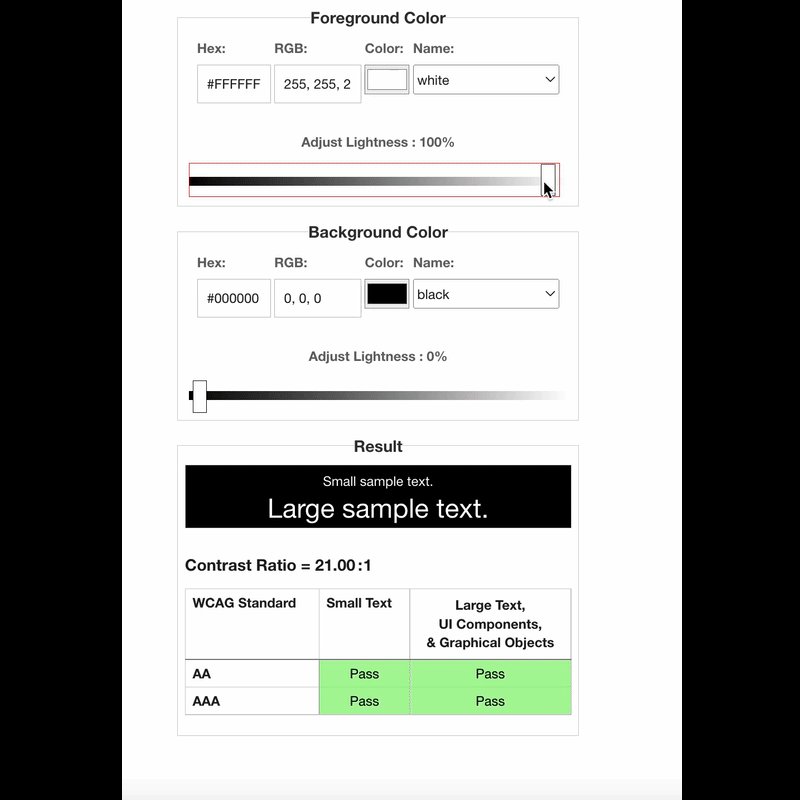
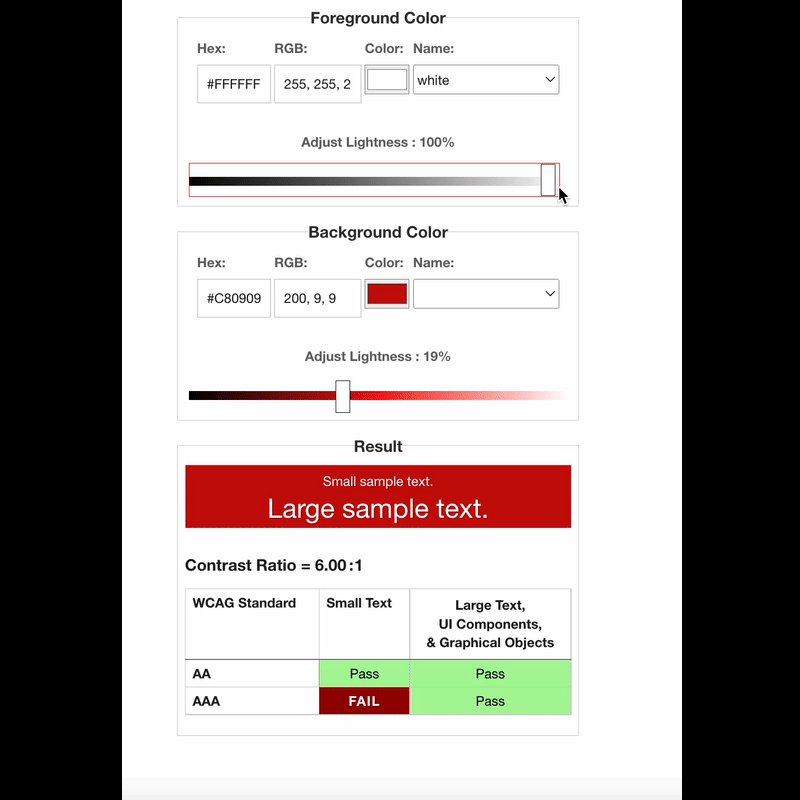
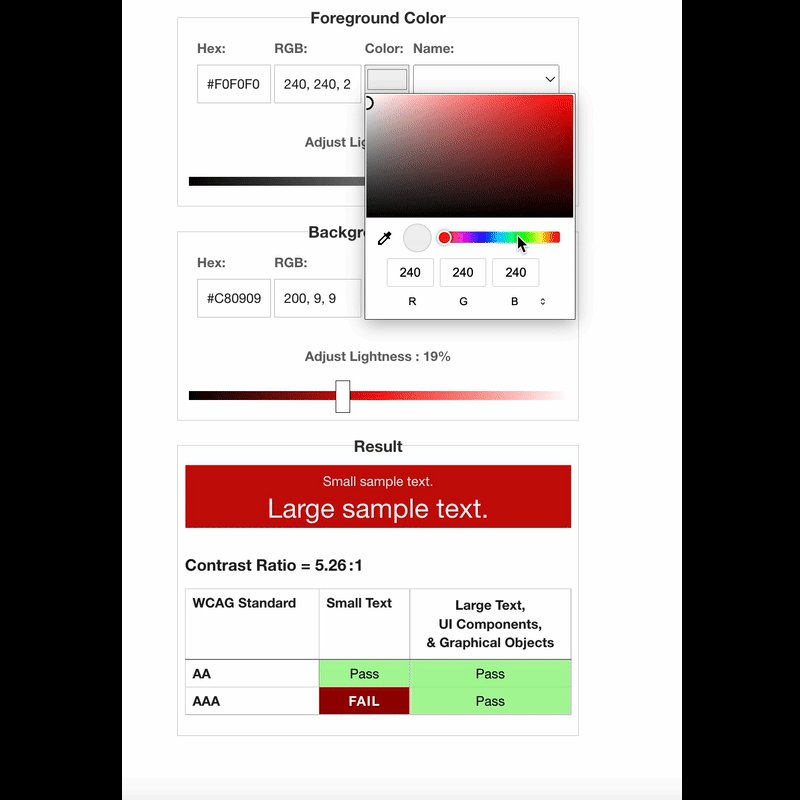
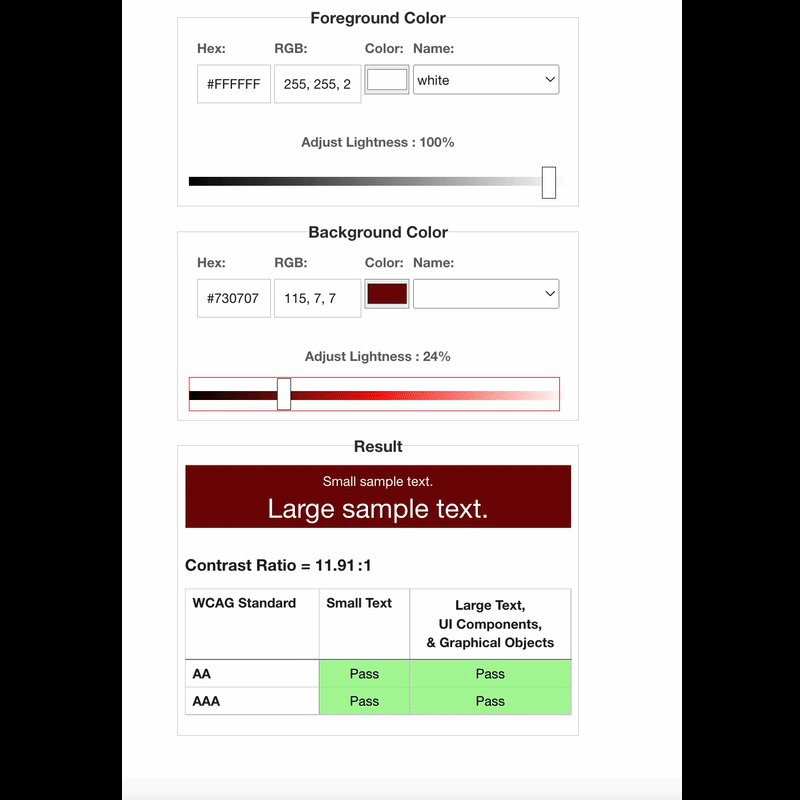
- WCAG Contrast Checker: It one of the best accessibility testing tools for website. It evaluates the foreground-background color contrast of the elements on the page per WCAG 2.1.
It also assesses the difference in all page elements, considering the computed styles for the color and background-color CSS properties. It can simulate color blindness and evaluate the contrast in the simulations. Additionally, the tool has two fields where the colors can be manually entered to be tested.

