Introduction
There are more than 6 billion mobile subscribers worldwide. Recent research from the World Health Organization says that about 15% of the world's population is in some way 'specially-abled.' And it’s usually believed that people with impairments own significantly fewer mobile devices than people without impairments. But this number is increasing exponentially.
According to a study by The Rehabilitation Engineering Research Center for Wireless Technologies, 91% of people with disabilities use a smartphone or a tablet. This means that if your app or website is inaccessible, you're limiting your audience.
Understanding Mobile Application Accessibility Testing
While making a mobile app, developers usually pay more attention to its features than how accessible it is. And to make apps accessible, developers must design and develop with accessibility in mind. Mobile accessibility testing plays a critical role here.
Mobile accessibility describes the importance of designing mobile applications for individuals with disabilities. Accessibility testing, on the other hand, is the assessment of an application to ensure that it can be easily accessed and used by people with different impairments, including hearing, physical, cognitive, linguistic, and neurological.
Innovative tools can be used to accelerate accessibility testing and to check whether mobile applications conform to Web Content Accessibility Guidelines (WCAG).
Importance Of Accessibility Testing For Native Mobile Applications
Accessibility testing is an essential component of mobile app development and testing. It is crucial because of the following reasons:
Empathy
Mobile accessibility testing is all about understanding people and the barriers they are facing. If an app is created without accessibility features, only people without impairments can use it. But when products are designed and built with accessibility, people of all abilities can use them—for instance, offering audio content through captions to users with hearing impairments.
Legal Obligations
U.S. laws like Section 508, the Americans with Disabilities Act (ADA), and the Twenty-First Century Communications and Video Accessibility Act (CVAA) state that people with impairments must be able to use standard mobile app features. Additional national laws, such as the U.K.'s Equality Act, may also be relevant for those conducting business in the U.K.
The Wall Street Journal reports that U.S. digital accessibility lawsuits increased 64% in the first half of 2021 when compared to the same period in 2020. This is why while making mobile content, developers must ensure that the content is accessible to people with impairments.
Read more about accessibility acts and standards here.
Business Reasons
Given that over a billion people live with impairments, making an app inaccessible to people with impairments can be restrictive for a business. On the other hand, a fully accessible app will attract more users, provide a better user experience, and drive the ability of the business to make more than $6 trillion in profit.
Frequent mobile accessibility testing also lowers long-term development costs, further linked to making things easier for the audience. Organizations can get the best results if they carefully choose testing methods and prioritize accessibility while making content.
Manual Accessibility Testing For Native Mobile Apps
During manual testing, developers can interact with and move around the mobile app to find accessibility problems. This ensures easy detection of accessibility features that are needed.
Manual accessibility testing for mobile apps is important because, irrespective of how advanced software becomes, an algorithm cannot always recognize the subtleties of accessibility and usability. It also provides the most comprehensive feedback about how accessible a website or app is.
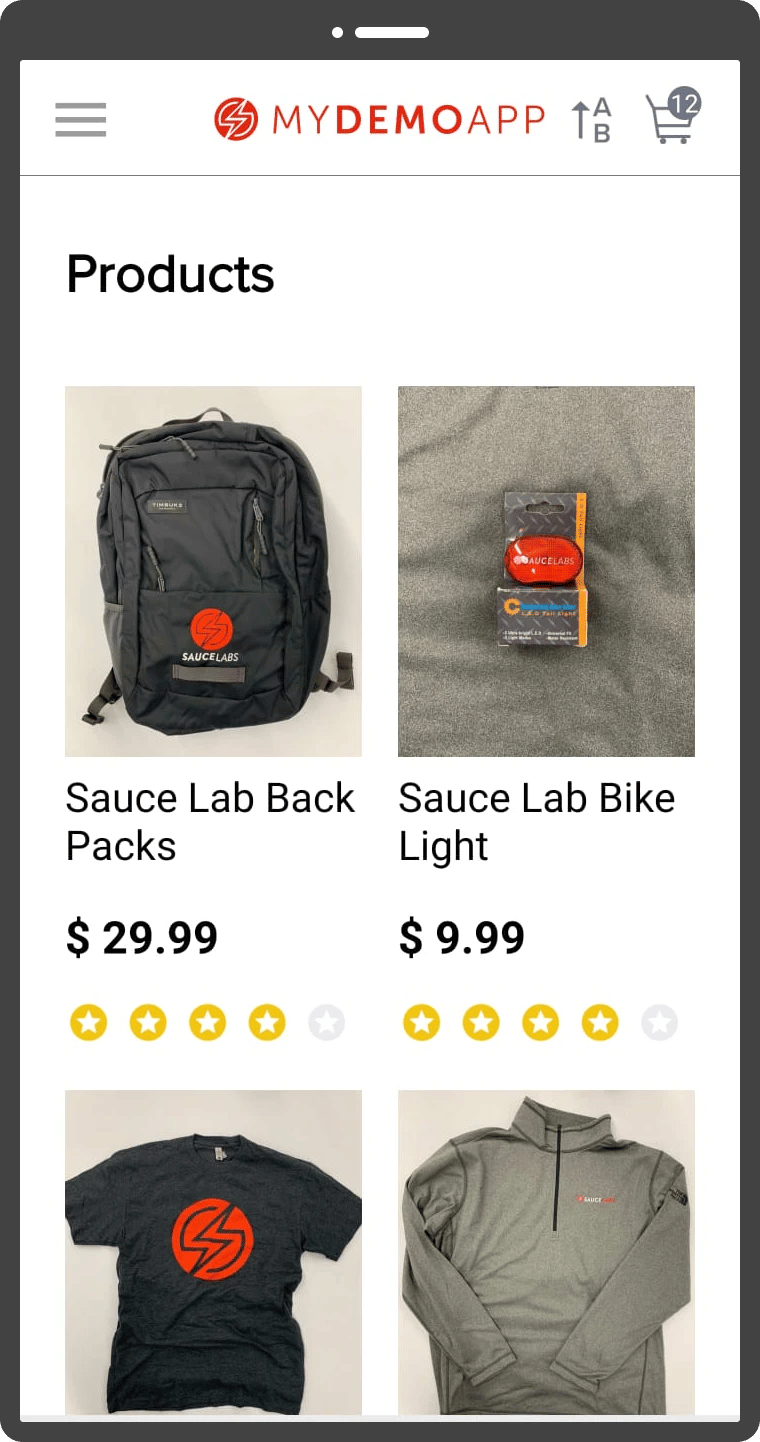
Refer to the guidelines below to perform a manual accessibility test for mobile apps. The guidelines have also used a few examples and demos from the Sauce Lab app catalog page.
Screen Reader Accessibility
