Multilingual sites have become a common to-go these days. All global companies prefer their sites in different languages as per the different regions they undertake across the world. Therefore, it becomes important to follow the correct strategy to test a multilingual website that directly impacts the business.
Let's straight away jump to the strategies that we employed to test a multilingual site created using Drupal but can be performed with any website based on a different platform.
Testing a Multilingual website in Drupal
Testing the multilingual website in Drupal includes the testing on Backend (Drupal Content Management System) and Frontend (website).
A. Verification of Translation in Drupal Backend
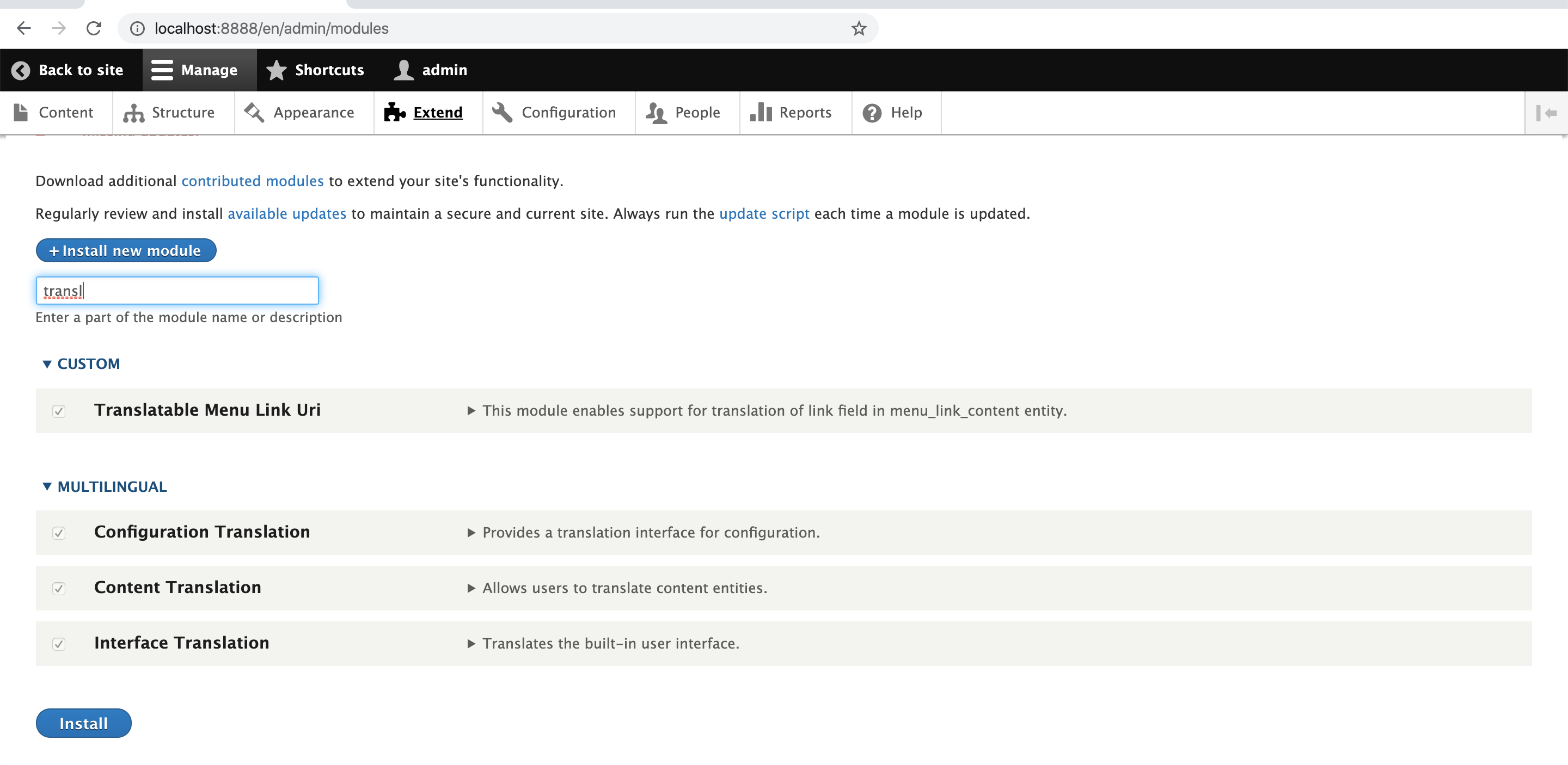
- Verify that all required modules for translation are installed. This could be verified by visiting extend and searching by translation. The same is shown below in the image.

The different modules installed are:
- Translatable menu link Uri: This is a custom module that helps the content editors or users to put in the required URL as per the language for the Link fields. For more information and to download the module kindly visit https://www.drupal.org/project/translatable_menu_link_uri
The below modules are Core Drupal modules:
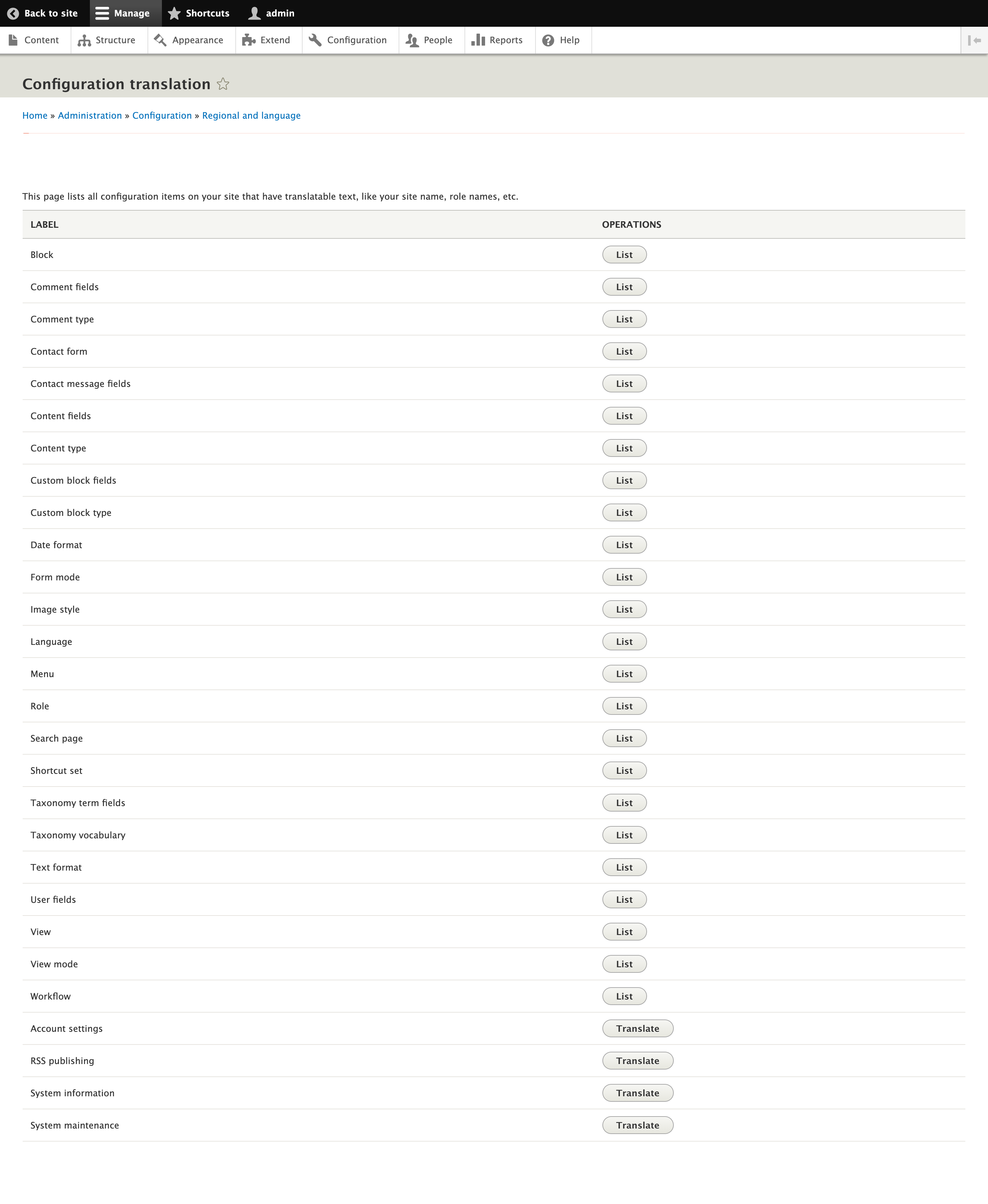
- Configuration Translation: This module is a part of Drupal core and helps to translate the different configuration for example; View, Site Name, contact module categories, vocabularies, menus, blocks and so on. The complete list of the different configuration elements could be found by visiting Home > Admin > Configuration > Regional and Language > Configuration translation (/admin/config/regional/config-translation)

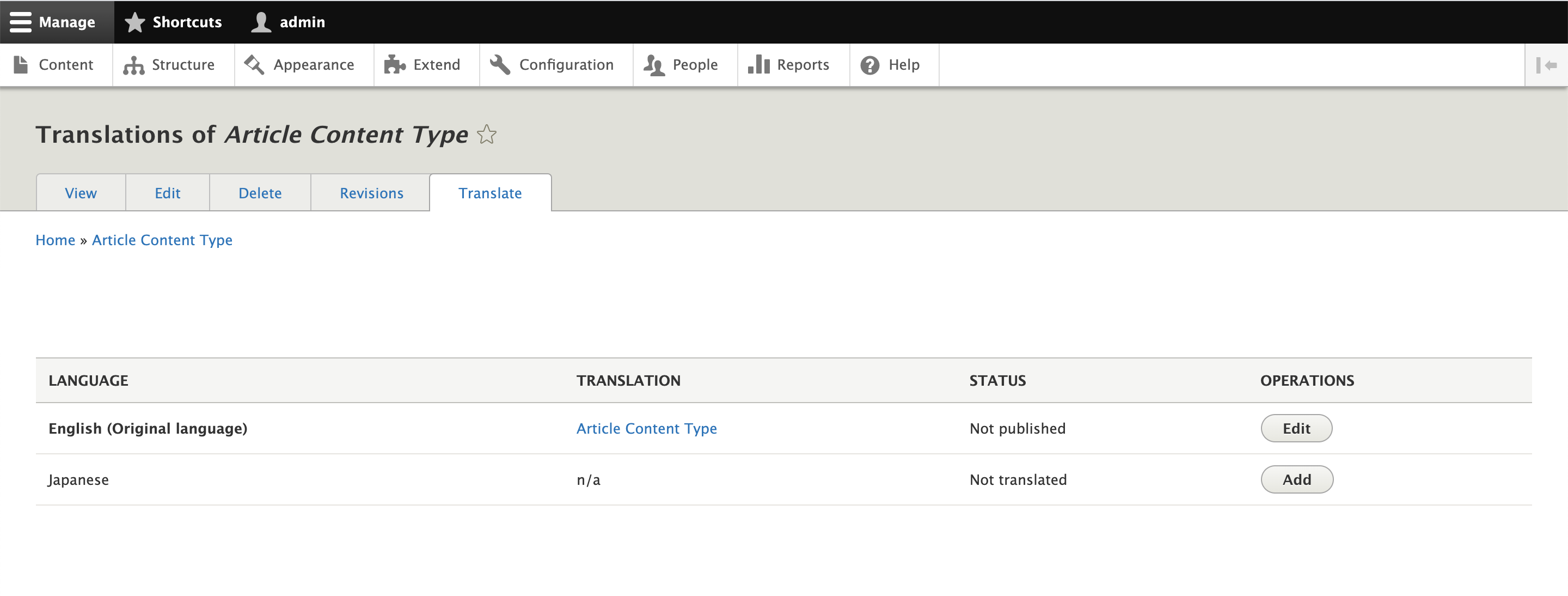
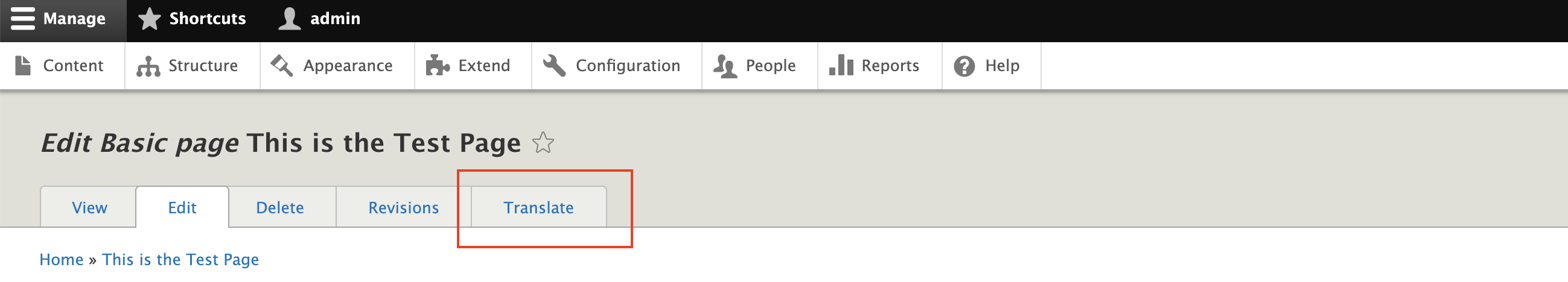
- Content Translation: This module helps the editor translate the content by clicking on the Translate tab in a node as shown in the image below.

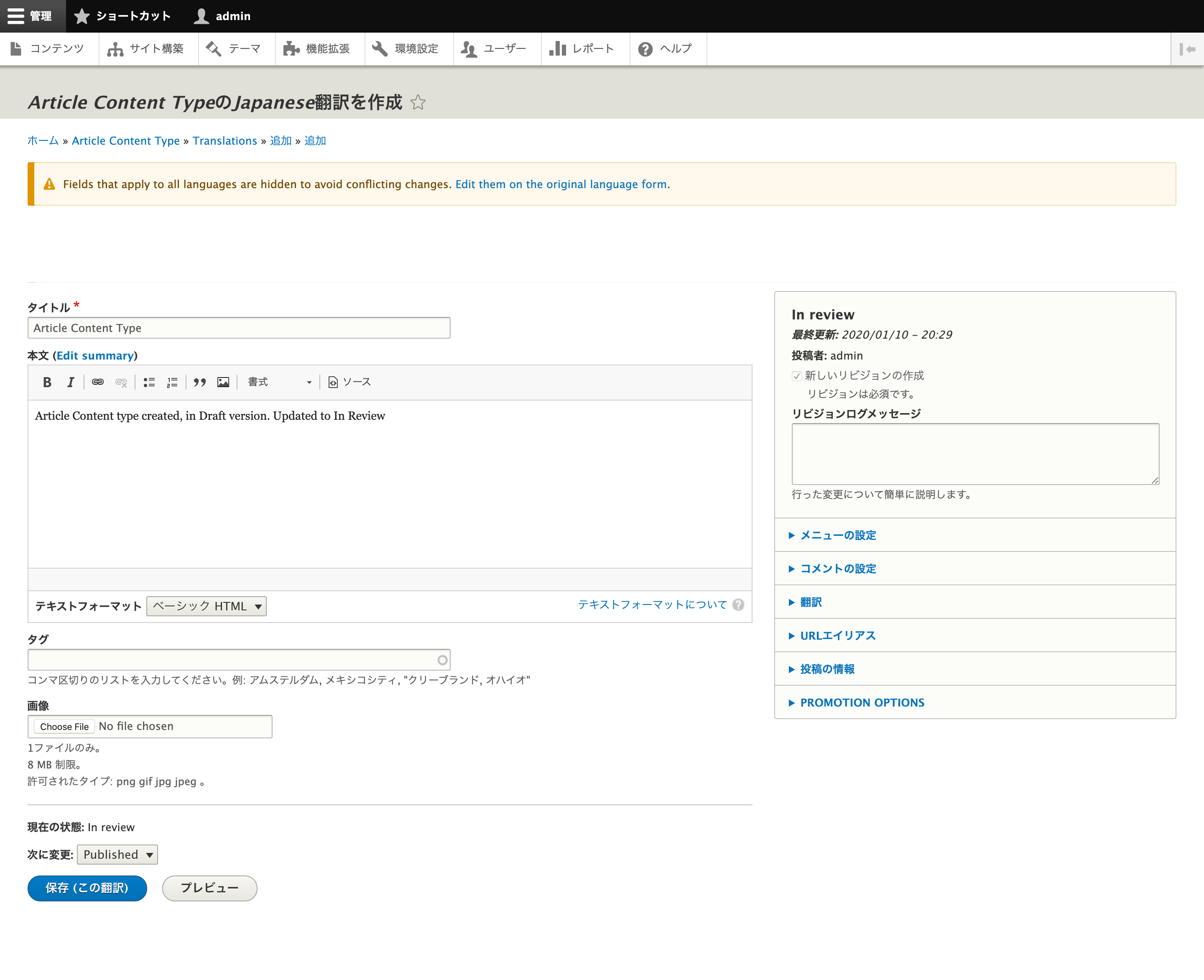
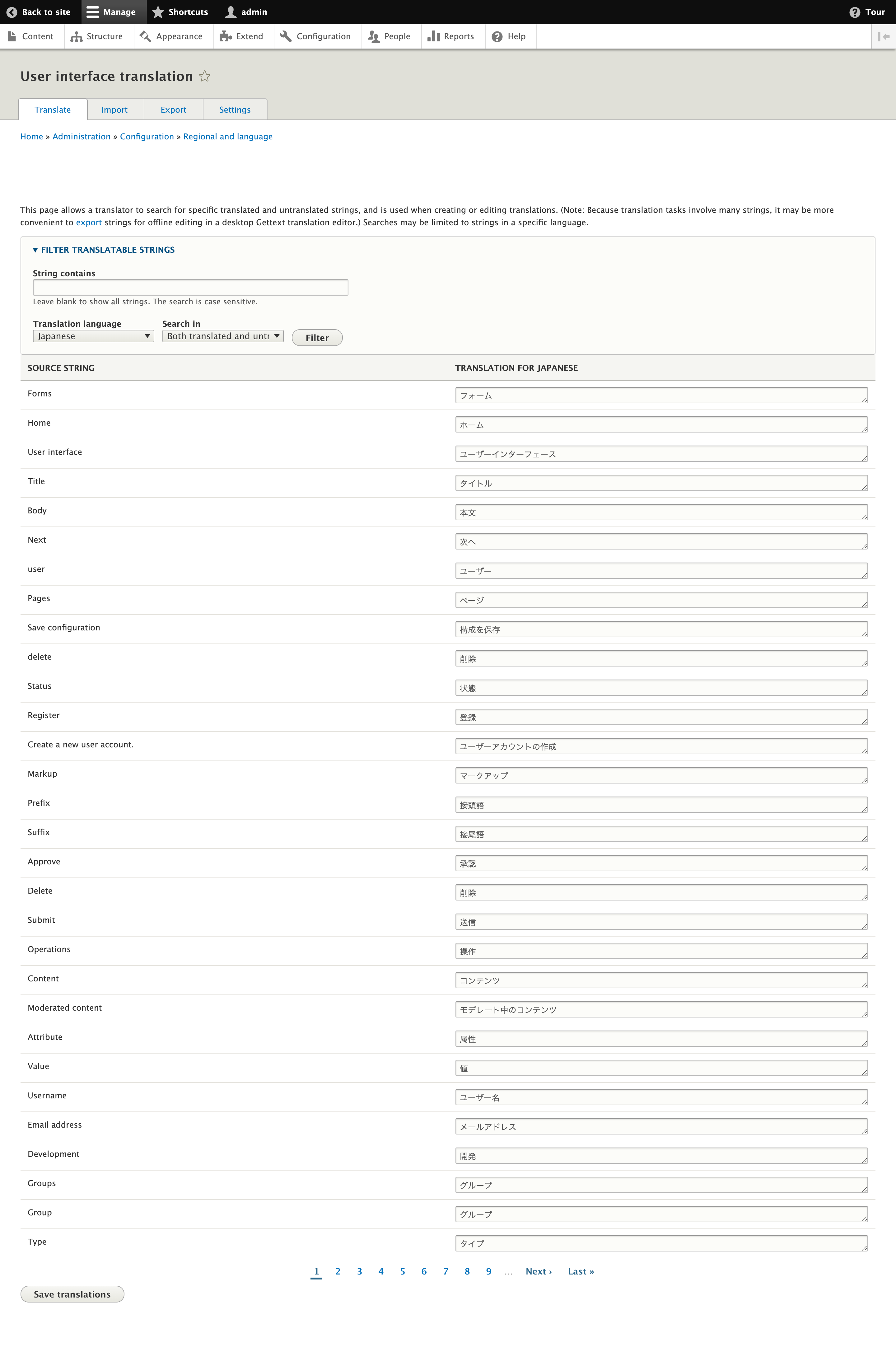
- Interface Translation: This module changes the Drupal site in the second language that has been added. As shown in the below image.

This could be achieved by adding the translation under ‘User interface translation’ by visiting Home > Admin > Configuration > Regional and Language > User interface translation (admin/config/regional/translate)

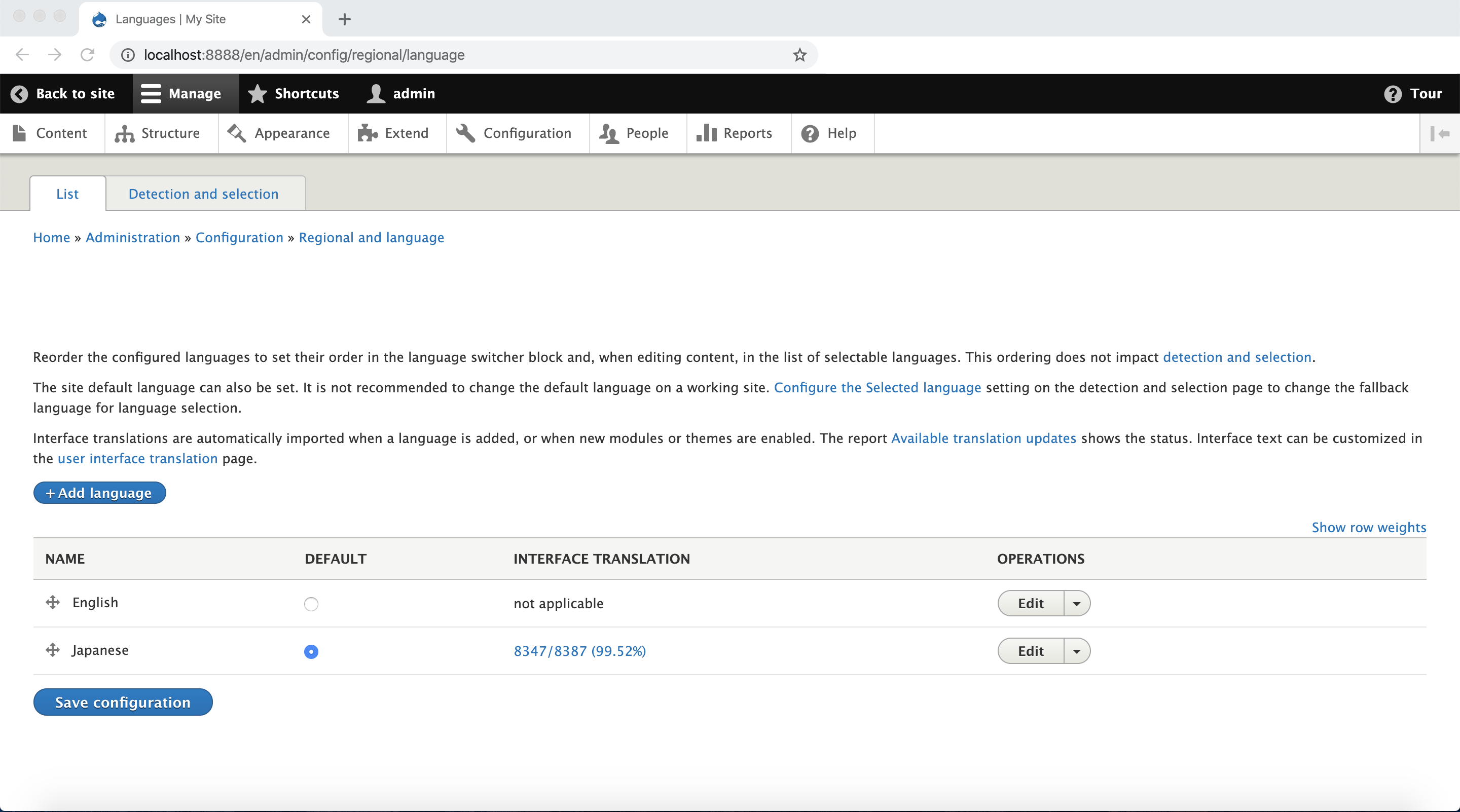
2. Verify that a new language is added to the backend. The same could be confirmed by visiting the Home > Admin > Configuration > Regional and Language > Languages (/admin/config/regional/language). Kindly check the below image 1.

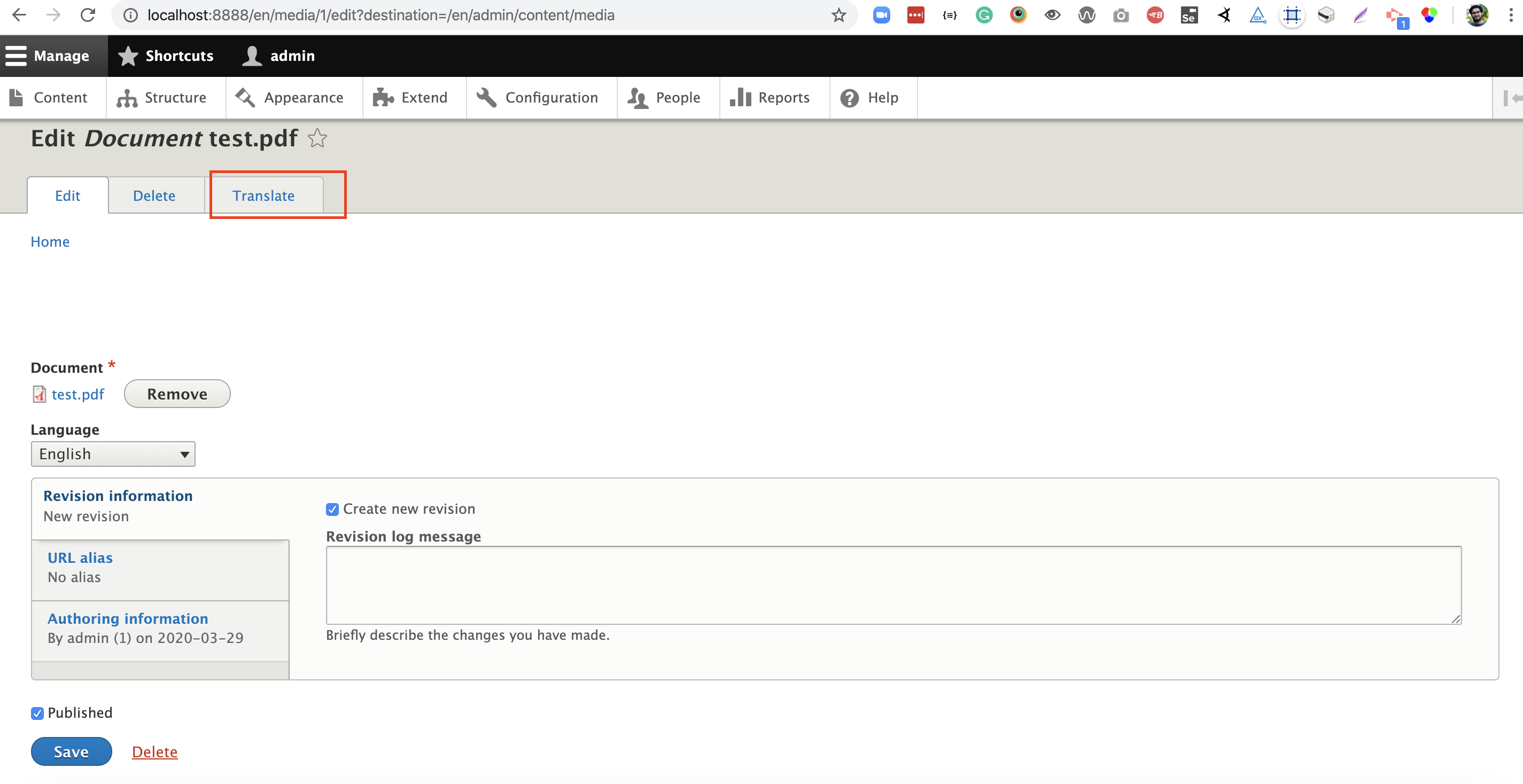
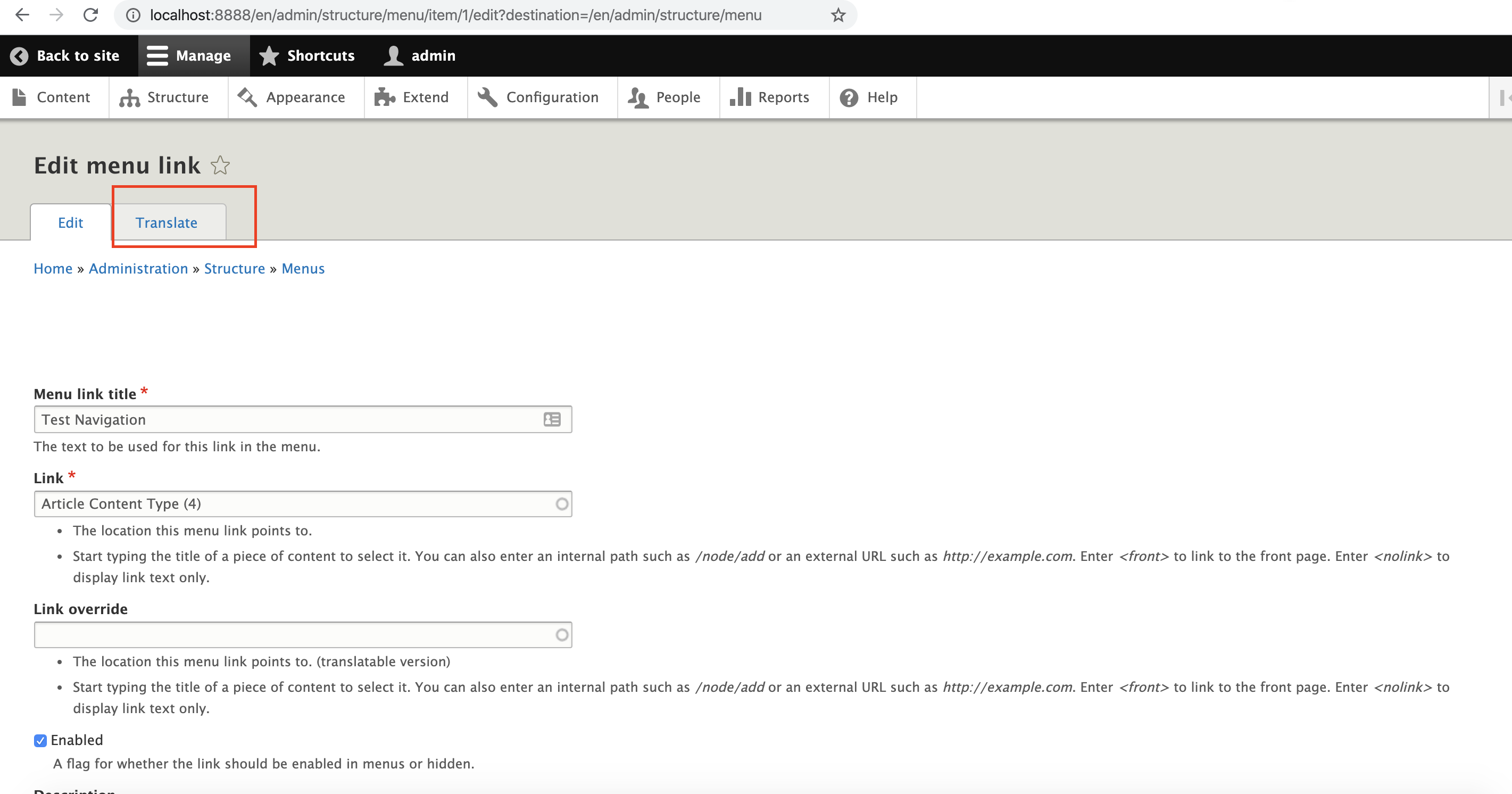
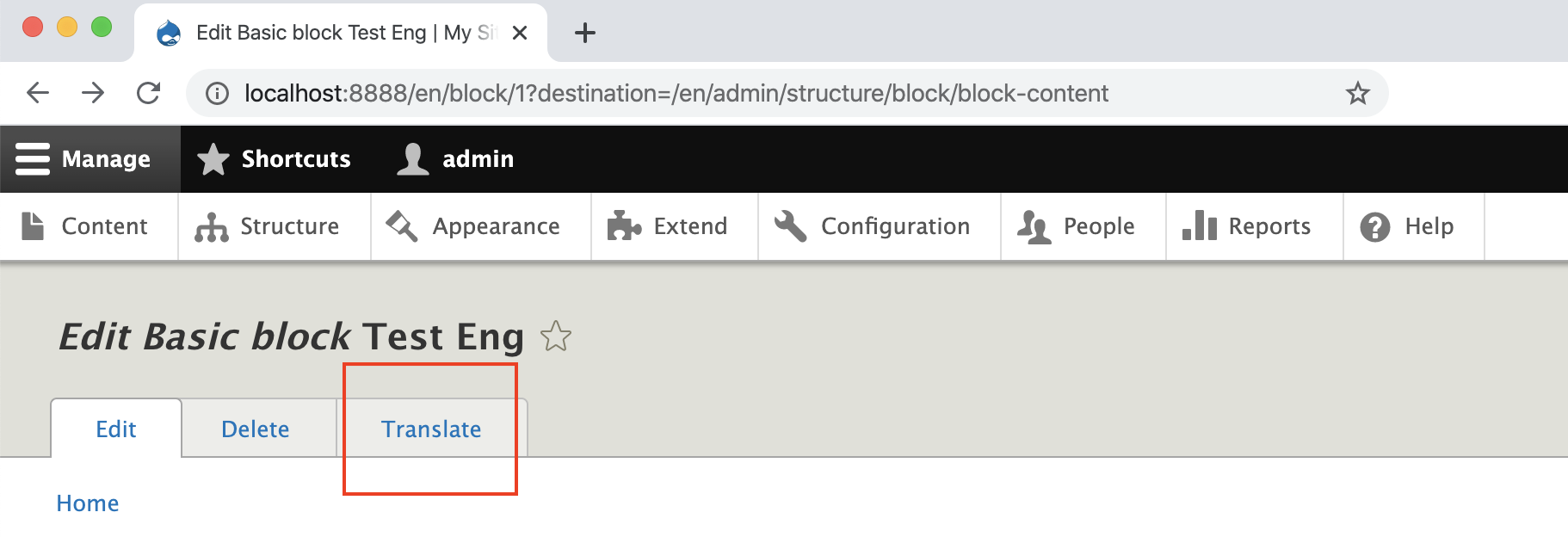
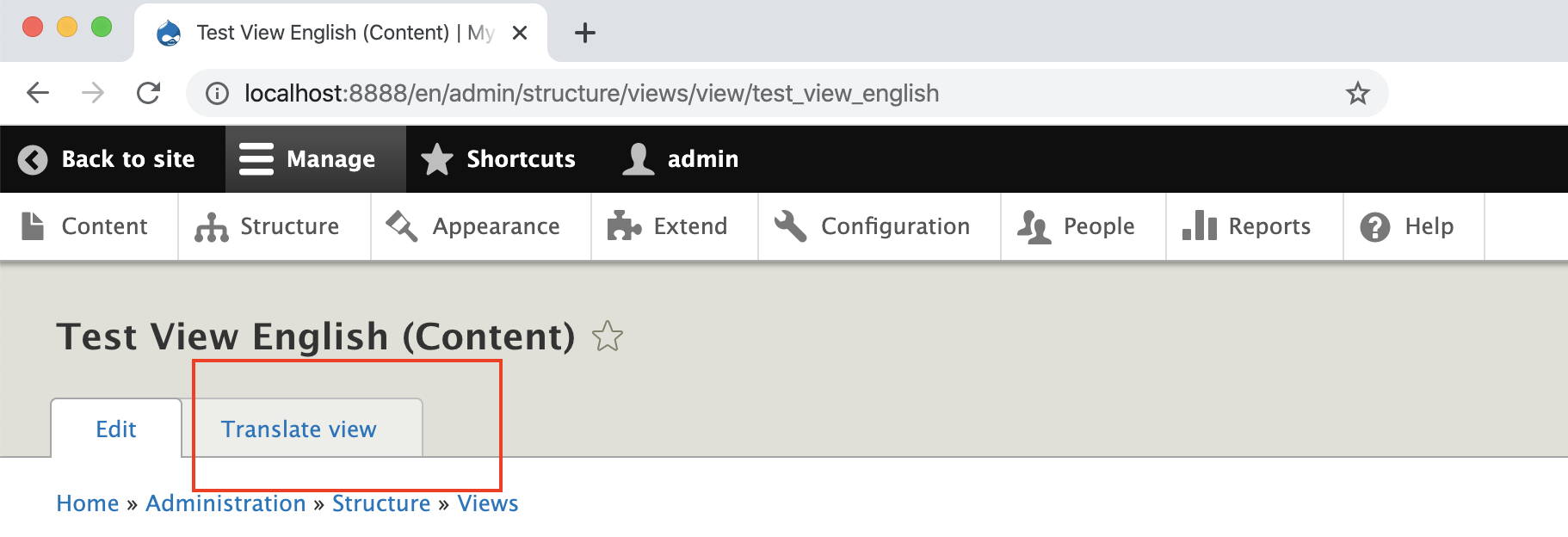
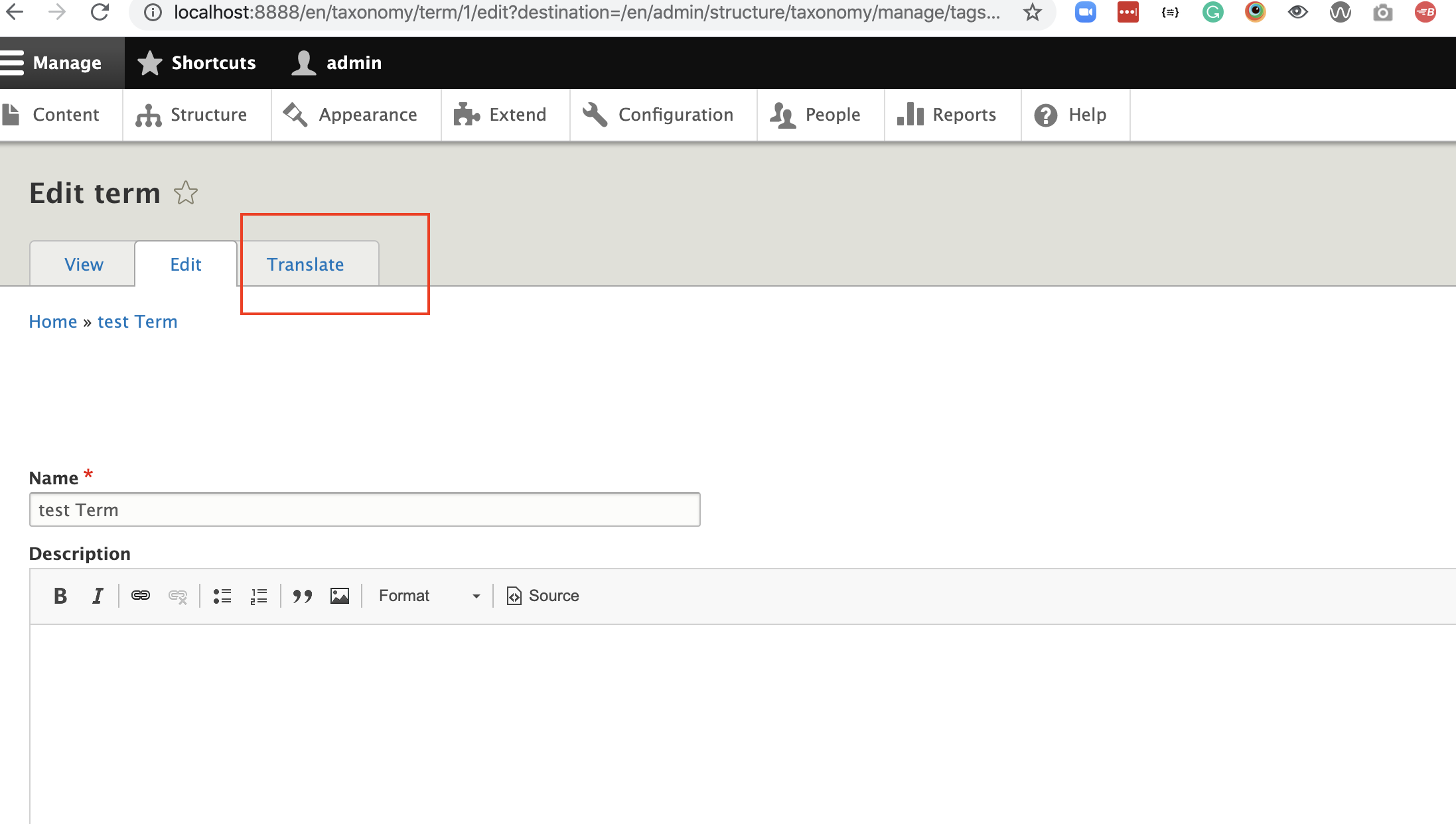
3. QA should verify that the different entities have the translate tab active to add the required translations
- Media

- Menu

- Content Types

- Blocks

- Views

- Taxonomies

4. QA should verify that the Link Text and Links should be updated properly for the translated content.
5. Should verify that the Button Text and Button Links should be as per the selected Language.
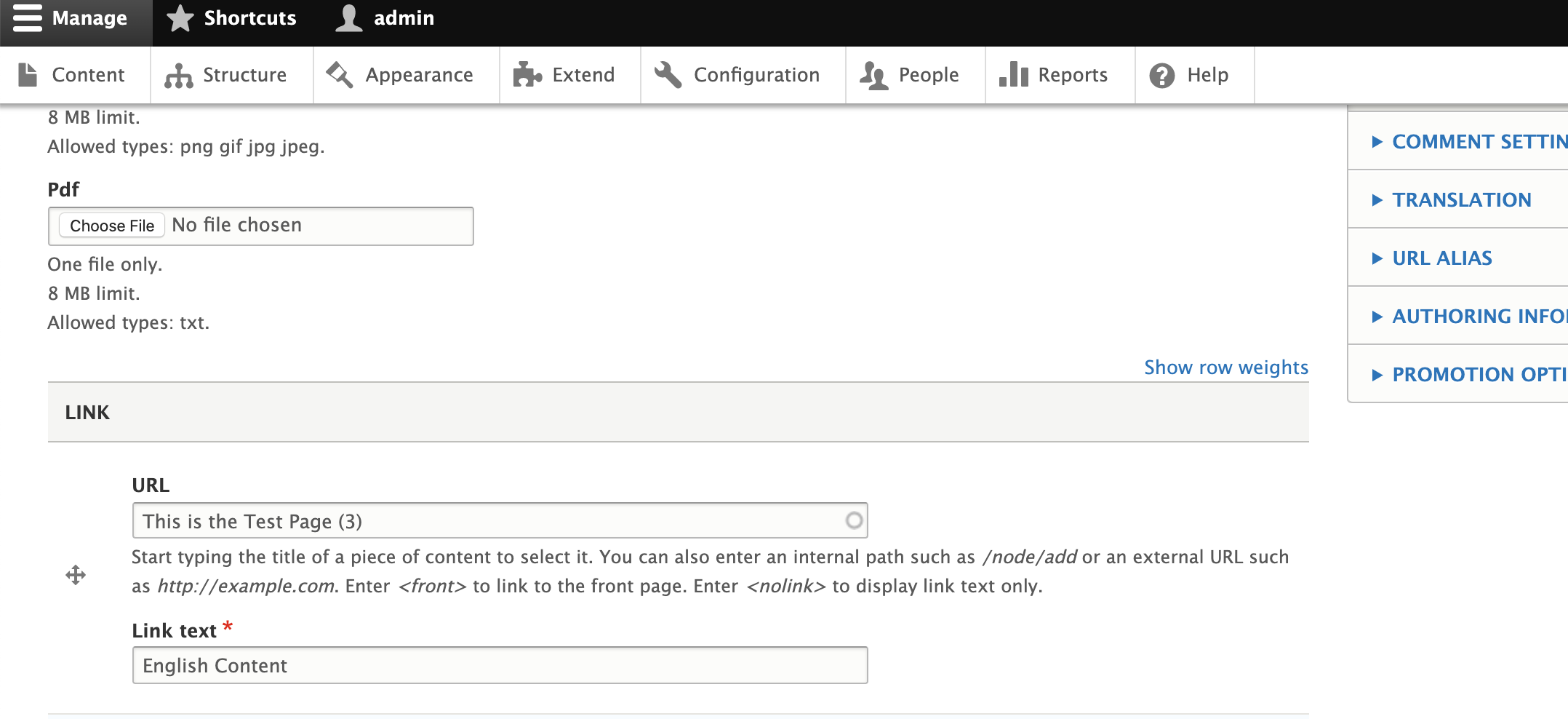
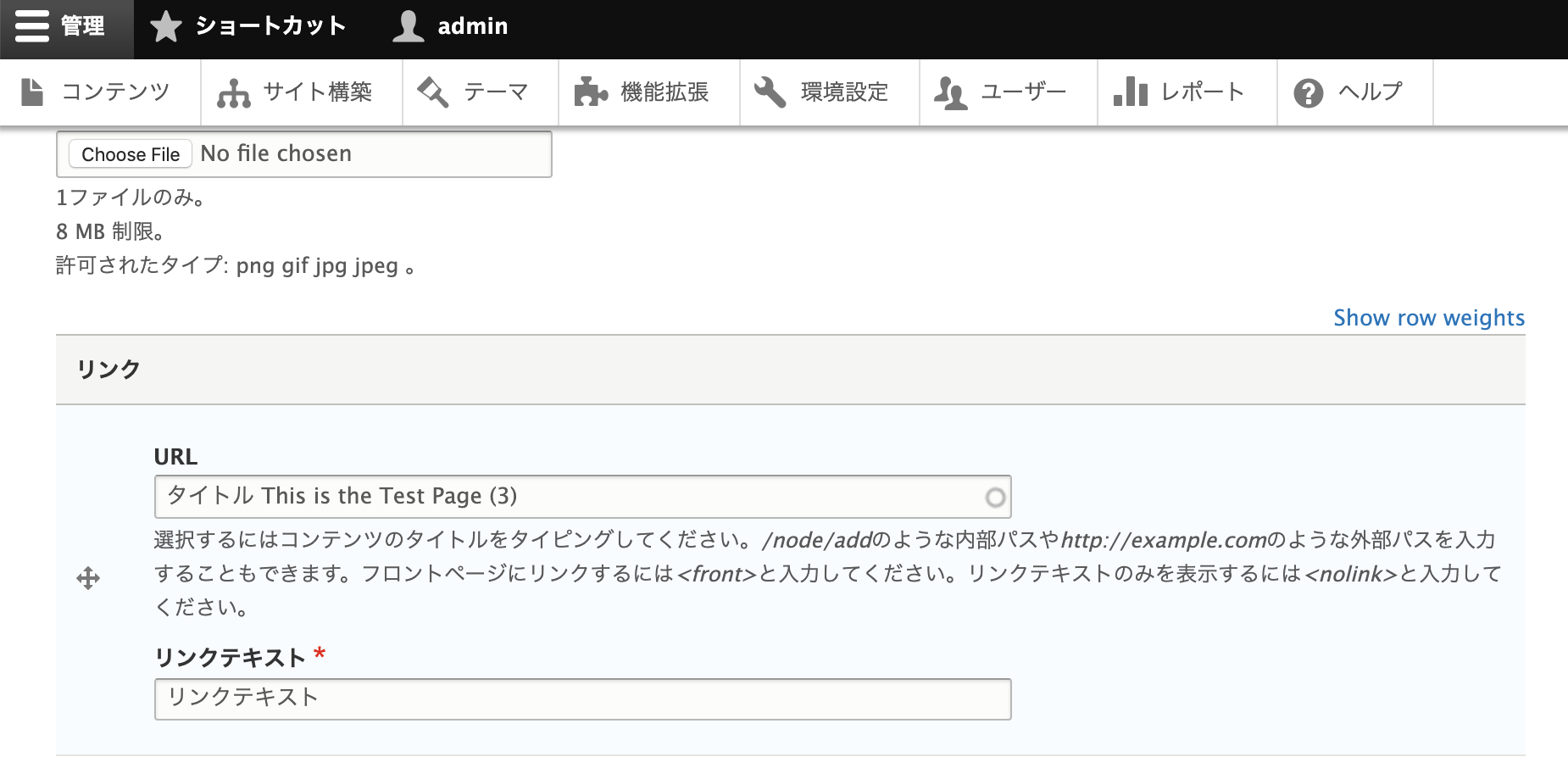
6. QA should verify that adding a node to a link URL field should add the translation of that node in the translated content.
English Node:

Japanese Node:

The above images show how the same node is added to the English and Japanese content.
7. QA should verify that translations are added for the content to properly appear on the Frontend as per the language selection.
B. Verification of Translation on Frontend
Test scenarios to test a multilingual website
While testing a multilingual website a QA should take note of the following checkpoints:
- Verify that there should be a language changer or a country changer that changes the language of the content on the page.
- Verify that when clicking on the site logo, it should load the homepage content in the selected language instead of switching to the default language.
- The user should verify that the language format is correct on the page. For example, Arabic or Japanese starts from right to left. (This should work as per the requirement set by the client.).
- Searching a term should return the selected language results (This should work as per the requirement set by the client.).
- If it is a financial website or an eCommerce website, the currency should be changed as per the selection made. For example, in amazon changing the country changes the product currency and price. (This should be as per the requirement from the client)
- In case, there is no translation added to a page then the published version of the original language page should appear for different languages.
- Verify that correctly translated 404 pages appear when trying to reach a page that does not exist.
- Verify that the website does not break on mobile and tablet devices because the font size could vary per the selected language.
- Verify that the accessibility check passes for every language the website is built in, the developers should make sure that proper Alt texts, aria labels, and roles, etc, are added for each language.
- On navigating to a different language, the following points should be verified:
- Changing the language should change the content on the page as per the selection made.
- Verify that the menu and submenu on a page change to the newly selected language.
- The header image should change as per the selected language. (This should work as per the requirement set by the client.).
- The breadcrumb should update to the new language.
- Breadcrumb on click should redirect to the correct language selected.
- The Footer links and data should change as per the selected language.
- Verify that the social share links are pointing to the correct language-specific URL. (This should work as per the requirement set by the client.)
- The Body images and content should be updated as per the selected language. The URL for the added image should show the correct language.
- The buttons and navigation texts, if any, should also be translated as per the selected language.
- The documents attached in the content section should load in the selected language. Also on hover, the URL for the document should show the correct language.
- The URL links, if any, in the content section should redirect to the content in the selected language.
- The graphs, if any, on the page should show data per the language selected.
- There should not be any 404 error in either Footer menu links or Header menu links. QA should make sure all the required translations are added.
- Verify that the correct web forms load when the language is switched.
- Verify that the dates format should appear as per the selected language if there are date fields. For example, in English, the date is of the format 05/29/19 and the same in Japanese would be 2019年5月29日.
Also kindly take note of the fields or links that should not be translated as per the requirement from the client.
The above scenarios could also be used to verify any multilingual website. Though these verifications in place will keep you afloat, kindly note that the requirement could vary depending on the client, hence the scenarios should be updated accordingly. Happy Testing!

Naveen Sirohi, QA Engineer - L2
He loves eating, is a great listener, and can teach anyone how to drive a car. Off work, he’s usually binge-watching episodes of his favorite shows.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment