Introduction
After using Sublime Text for years—I spend most of my day in the app—the time has come for me to write about it. In this post I'll share my Sublime Text workflow and other useful resources.
Why I Use Sublime Text
- I use Sublime Text on my Desktop (Windows/Linux) and on my MacBook (OS X), which is the great thing about it: cross-platform support.
- Performance wise it's really fast. Chrome like fast. Quickest startup among modern code editors.
- It supports an enormously active user base and is recommended by people like Paul Irish, Addy Osmani, and several other hotshot developers we follow.
- It has a huge number of packages (extensions) with includes TextMate bundles too. Package Control being one of the most useful ones.
- Powerful support for Custom Build systems. You can create your custom builds for pushing code to Git/FTP, setting up SASS/LESS directories, running lint on a directory/file, compiling scripts, etc.
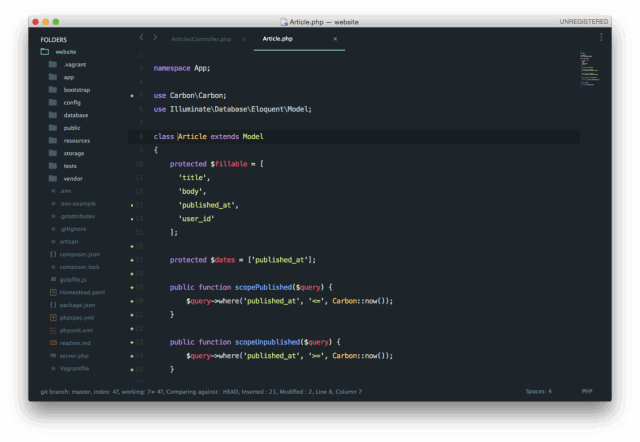
- Beautiful UI, with Coda being a tight competitor. However, I find Sublime Text 2's UI better to work with every day.
Packages/User/Base
More reasons to love Sublime Text are these easy to enable enhancements.
- HTML5 package for the new tags added to the HTML5 specification.
- Package Control, one of the most significant, is so package bundles can be quickly added or removed.
- CodeIntel for code completion that supports several programming languages.
- Nettuts+ Fetch for fetching files like CSS reset, libraries like jQuery, Angular.js, Backbone.js, etc. And development packages too (HTML5 Boilerplate and Foundation by Zurb).
- SideBarEnhancement for added functionality. I can create a new file in a project, rename them, open files in a browser, etc.
- Emmet for getting markup done quicker. It works with CSS and preprocessors like Sass, Stylus and Haml .
- Soda Theme with Tomorrow color scheme. This scheme is the best-looking combination I've come across yet. I use Ubuntu Mono/Hack as the default font.
- Since I've switched from vanilla CSS to preprocessors, I use SASS and LESS packages for code highlighting.
Adding Terminal Functionality
After installing Sublime Text 3 you will be able to start it from the terminal using the subl alias.
To open a particular file from Terminal in Sublime Text:
subl fileName
To open the directory from the Terminal in Sublime Text:
subl .
Reindenting Text
You know those times when you've got code all over the place? Solve this problem through simplified re-indenting. Add the following code to the Key Binding > Users. Make sure not to change the Key Binding > Default or you will lose these changes next time you update Sublime Text.
{"keys": ["super+shift+r"], "command": "reindent" , "args": {"single_line": false}}
Useful Resources
- Nettuts+ released a full-fledged premium tutorial series for free. It goes from basic installation to creating your custom build functions. Highly Recommended
- Gist of useful Sublime Text 2 shortcuts
- Joshua Hibbert's answer on my Quora question
- Sublime Text 2 Tips and Tricks by Jeffrey Way on Nettuts+
- Distraction-free coding: The Sublime Text 2 editor
- The Definitive Guide: Sublime Text 2, a Code Editor to Love
- 9 REASONS WHY SUBLIME TEXT 2 SHOULD BE YOUR NEXT IDE
Icon Replacement
- Icon from Flurry set by Icon Factory
- Replacement Icon by John-Paul Lunney
- I use the Sublime Text icon by Chris Lee
I highly recommend that you purchase the Sublime Text license to support the developers who have worked so hard to bring Sublime Text to all the major platforms.
It’s just $70!

Bassam Ismail, Director of Digital Engineering
Away from work, he likes cooking with his wife, reading comic strips, or playing around with programming languages for fun.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.
Leave us a comment