A screen reader typically converts text and images to speech. Screen readers allow users to easily navigate through actionable items and select the desired items. Android and iOS have screen readers already set up, including TalkBack on Android and VoiceOver on iOS. Screen readers can also be turned on on mobile devices to help people with blindness or low vision find solutions to their accessibility problems.
Questions To Consider
- Is spoken feedback for each element effectively conveying its content and purpose?
- Is the content of announcements brief or expansive?
- Is it easy to complete the main workflows?
- Is it possible to reach every element by swiping?
- If alerts, notifications, and other temporary messages appear, are they read aloud?
- Can screen readers access and activate actionable items and content in the mobile app?
- Is it possible to pause or stop the app's speech by swiping it?
- Does the screen reader announce that the user is inside a group of elements like menus, checkboxes, and radio buttons?
- Can users use the double-tap feature to explore the application or pick specific elements to explore randomly?
Switch Accessibility
Switch accessibility refers to the ability of users to interact with mobile devices through a switch instead of a touch screen. People with motor impairments use these switches. One can use the volume up and down buttons to test a mobile app as a switch.
Questions To Consider
- Is it easy to complete the primary workflow?
- Are action items highlighted if one can perform any action with them?
- Is every feature that can be accessed through touchscreen gestures also available in Switch Access as selectable controls or custom actions?
Navigational Accessibility
Navigational accessibility allows users to locate and move around the various pages offered by an app. It also prevents users from getting trapped in any particular area.
Questions To Consider
- Is there an accessible, actionable item, like a close button, that meets color contrast requirements and has an accessible name that closes any feature or page that overlays the current page or an important mobile feature?
- If there is a close button, is it accessible to the screen reader?
- Can a screen reader interact with items on the current layer if the actionable item triggers a pop-up or something similar?
- Can the screen reader access actionable items on the current layer?
- Can the screen reader access actionable items on the previous layer?
Is the media paused when using the headset control?
Keyboard Accessibility
Keyboard accessibility refers to the connection of an iOS or Android device to a Bluetooth keyboard. This feature works after turning on the screen reader and navigating the app.
Questions To Consider
- Are all items action focused when using the TAB or arrow keys?
- Can the Enter key be used to activate every actionable item?
- Can the keyboard access all fields, radio buttons, checkboxes, drop-down menus, and submit buttons?
- Is the keyboard's focus always distinguishable?
- Is the keyboard focus indicator easy to see?
- Does the order in which items appear on the screen correspond to how they are focused on the keyboard? For example, is the order of the tabs correct?
- Does each control receive keyboard focus on pressing the up and down arrow keys?
Device Orientation
The mobile has two orientations, including portrait and landscape. The mobile app should be accessible in both orientations.
Questions To Consider
- Can you access the mobile app in both orientations individually?
Zoom
A lot of people with low vision use Zoom. Zoom can help users with cognitive impairments like autism or attention deficit disorder concentrate on important information and lessen the amount of visual noise on the screen.
Questions To Consider For iOS And Android
- Is it possible to enlarge the text on the app by at least 200 percent?
- Are there problems with using or seeing the app in zoom mode?
- Is accessing all the content and functionality possible when zoom is enabled?
- Can motions like spreading out or pinching two or more fingers change the zoom level?
Questions To Consider For iOS
- Does the app function in ‘window zoom’ or ‘full-screen zoom?’
- Is the screen visible when the entire view is enlarged and rendered in grayscale on the iOS App Store with zoom-in at full screen and grayscale enabled?