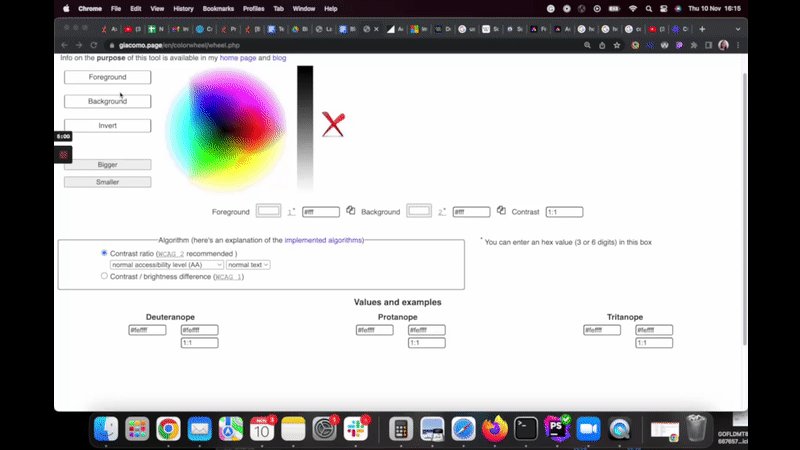
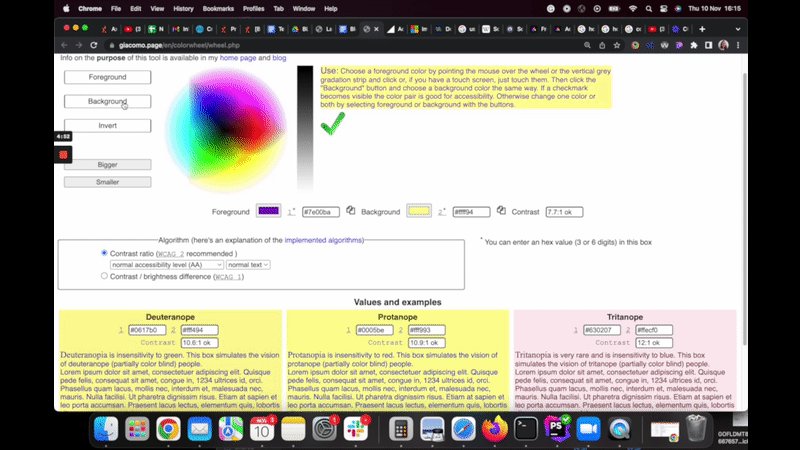
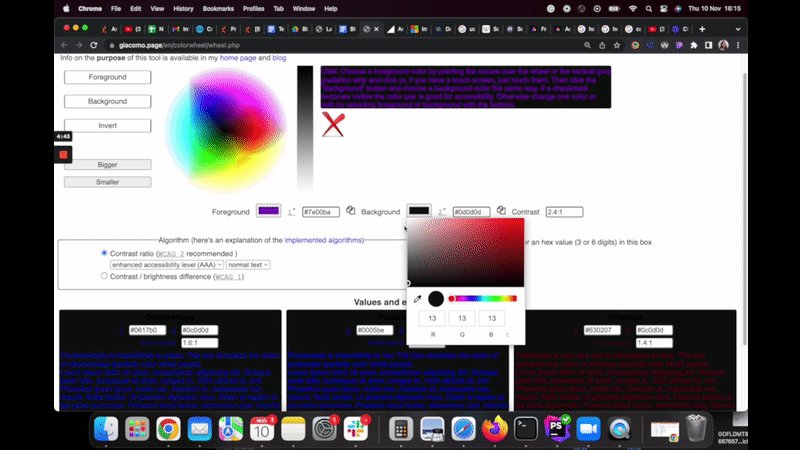
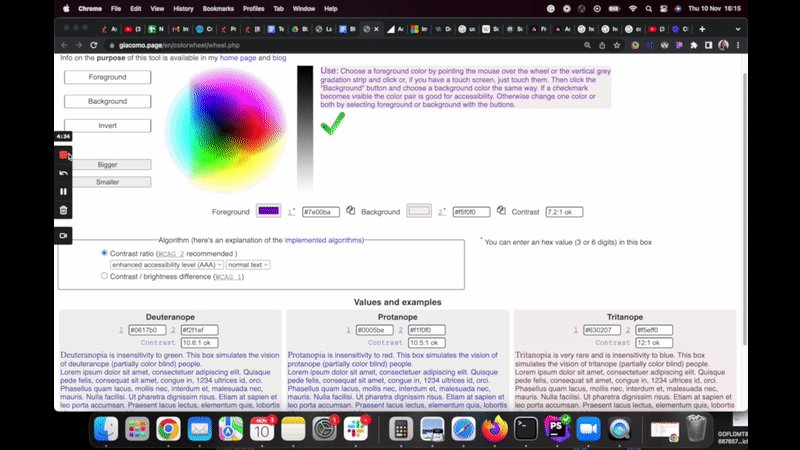
- Accessibility Color Wheel: This tool can help developers choose the colors to use for any instance on a web page. It can also help analyze whether the colors are good in normal vision and for specific kinds of color blindness like Deuteranope and Protanope.

- CCA: This free color contrast checker tool from TPGi makes it simple to compare the contrast between two colors with just an eyedropper. Developers can use CCA to make accessible elements to users with vision impairments.

- Deque Color Contrast Analyzer: With the help of Web Content Accessibility Guidelines (WCAG), this tool examines the color contrast and helps the developer choose the appropriate Foreground & background color. The status is also updated if it passes AA or AAA compliance.

A comparison between these tools is given below.
|
WCAG Contrast Checker |
Accessibility Color Wheel |
CCA |
Deque CCA |
|
|
Supported Browsers/Platforms |
Chrome |
All |
Windows and Mac |
All |
|
Key Features |
|
|
|
|
|
Download |
||||
|
Cost |
Free |
Free |
Free |
Free |
Magnifiers
A magnifier is a technology that helps users magnify content available on the screen of a computer or mobile device. The prime users of magnifiers are people with low vision, including elderly users or people with eye strain.
A few magnifier tools that developers can use are:
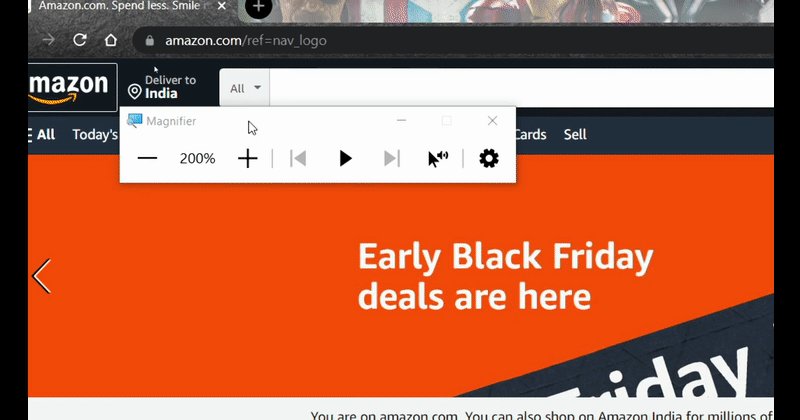
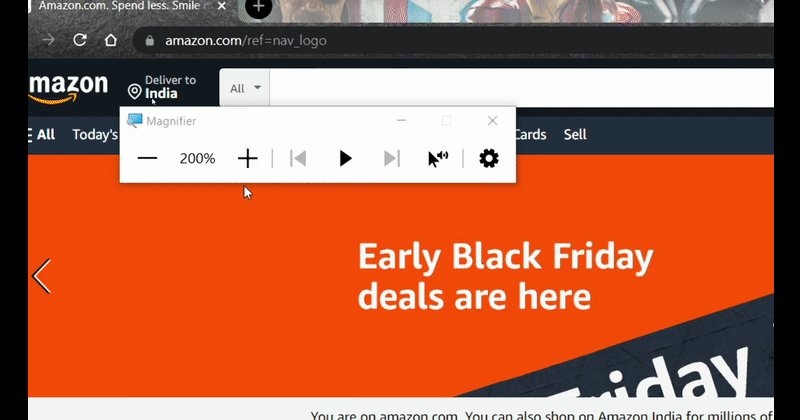
- Windows Magnifier: The magnifier enlarges screens so users can see words and images more clearly. When the magnifier is activated, there are buttons to control how much the screen will enlarge. Three distinct magnification techniques are supported: full screen, lens, and dock. One can also experiment with features like edge smoothing and inverted colors.

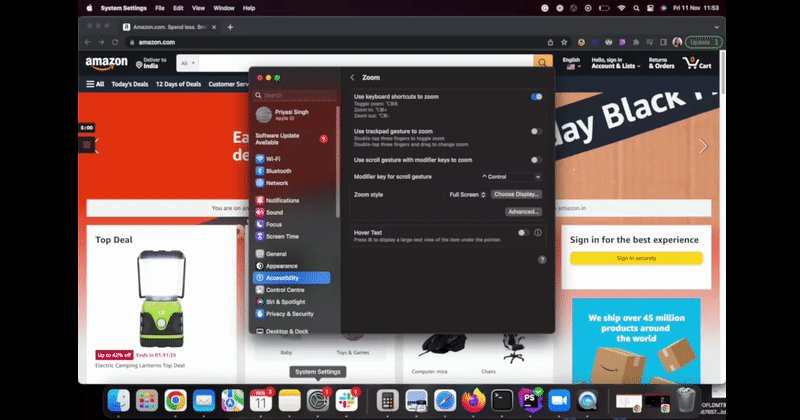
- MAC Magnifier (Zoom): Zoom is a screen magnification accessibility tool available on all macOS and iOS products. Zoom can enlarge on-screen material on Mac devices up to 40 times its original size. One can use motions to increase or decrease the enlarged viewports, follow the keyboard focus, and pronounce items under the cursor as zoom choices.

- SuperNova Magnifier: SuperNova provides exceptional magnification support that enables users to explore a computer screen and read the information in ways that suit their vision. The tool has features like customized color schemes, enhanced text smoothing, and touch screen magnification.

A comparison between these tools is mentioned in the table given below.
|
Windows Magnifier |
Zoom (MAC Magnifier) |
SuperNova |
|
|
Platform/OS |
Windows |
iOS devices |
Windows |
|
Supported Browsers |
Edge, Chrome, and Firefox |
Safari |
NA |
|
Key Features |
|
|
|
|
Maximum Magnification Level |
400% zoomed-in view of a certain screen area | 40 times the screen view | 64 times the screen view |
|
Download |
|||
|
Cost |
Free |
Free |
30-day free trial |
Audit Tools
Web accessibility evaluation tools like audits are used to check a website's content and other elements for compliance with WCAG standards. The tools help understand the issues, provide steps to reproduce the issue, provide recommendations for guidance, and output the compliance goal.
Audit tools also flag accessibility barriers, mention severity level, and include an overall accessibility health score. This score can serve as a baseline to track accessibility improvements over time.
A few audit tools are mentioned below.
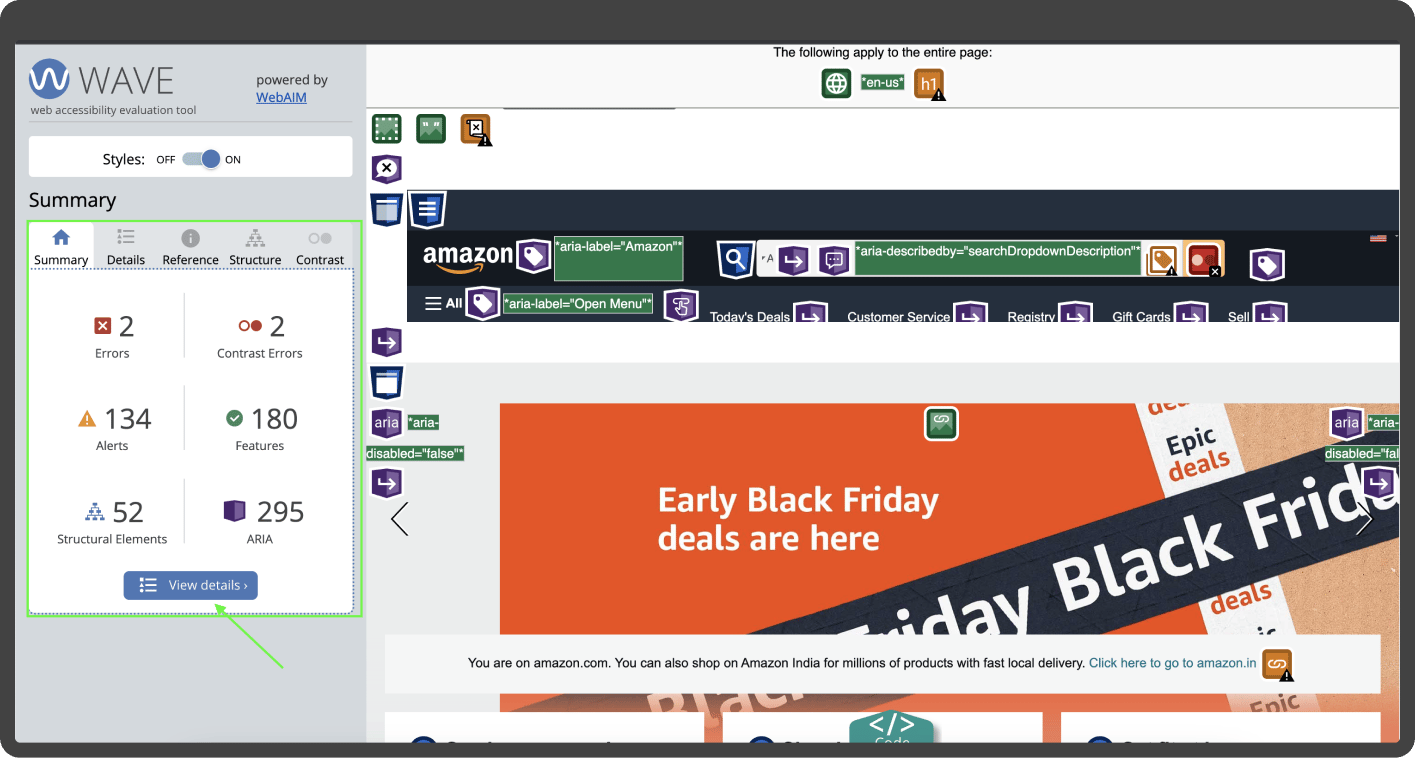
- WAVE: WAVE is a tool created by WebAIM (Web Accessibility in Mind). Any web page it assesses has a copy annotated with accessibility issues. Additionally, it offers guidance on how to correct such errors.

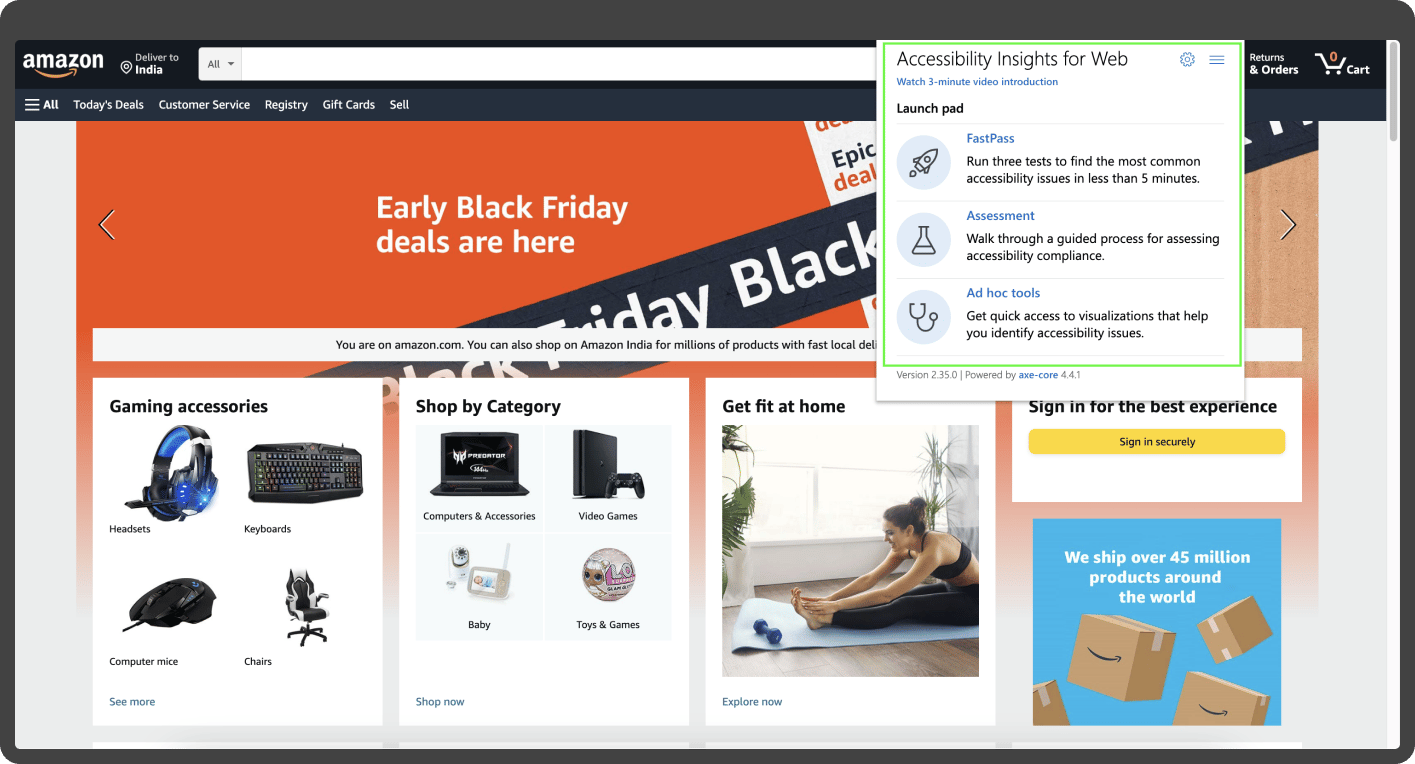
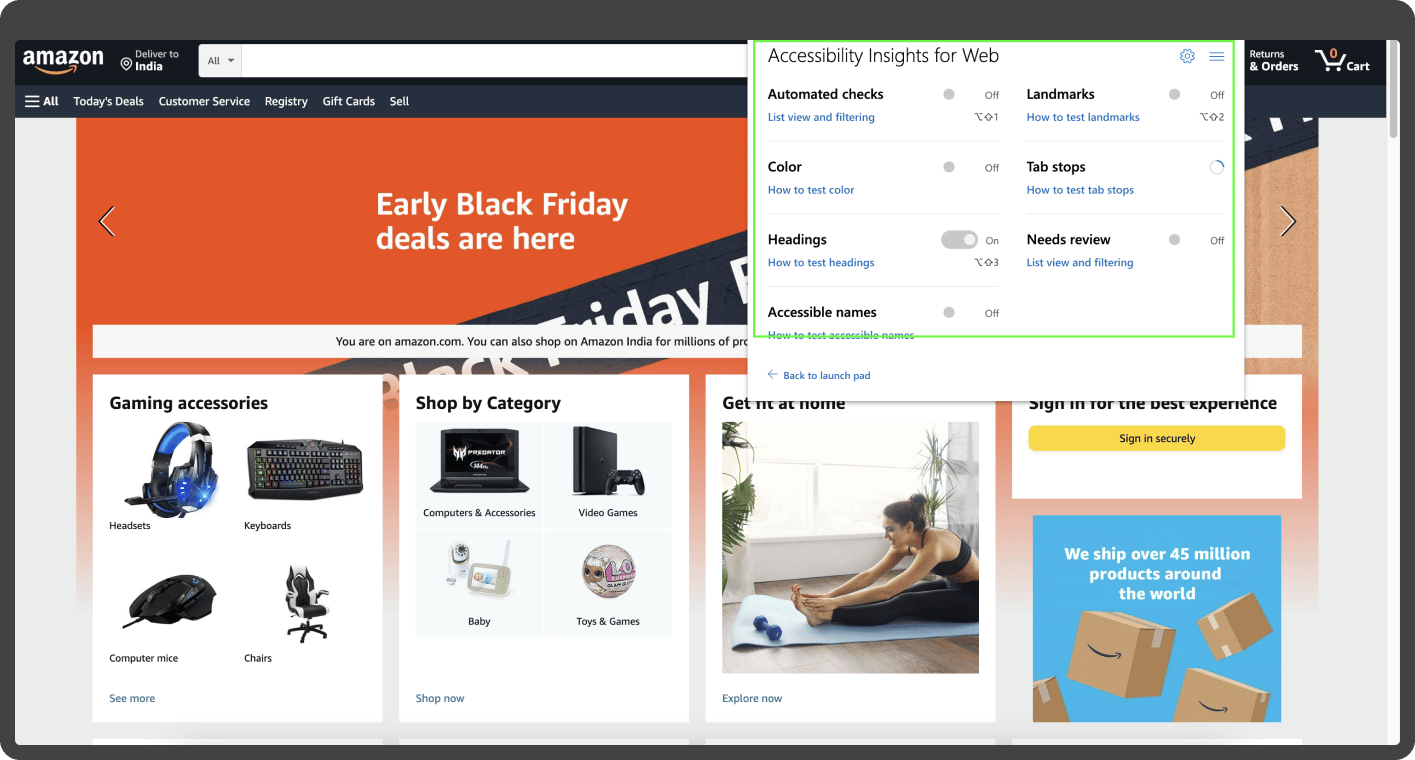
- Accessibility Insights For Web Chrome Extension: Accessibility Insights for Web is an extension that aids in identifying and resolving accessibility problems in websites and web applications. The tool supports two primary scenarios, FastPass and Assessment.


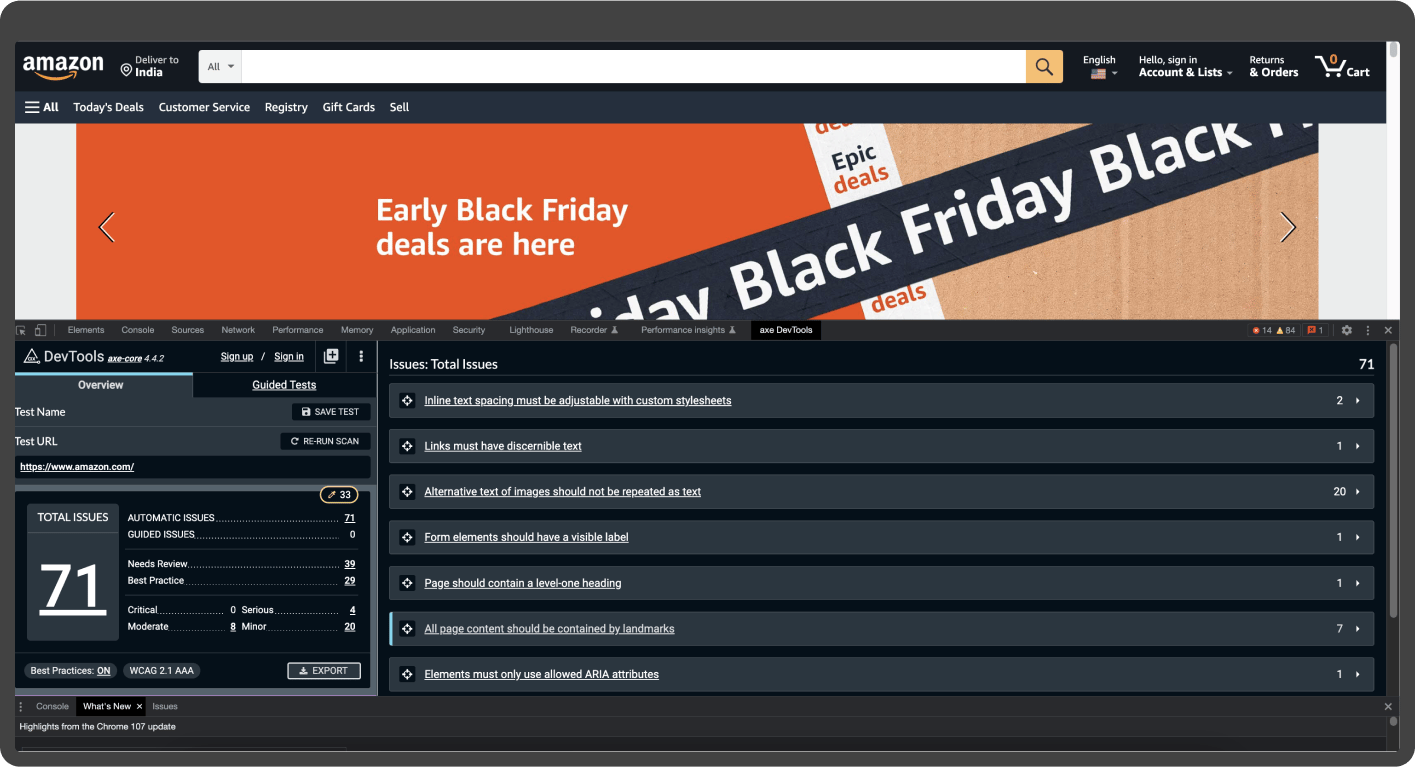
- Axe DevTools: Axe is an accessibility auditing tool maintained by Deque Systems. By combining automated and guided testing, dev teams can catch up to 84% of common accessibility issues without requiring accessibility expertise.

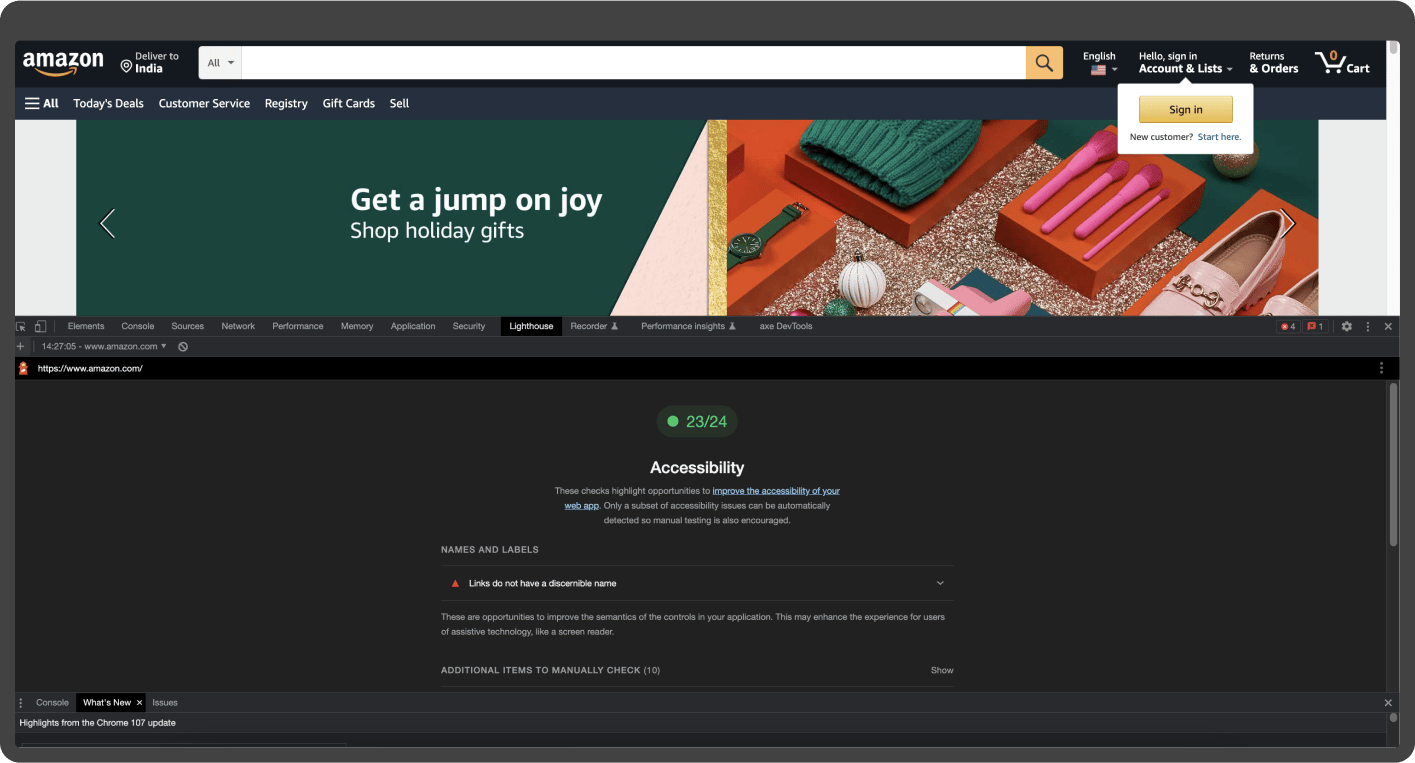
- Google Lighthouse: This is an open-source, automated tool that can audit web pages concerning performance and accessibility issues. Lighthouse audit report consists of an accessibility score, rules that elements fail to meet, passed audits, and additional items for manual checking.

Go through the comparison chart to learn more about the tools.
|
WAVE |
Accessibility Insights for Web |
Axe DevTool |
Google Lighthouse |
|
|
Supported Browsers |
Edge, Chrome, and Firefox |
Chrome and Edge |
Chrome |
Chrome |
|
Key Features |
|
|
|
|
|
Download |
||||
|
Cost |
Free |
Free |
Free |
Free |
Document Testing Tools
All documents, like spreadsheets, word documents, and presentations, must comply with WCAG 2.1. In the case of PDFs, the documents must comply with PDF/UA before getting published. Thankfully, many authoring tools have built-in accessibility testing features that can aid in identifying some accessibility difficulties.
Some document testing tools are:
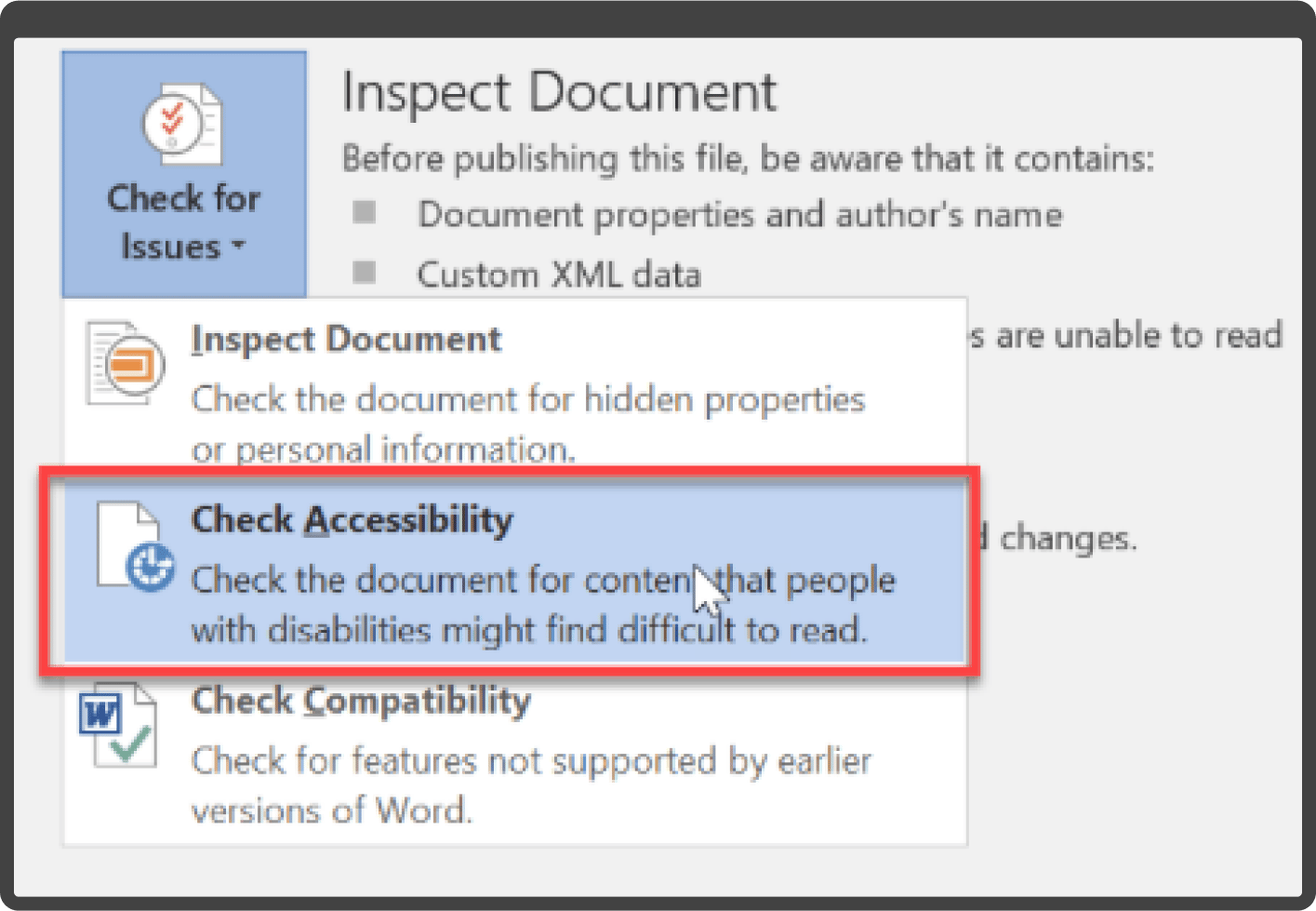
- Built-In Accessibility Checker For Microsoft Office: After the check, a list of errors, warnings, and tips is provided. Users can click on each issue to learn why it needs to be fixed and how to do it.

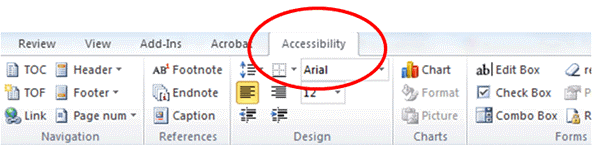
- Document Accessibility Toolbar (DAT): DAT is one of the popular web accessibility tools for website. It has a special accessibility ribbon menu for Microsoft Word that streamlines the process of producing accessible documents.

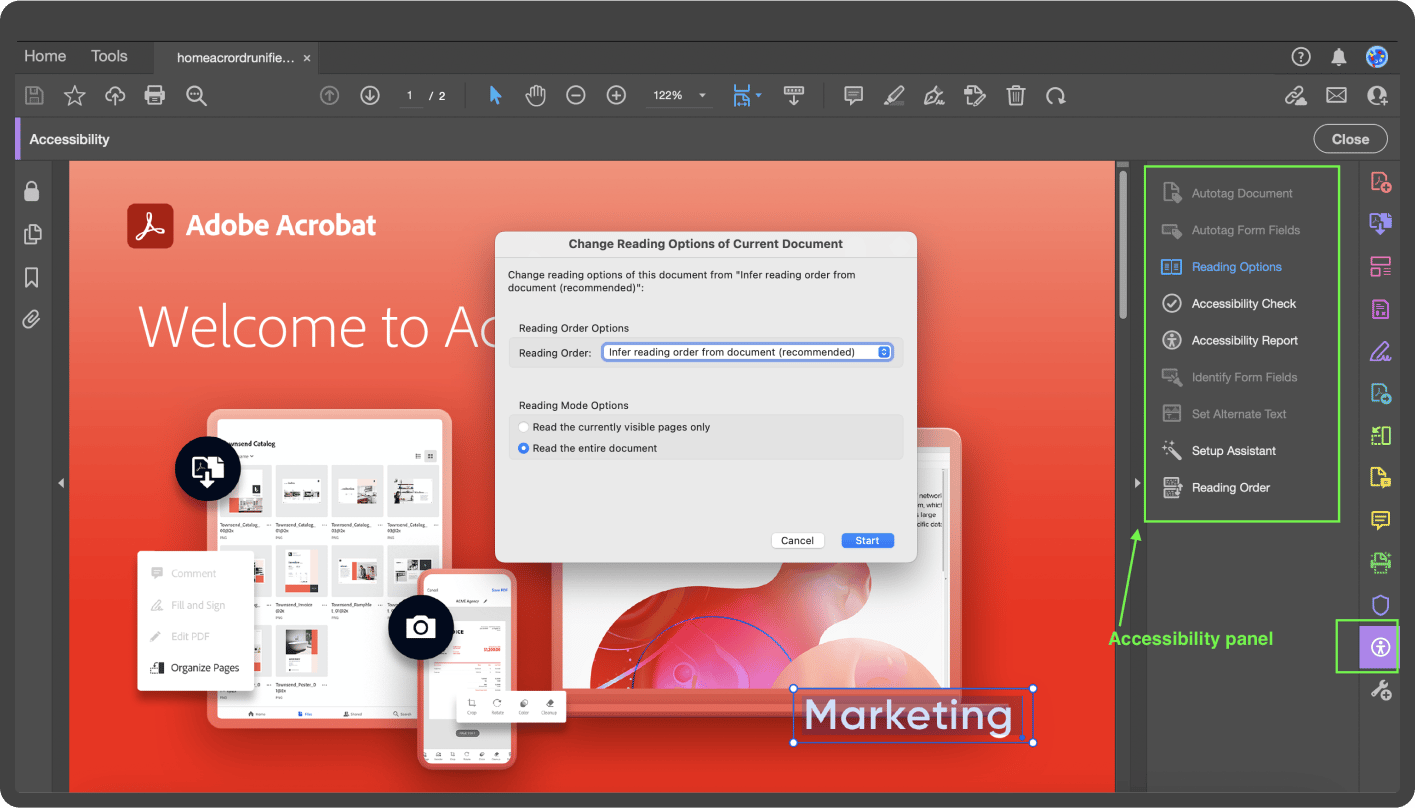
- Acrobat Pro: IT has a suite of accessibility tools that can be used to find and fix issues in a PDF file.

- CommonLook PDF Validator: It thoroughly examines a document's compliance with section 508, WCAG 2.0 AA, PDF/UA, and HHS (U.S. Health and Human Services) standards.

Go through the comparison chart to learn more about the tools.
|
Built-In Accessibility Checker for Microsoft Office |
Document Accessibility Toolbar |
Acrobat Pro |
CommonLook PDF Validator |
|
|
Platform/OS |
Windows/macOS |
Windows |
Windows/macOS |
Windows |
|
Supported Documents |
Outlook mail, Word docs, spreadsheets, and PowerPoint presentations |
Microsoft Word |
PDF files |
PDF Files |
|
Key Features |
|
|
|
|
|
Download |
||||
|
Cost |
Free |
Free |
Priced approx at US$19.99/month |
Free |
Use Of Web Accessibility Evaluation Tools At Axelerant
The experts at Axelerant have the right tools and proficiency to test applications for accessibility. For quick rounds of checks, audit tools like the AxeDev tool or Google LightHouse Reports are used.
But despite the reliance on technologies, manual testing is never forgotten as it is critical in ensuring the ultimate user experience and the best results.
Axelerant employed this expertise to perform accessibility audits per WCAG 2.1 AA guidelines for WRAP, a climate action NGO working to tackle the climate crisis and move towards a sustainable future. The project's main goal was to ensure that the website was accessible to all audiences, including people with disabilities.
The team achieved the goals set out and improved the overall user experience, which led to increased traffic. Schedule a call to speak to the experts at Axelerant who made this happen.

Priyasi Singh, Quality Assurance Engineer II
Priyasi enjoys thriller novels and series that can keep her up all night. Aside from work, when she is not occupied by her toddler, she likes to decorate rooms, read, and write poetry.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment