Introduction
For a remarkable decade, Bartik had been Drupal's default front-end theme from Drupal 7 to 9.4. In 2022, it paved the way for Olivero. Available for Drupal 10, it is modern, responsive, accessible, and designed with a mobile-first approach, making it user-friendly. Overall, Olivero is powerful, flexible and provides an excellent starting point for building beautiful and functional websites with Drupal 10.
"It is gorgeous, it looks amazing, and it’s also by far the most accessible theme that we’ve ever shipped in the history of Drupal — something that we should be proud of."
— Dries Buytaert, the founder and project lead of Drupal at DrupalCon Portland 2022’s Driesnote
Why The Name Olivero?
Olivero was named in honor of Rachel Olivero, a revered member of the Drupal community who passed away in 2019. Rachel's exceptional contributions to accessibility and user experience in the Drupal project, along with her mentoring and advocacy for others, left a lasting impact. The decision on the name is part of the Drupal community's broader effort to honor her memory and contributions.
Main Features Of Drupal's Olivero Theme
Olivero boasts a sleek and modern design, outstanding accessibility features, and seamless integration with Drupal's latest functionalities, making it the ideal choice for crafting visually stunning and user-friendly websites. Here are some of its key features.
Accessibility
Olivero prioritized accessibility and underwent rigorous collaboration with accessibility experts and the Drupal Accessibility team. The aim was to conform to the widely recognized Web Content Accessibility Guidelines (WCAG) at the AA level. As a result, Olivero ensures that users of all abilities can effortlessly access and navigate the websites, making it an inclusive and user-friendly choice.
Customizability
Olivero offers extensive customization capabilities, allowing users to adjust the website's appearance effortlessly. From color schemes and fonts to layout options and more, it empowers users to customize the site to suit unique requirements of any project.
Mobile-First Design
Designed with a mobile-first approach, Olivero is optimized for seamless viewing on mobile devices. Given the growing significance of mobile optimization for SEO, having a mobile-friendly theme is indispensable.
Flexible
Olivero is designed with a focus on flexibility, providing an array of options that empower Drupal front-end developers. From customizable color schemes, fonts, and layouts to various styling and design possibilities, Olivero allows developers to tailor the theme to their project requirements. This flexibility enables them to create visually distinct and engaging websites catering to diverse needs and preferences.
Integration With Claro
Olivero is seamlessly integrated with Drupal's new Claro administration theme, delivering a unified and consistent user experience for site visitors and administrators.
A Quick Overview Of Olivero
Several features and functionalities make Olivero interesting such as:
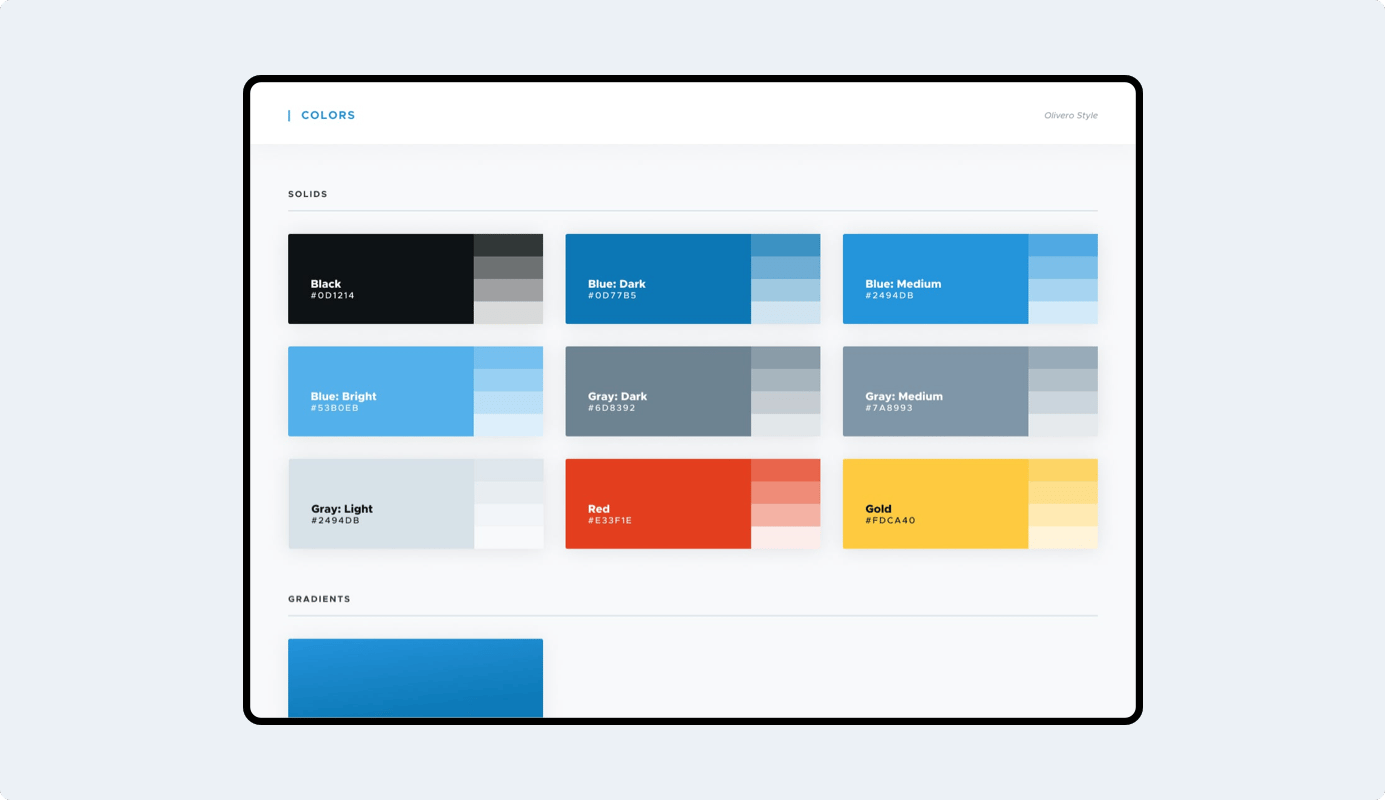
Flexible Color Scheme
Olivero offers a versatile color scheme that can be tailored to the user's brand or taste. It features a vibrant blue as the base color, balanced with neutral grays. Darker shades improve accessibility, while the lighter tones beautifully complement the design elements.
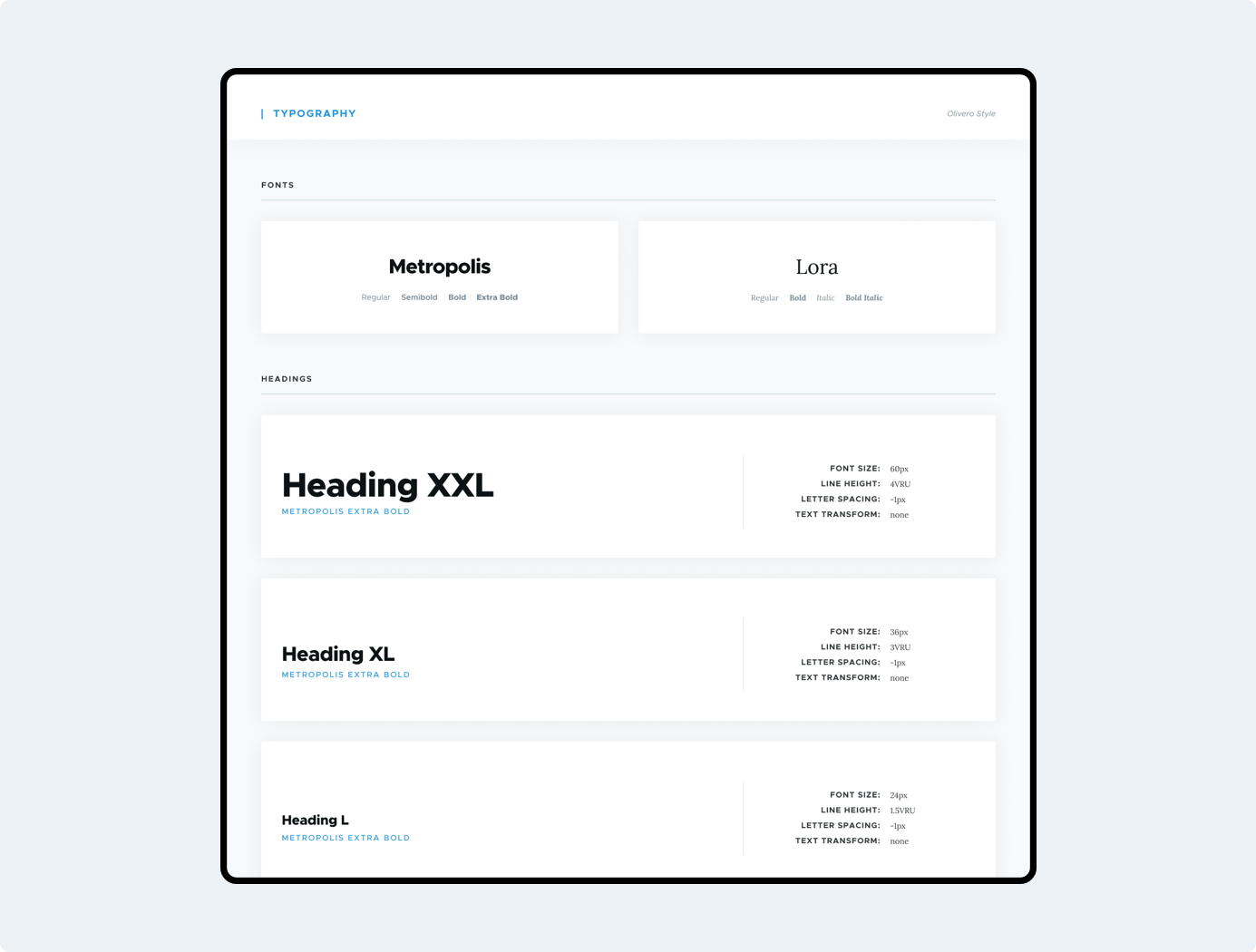
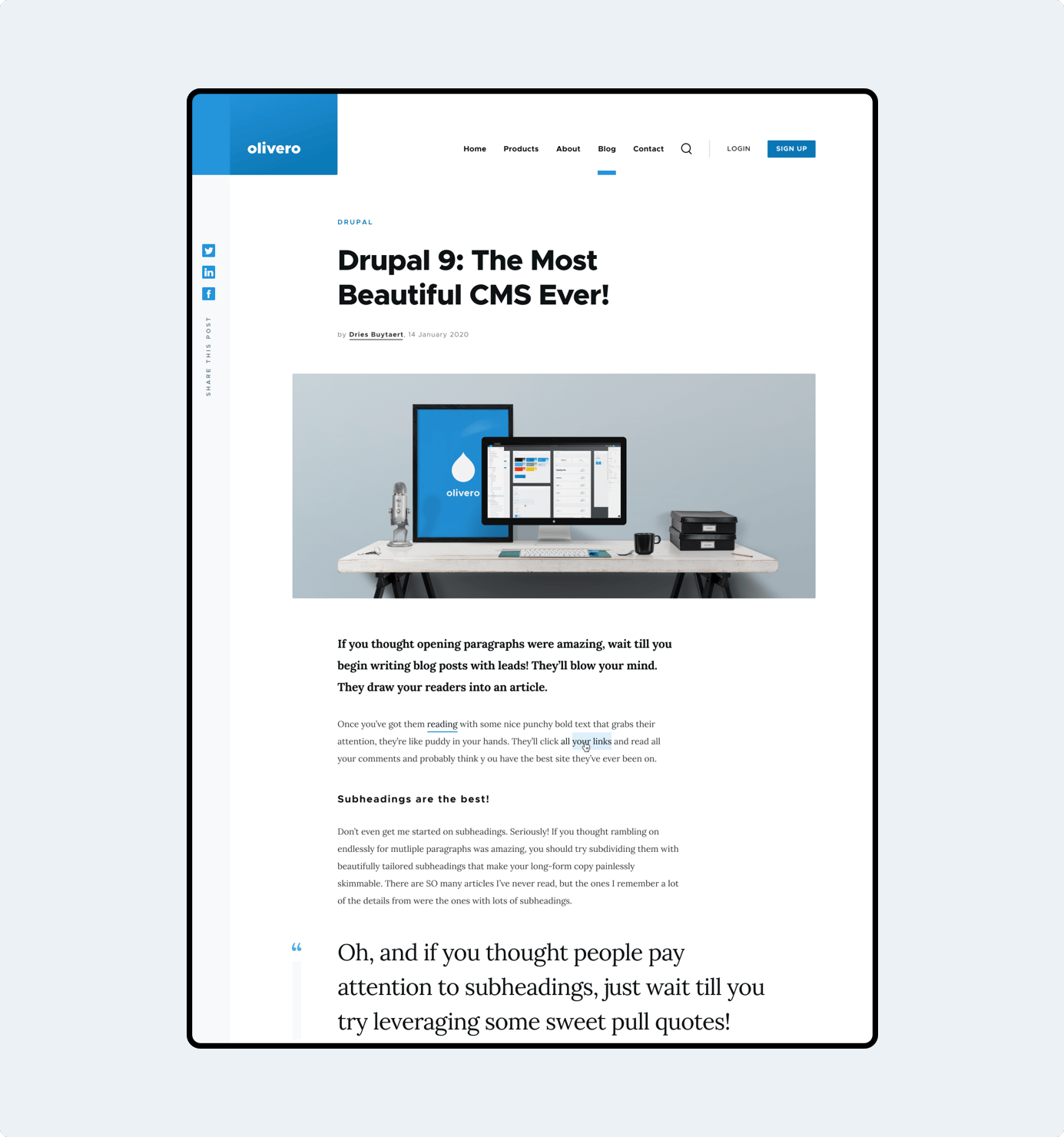
Typography
Olivero maintains a uniform and consistent typography throughout all UI elements, including body copy, headers, and quotes. Each element shares the same font size, line height, and spacing, ensuring a cohesive visual experience. The base font size for the body copy is set at 18px, and all other elements are appropriately scaled to maintain harmony.

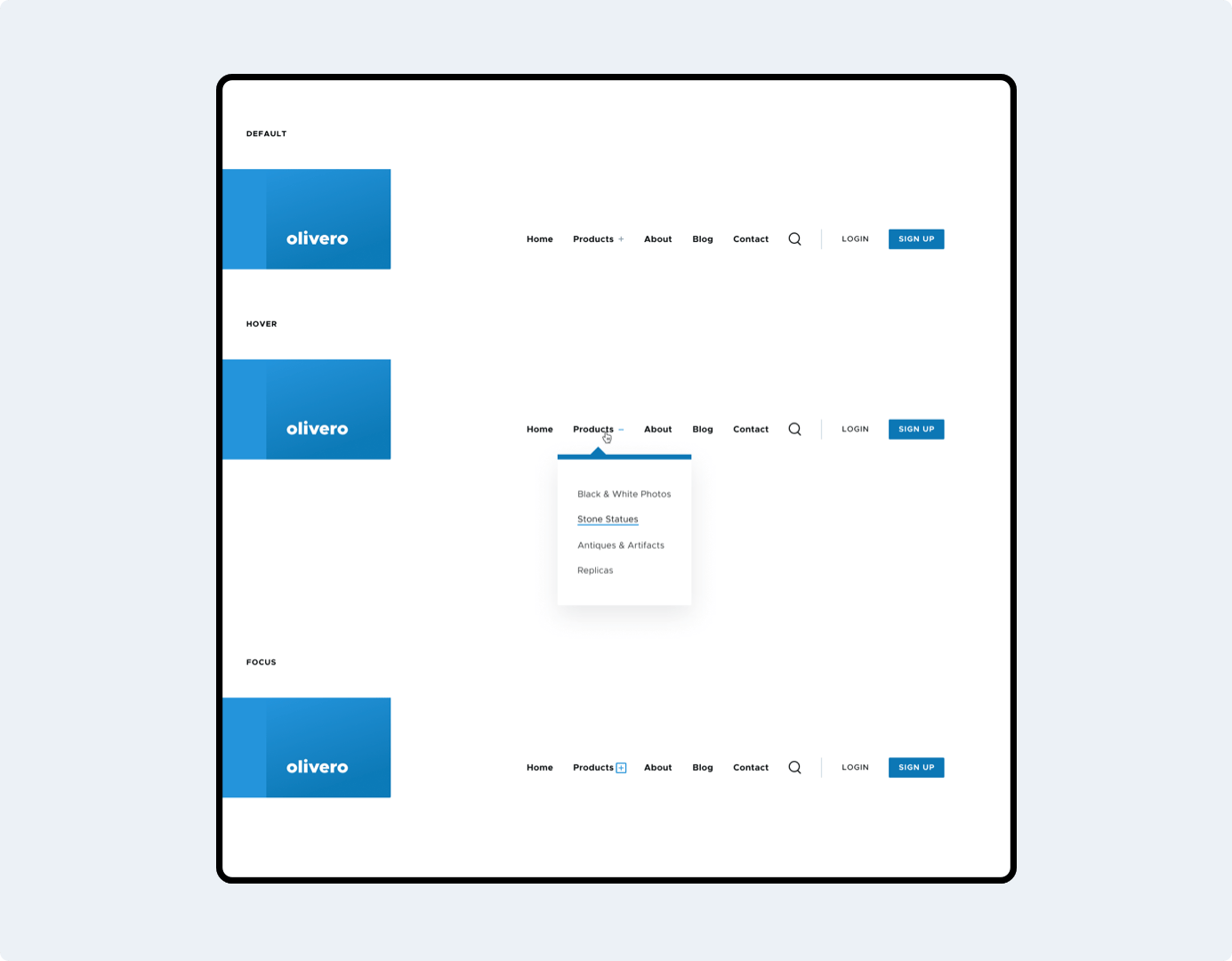
Header And Menus
Olivero provides a range of header options to choose from, each thoughtfully designed to seamlessly blend with any logotype. This flexibility empowers users to find the perfect header style that complements their logo, creating a cohesive and professional appearance.

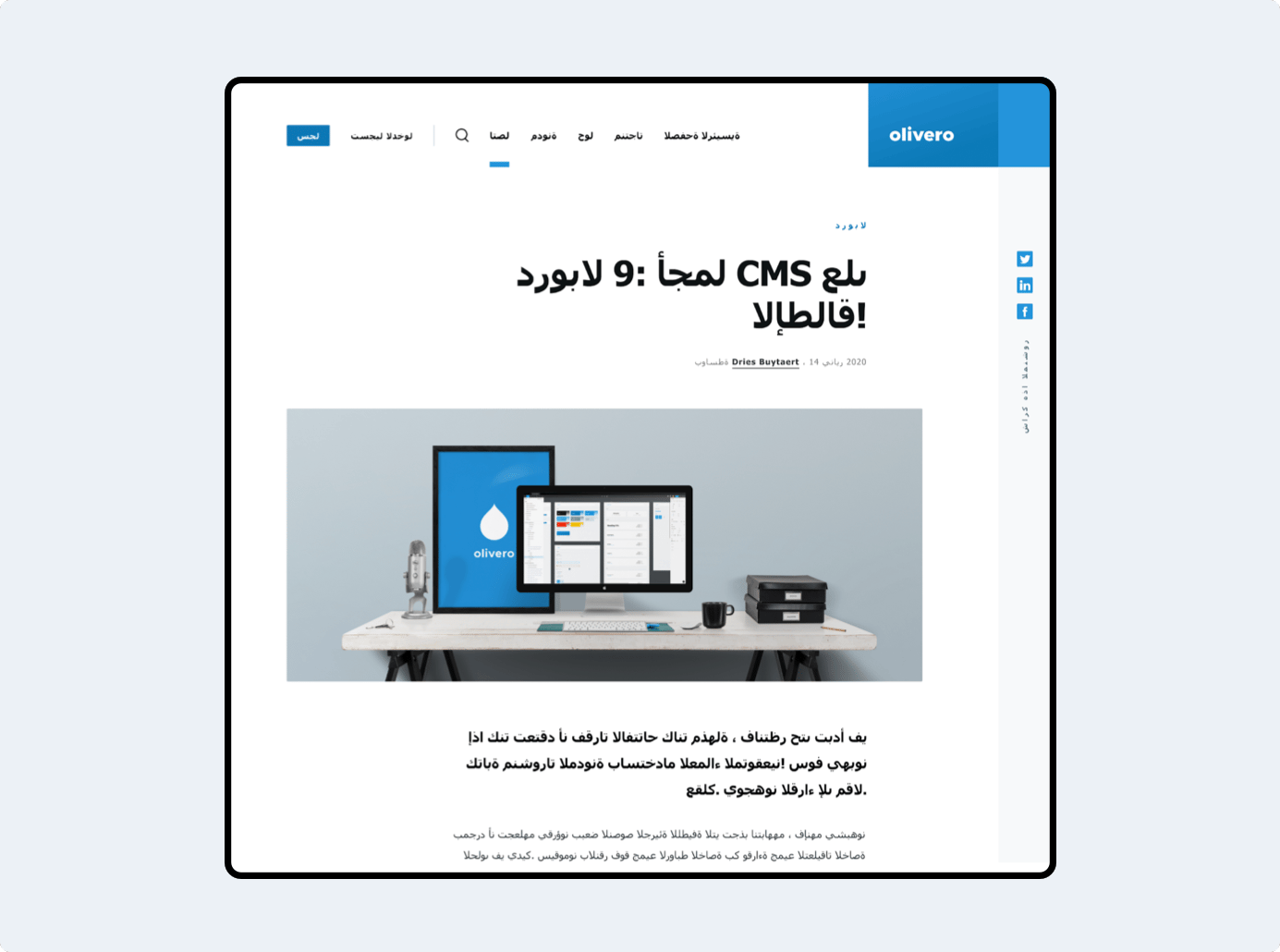
RTL Language Support
Olivero boasts comprehensive support for right-to-left (RTL) languages. It effortlessly adapts its layout and typography to accurately present RTL languages like Arabic, Hebrew, and Persian. It incorporates RTL-specific CSS styles, ensuring precise alignment of content and interface elements.
Olivero also caters to RTL-specific Drupal modules, including RTL Layout for personalized RTL layouts, and RTL Title, which automatically flips titles for RTL languages. This thoughtful integration of RTL support enhances the accessibility and usability of the theme for a broader audience, embracing linguistic diversity and inclusivity.

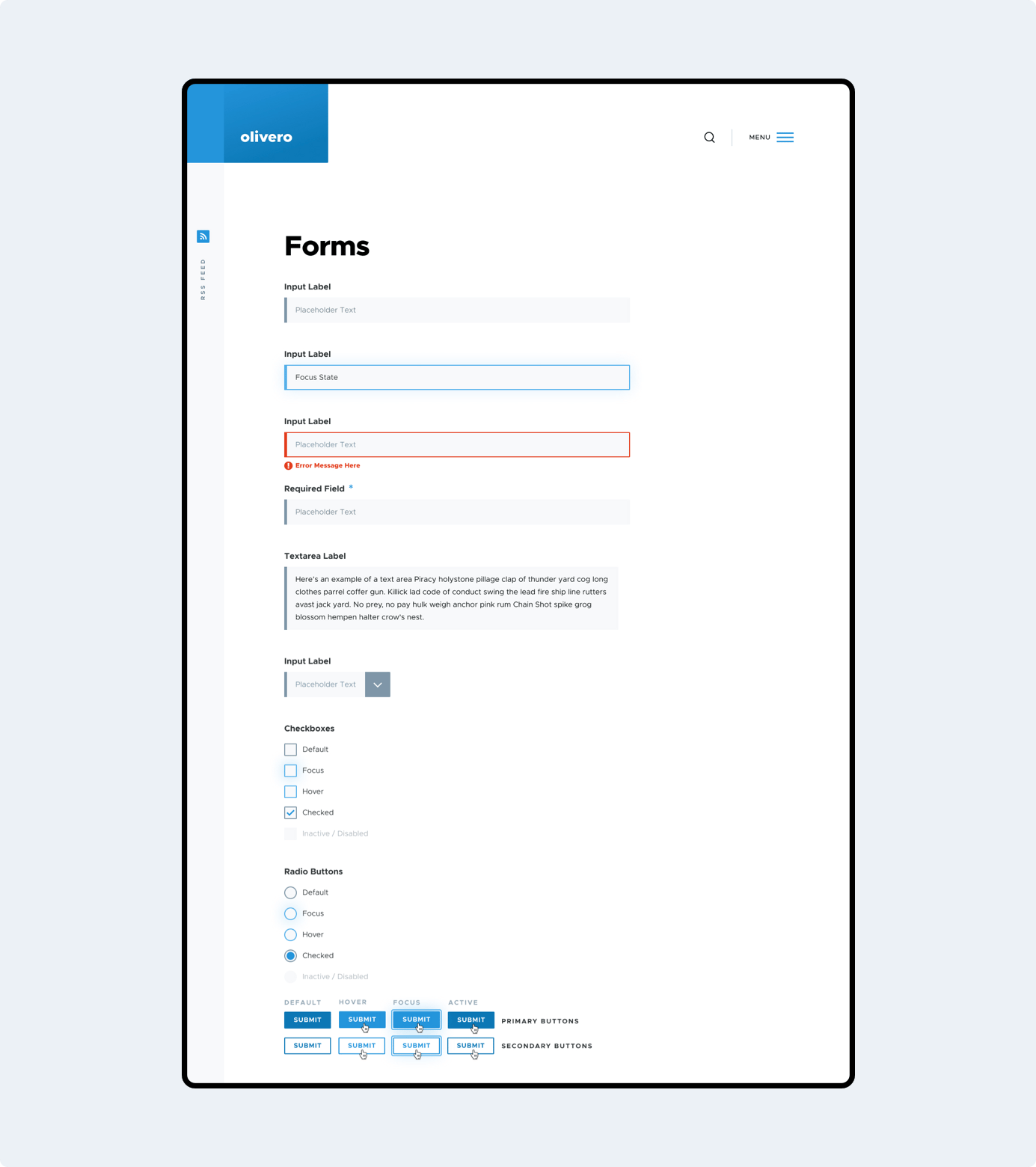
Forms And Buttons
Olivero introduces custom styles for form elements such as inputs, labels, and buttons, all designed with a modern and accessible approach. These styles are highly flexible and easily customizable using CSS, allowing users to effortlessly tailor the appearance to their specific preferences or branding requirements. With Olivero, achieving a sleek and user-friendly design for form elements is a simple and intuitive process.

Conclusion
Olivero sets a new standard for Drupal's default theme, offering a powerful and flexible foundation for building beautiful, functional, and user-friendly websites. Its dedication to accessibility, customization, and mobile optimization makes it an excellent choice for Drupal users, providing an exciting starting point for crafting engaging and inclusive online experiences.

Gaurav Mahlawat, Drupal Contributor
Enthusiastic about mythology and historical books, Gaurav loves to surf memes on the internet and watch crime thrillers and superhero movies. His life’s essential value? Hard work.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.




Leave us a comment