Color Inversion
The zoom feature can be used in conjunction with display color inversion to increase contrast and aid people with vision impairments in making out objects on screens. The darker colors also make it less bright and give the eyes a little break.
Questions To Consider For iOS And Android
- Is there enough contrast between the foreground and background to distinguish important information and take-action items?
- Are there any significant pieces of information or things that should be done that only use color?
Questions To Consider For iOS
- Does the entire screen invert by using Classic Invert?
- Are graphics and media colors intact when using Smart Invert?
- Does the Smart feature of the app invert images?
GrayScale
The colors on the phone's screen are removed when the grayscale option is enabled—people who are colorblind use this feature.
Questions To Consider
- Is there enough contrast between the foreground and background to distinguish important information and take-action items?
- Are there any significant pieces of information or things that should be done that only use color?
Increase Font/Text Size
People with visual impairments prefer to use mobile phones with increased font size. This option can be enabled in the phone’s settings to increase the font or display size.
Questions To Consider
- Does the text properly resize and reflow on the screen?
- Has the text increased in size?
- Is all content visible and operational?

Remove Animations Or Reduce Motion
The Remove Animations or Reduce Motion feature limits parallax scrolling and swipe-in features.
Questions To Consider
- Are the movements removed or reduced?
- Is any data missing?
Semi-Automated Accessibility Testing In Native Mobile Apps
Semi-automated accessibility testing involves scanning an app for accessibility issues. It doesn't replace manual or automated testing but makes things easier to use. For example, scanners are very helpful as they reduce the time it takes to find problems and create reports. But scanners are not the only tools used as they only find bugs for a few of their rules. Both actual devices and emulators like Android Studio can run these scanners.
Let's go over three important scanners and when each can be used for Android and iOS.
Accessibility Scanner For Android
Accessibility Scanner is an open-source tool from Google for testing accessibility on Android. It can scan the app's screen, returning a report of all accessibility problems found with recommendations for fixing them.
For example, engineers can find problems with content labels, touch target size, traversal order, color contrast between text and images, and items that can be clicked.
- Content Labeling: Many user interface controls rely on visual cues to convey meaning and function. These cues might be challenging to notice for a user with a vision impairment.
If the UI elements are correctly labeled, users with visual impairments will find it easier to comprehend the visual cues using screen readers. The Accessibility Scanner detects issues where content is not labeled, is unclear, or has a duplicate description. - Touch Target Size: The Accessibility Scanner searches for tiny touch targets that might be challenging for users with motor impairments.
- Low Contrast: To make an app more accessible to users who are blind or visually impaired, Accessibility Scanner suggests adjusting the color contrast ratios.
- Implementation: The accessibility scanner looks at hierarchies and pinpoints any place within a layout where users with motor impairments might struggle to interact. For example, the scanner can detect problems with clickable links. It also identifies duplicable clickable views, which simultaneously show more than one interactive element.
You can check an app's accessibility by opening the scanner and performing a scan. The scanner identifies potential problems. Click on each problem to get detailed insights.


Let’s go through a list of issues discovered by the Accessibility Scanner on the SauceLab category page.
- The size of an item is 40dp x 40dp. The touch target should be 48dp wide and 48dp high or larger.
- The image has a contrast ratio of 1.30. This ratio is based on an estimated foreground color of #8D877B and an estimated background color of #777568. Consider increasing this ratio to 3.00 or greater.
- The clickable item's speakable text, 'review star 1', is identical to the three other items.
- The clickable item's speakable text, 'store item text,' is identical to 3 other items.
- The item's android content Description, ‘sort button’ contains the item type "button."
- It has a text contrast ratio of 1.66. The foreground color is #F1C40F, while the background color is #FFFFFF. Consider increasing the text contrast ratio to 4.50 or higher for this item.
- The non-clickable item's speakable text, 'store item,' is identical to five other items.
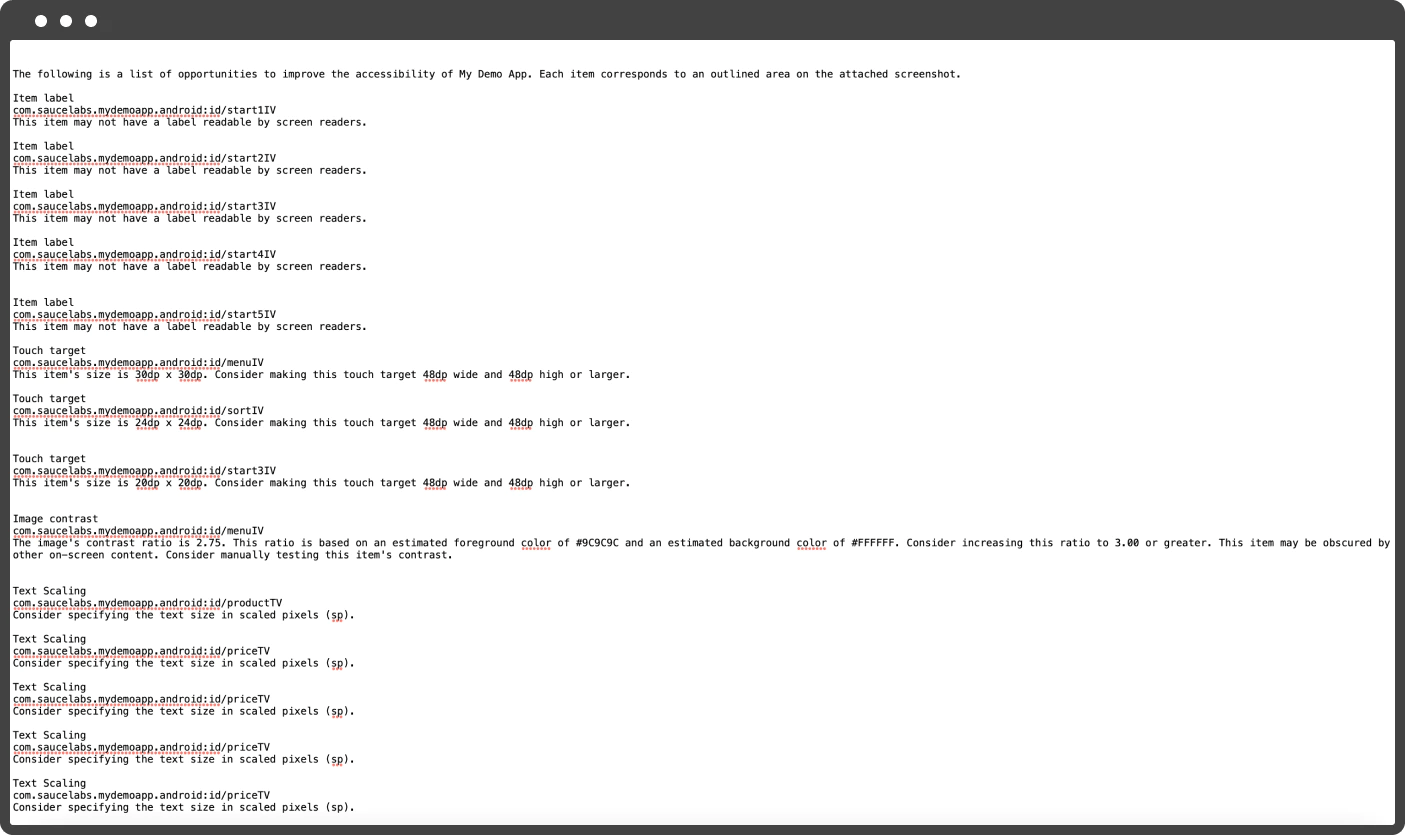
The scanner produces a moderately simple report in ZIP format. The report contains text and images when downloaded in ZIP format.


Get Started With The Accessibility Scanner
Download the accessibility scanner for Android. Here are some instructions for launching the Android version of Accessibility Scanner.
Accessibility Inspector For iOS
The Accessibility Inspector is useful for investigating accessibility issues in iOS mobile apps. One can test accessibility on devices and in the Xcode simulator using this free tool from Apple. The audit can be conducted to review the results and identify problems.
The accessibility inspector can be used to investigate all of the accessibility options available for other assistive technologies and to improve an app's accessibility in VoiceOver applications. Some options are switch control, braille displays, and other alternative input methods.
The accessibility inspector uses the following criteria to look for accessibility problems in a mobile app.
- Element Description
- Contrast
- Hit Region
- Element Detection
- Clipped Area
- Traits
- Large Text
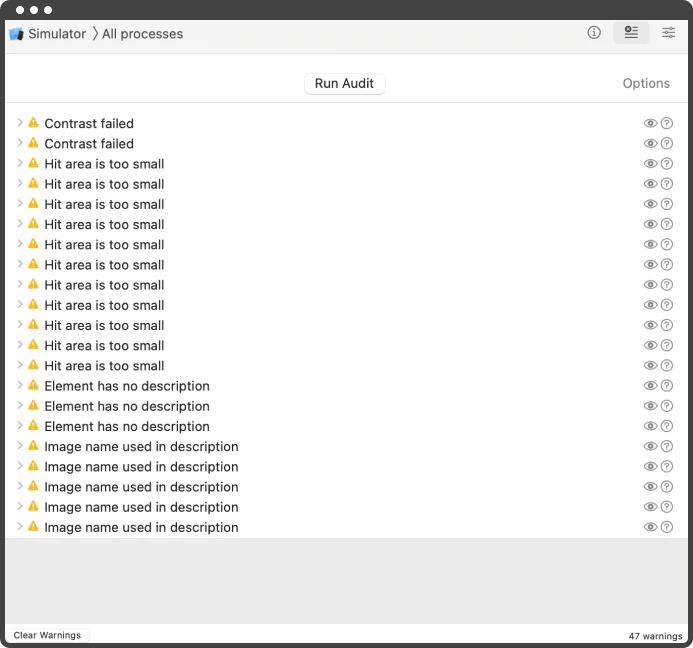
The Sauce Lab category page was audited by using the Accessibility Inspector. The list of issues the scanner discovered are:
- Contrast nearly passed
- Contrast failed
- The hit area is too small
- Element has no description
- Potentially inaccessible text
- Dynamic text font sizes are unsupported


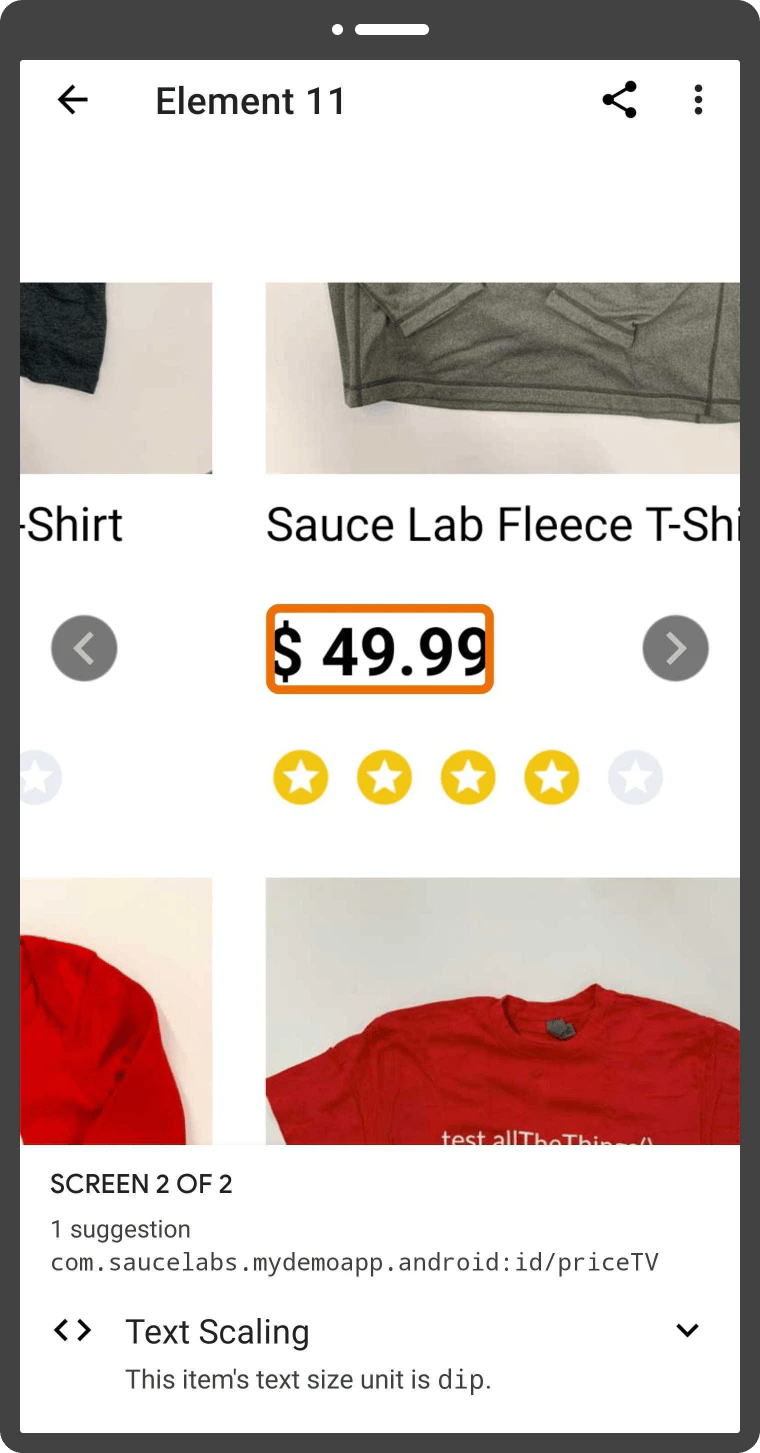
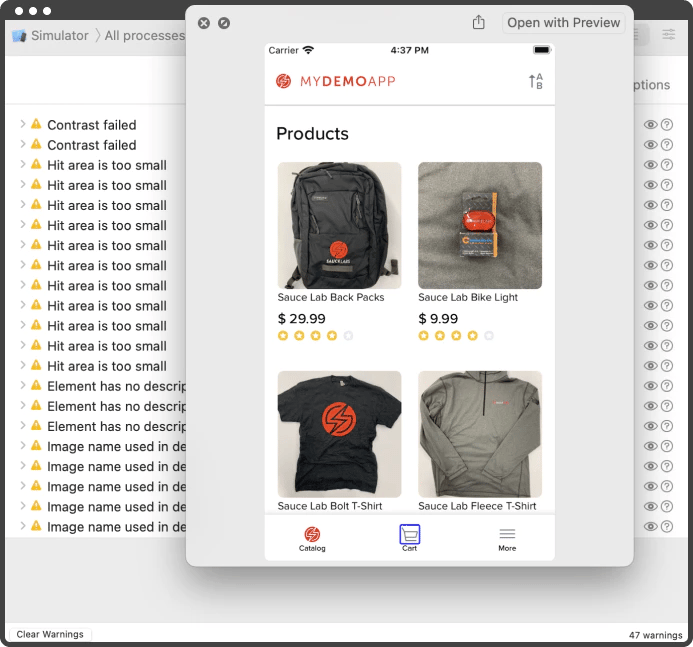
While performing a similar audit, you can read a suggestion on how to solve a problem by clicking ’?.’ The warning can be expanded by tapping the arrow to reveal more details. Also, tap the eye icon next to a problem to view a screenshot of the problem. This solution's main drawback is that the report cannot be shared or exported.
Get Started With The Accessibility Inspector
Download Xcode. Follow the instructions to launch the Accessibility Inspector.
Evinced Mobile Flow Analyzer For Android And iOS
The Evinced Mobile Flow Analyzer is a free tool that allows users to connect a desktop to a mobile device and check native mobile apps for problems with accessibility. With just one click, it can create actionable reports, making collaborating with other team members easier.
Evinced uses complex algorithms to produce a single, digestible report full of actionable information. The best part is that no source code access is necessary. Accessibility problems can be checked without having to rebuild or change the app. One fantastic aspect of this solution is that it works for iOS and Android-based applications.
Mobile devices, emulators, simulators, and cloud-based devices can be used to test accessibility. The Evinced Mobile Flow Analyzer identifies the following categories of problems.
- Accessibility Not Enabled
- Accessible Name
- Colliding Controls
- Color Contrast
- Duplicate Role
- Interactable Role
- Label Capitalization
- Meaningful Accessibility Label Buttons
- Meaningful Alternative Text
- Screen Orientation Consistency
- Screen Orientation Lock
- Sentence Like Label
- Special Characters
- Tappable Area
- Text Resizing
- Type In Label
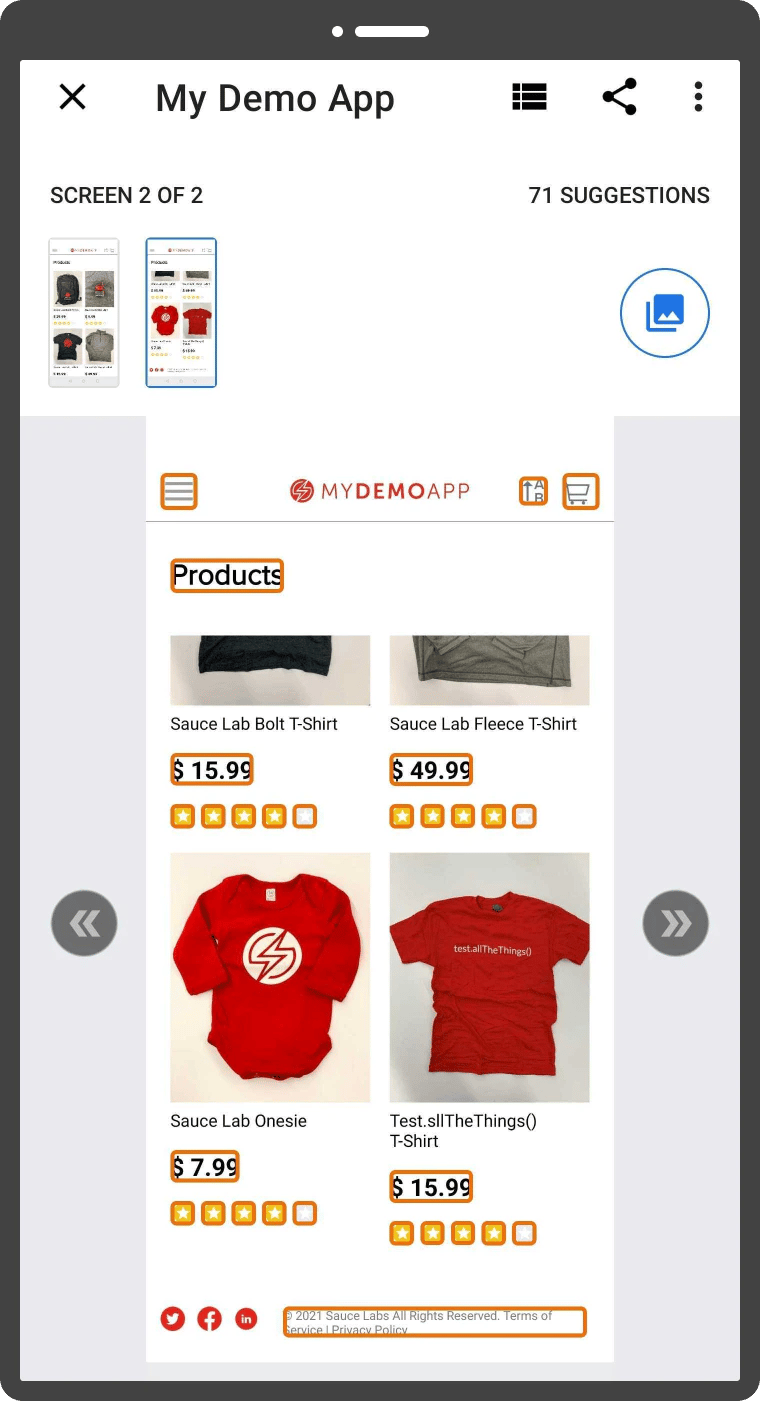
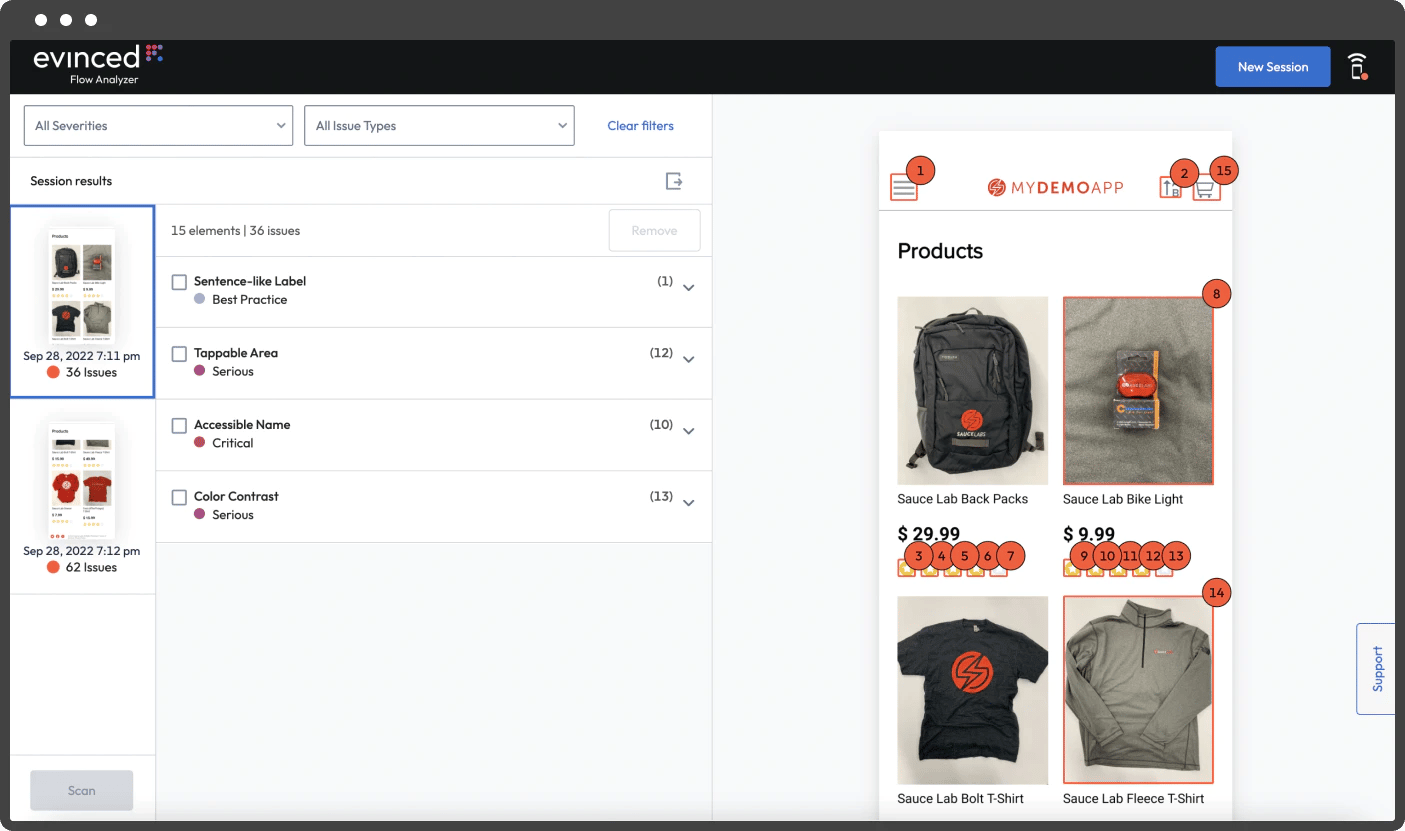
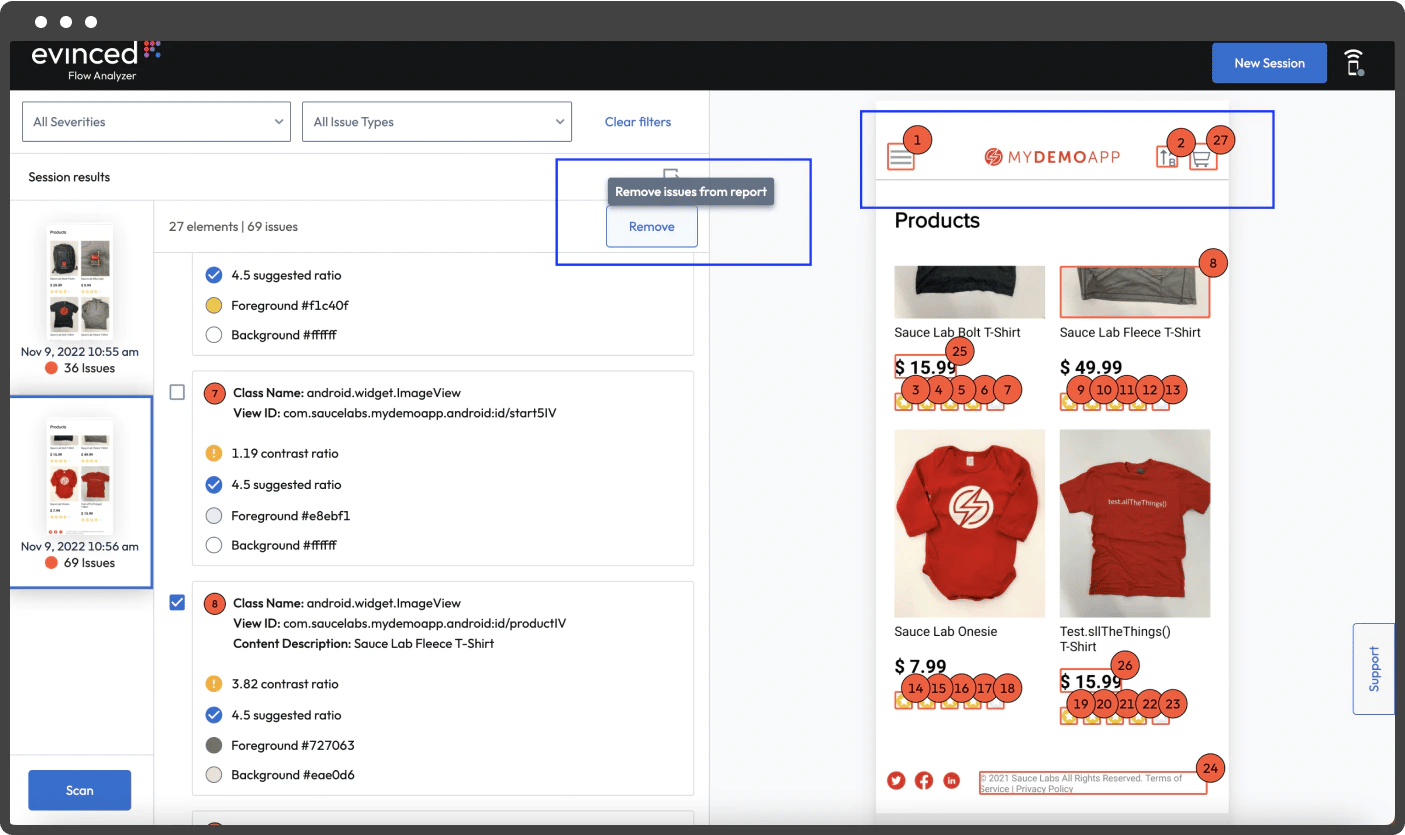
The issues found on the catalog page from the Sauce Lab app after scanning are shown in the following image. The scanner highlighted the troublesome regions and labeled the elements with various defects. Additionally, one can look up the severity of the issue and the suggested fix.
Here are some illustrations of what the Evinced Flow scanner from SauceLabs found.
- Elements have duplicate names
- The name of the elements is not capitalized
- The Tappable area of the elements is too small
- The color contrast of the elements does not meet the WCAG 2 AA contrast thresholds ratio
The tool makes reports with clear descriptions of problems and screenshots that can be exported in HTML format. Here is an example screenshot of the report page.

You can see a screenshot report here when expanded. Any duplicate issues can be eliminated directly from the report.

Get Started With The Mobile Flow Analyzer
Go to the Evinced Mobile Flow Analyzer and press the "Get started" button. Here is a video with instructions for starting Mobile Flow Analyzer.
Feature Comparison Between All Three Scanners
Let’s look at how the Evinced Mobile Flow Analyzer, the Accessibility Scanner, and the Accessibility Inspector differ in terms of features. Depending on your requirements, use any or all of the scanners after comparing the differences.
|
Parameters |
Mobile Flow Analyzer |
Accessibility Scanner |
Accessibility Inspector |
|
Product URL |
|||
|
Platform |
iOS & Android |
Android |
iOS |
|
Cost |
Free |
Open Source |
Free |
|
Usage |
Download |
Download |
Download |
|
Reporting Capabilities |
Advanced |
Basic |
Basic and cannot be exported |
|
Number Of A11Y Rules |
11 |
4 |
7 |
|
Company |
|||
|
Device Support |
|
|
|
|
Setup Effort |
|||
|
Past Scans |
Not Available |
A history of past scans is available |
Not Available |
The Accessibility Scanner, Accessibility Inspector, and Evinced Flow Analyzer can scan the app differently, so all three should be used to expand defect coverage.
Our Strategy At Axelerant
At Axelerant, we use semi-automated tools like the Evinced Flow Analyzer, Accessibility Inspector, and Accessibility Scanner for iOS and Android to check the app. We like to use both native and commercial solutions in semi-automated techniques, as there are different rules for figuring out how accessible an app is. After scanning, we export the report, check it for duplicate problems, and add any new problems to the standard report we made.
As a key part of accessibility testing for mobile apps, we use assistive technology to do manual testing. We also use fully automated solutions, which we'll discuss in more depth in the next blog, to test how accessible the mobile app is.

Shefali Arya, QA Engineer - L2
International culinary enthusiast with wanderlust—and by wanderlust she means she wants to see the whole world.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment