Introduction
Our implementation of a full-stack automated test suite in Acquia BLT combining the power of Behat and Cypress can help:
- Create a holistic and automated test suite for testing Drupal web applications
- Develop a customer-centric suite
This implementation accomplishes these goals by including testing aspects like API testing, visual regression testing, accessibility testing, performance testing, and functional testing. It provides a complete test package for the web application under test.
What is Behat?
Behat is an open-source Behavior-Driven Development (BDD) for PHP. It is a tool that helps deliver software through communication, deliberate discovery, and test automation. With Behat, a PHP developer can always feel at home.
Behat is also very extensible. With the help of its powerful extension system, almost, if not every bit, of the framework functionality can be enhanced or even be replaced.
About Acquia BLT
Acquia BLT is a Build and Launch Tool that provides an automation layer for testing, building, and launching Drupal applications. BLT provides the configuration, libraries, commands, and example tests for Behat and PHPUnit that will get you up and running.
The Limitations And The Way Out
Behat is the primary tool that Acquia BLT supports for functional automation testing. But this does not mean that it comes without limitations. Some of these limitations are:
- Lack of coverage on automated accessibility testing
- Inadequate client-side performance testing
- Want of extensibility in handling XHR
- Unavailability of smart element locators to take shadow dom and react components
Considering these limitations in Behat, Acquia BLT cleverly provides support for frontend-test targets with which one can integrate other modern testing tools.
The solution experts at Axelerant used this option by coupling Behat with one of the most effective automation tools, "The Cypress.” This solution brought up a whole stack automation test suite that covers JSON: API testing, accessibility testing, performance testing, and visual testing.
Why Cypress?
The most important reason for selecting Cypress is that it is an all-in-one testing framework that includes an assertion library, mocking, and stubbing as a bundle. Besides, the test execution in Cypress is faster because the test code does not run over-the-wire protocol as in Selenium-based tools. Instead, the test code runs in the browser just like the app code itself.
Further, Cypress also includes some key features like:
- The IntelliSense option
- Easy debugging with the visual runner
- Cypress studio features
- Video reporting options
- Precise documentation
It was easy to choose Cypress for the test suite by valuing these advantages over other tools.
The Implementation
The solution experts at Axelerant implemented the full-stack automated test suite for the umami installation profile. It is a bilingual site with “English” and “Spanish” languages spun up with BLT 11. x with Drupal VM.
The testing strategy for this comprised of:
- Behat: For covering automated acceptance tests
- Cypress.io - Covers automated accessibility, lighthouse client-side performance, JSON: API, and visual tests
1. Implementation of automated Acceptance Tests with Behat
It is designed to cover the automated validation of the following test scenarios in both “English” and “Spanish” languages.
- Contact Us Form: To verify users can successfully submit a contact form covering both positive and negative scenarios
- Article: To create and verify the article through UI
- Header And Footer: To validate the header and footer elements on several pages of the website
- Search: To validate the search covering all search scenarios in detail
The part about verifying search results through pagination is an interesting test implementation. Refer to the gist to see how it was done.
Quick Tip
While executing behat tests in BLT, we added ->option('format', 'junit') to ‘BehatTestCommand.php’ to take care of the JUnit test report generation (Please refer to open bug).
Also, when any particular test fails, one can execute the suite’s remaining tests by disabling --stop-on-failure in the respective 'Behat.php' or 'Command.php.'
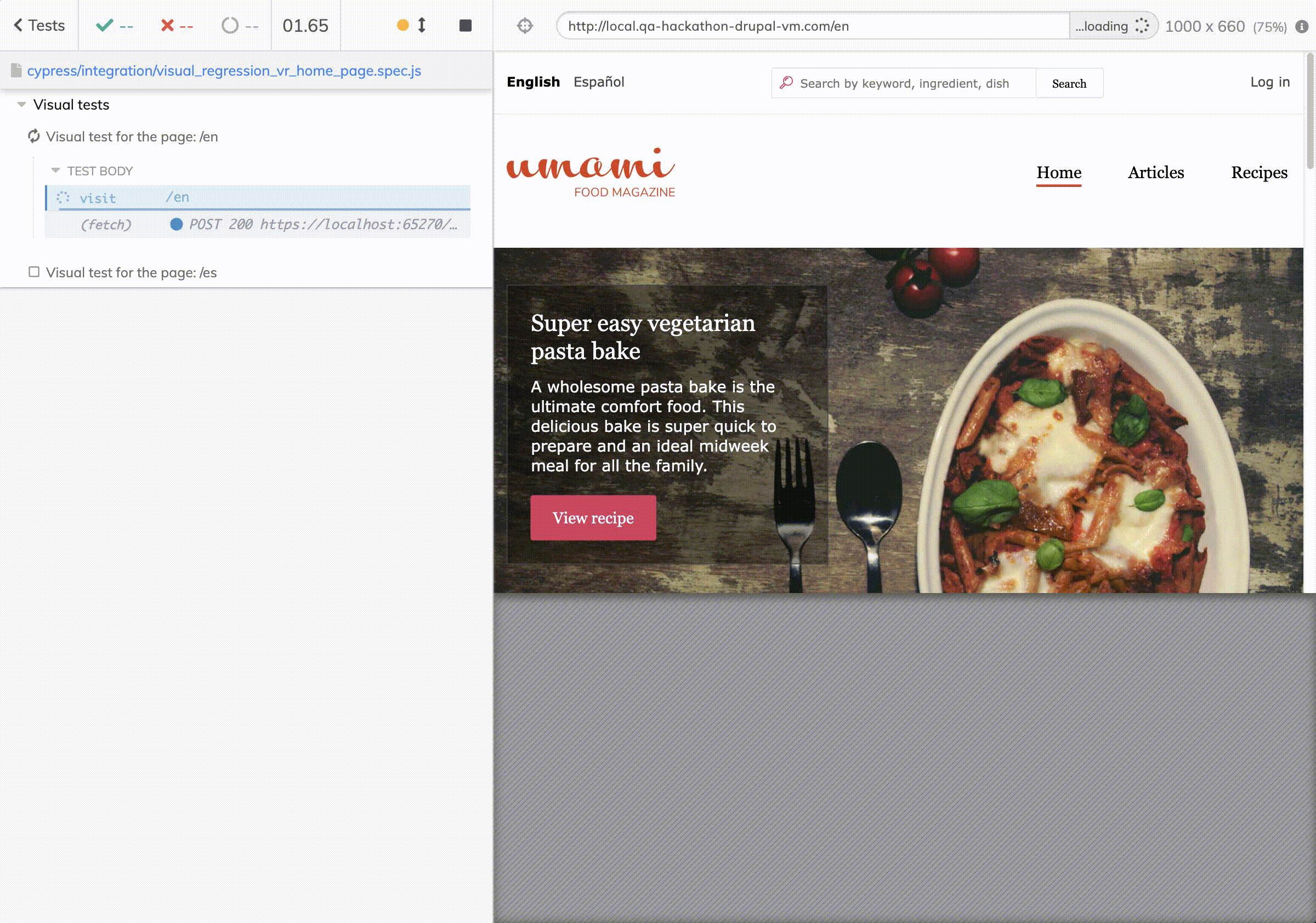
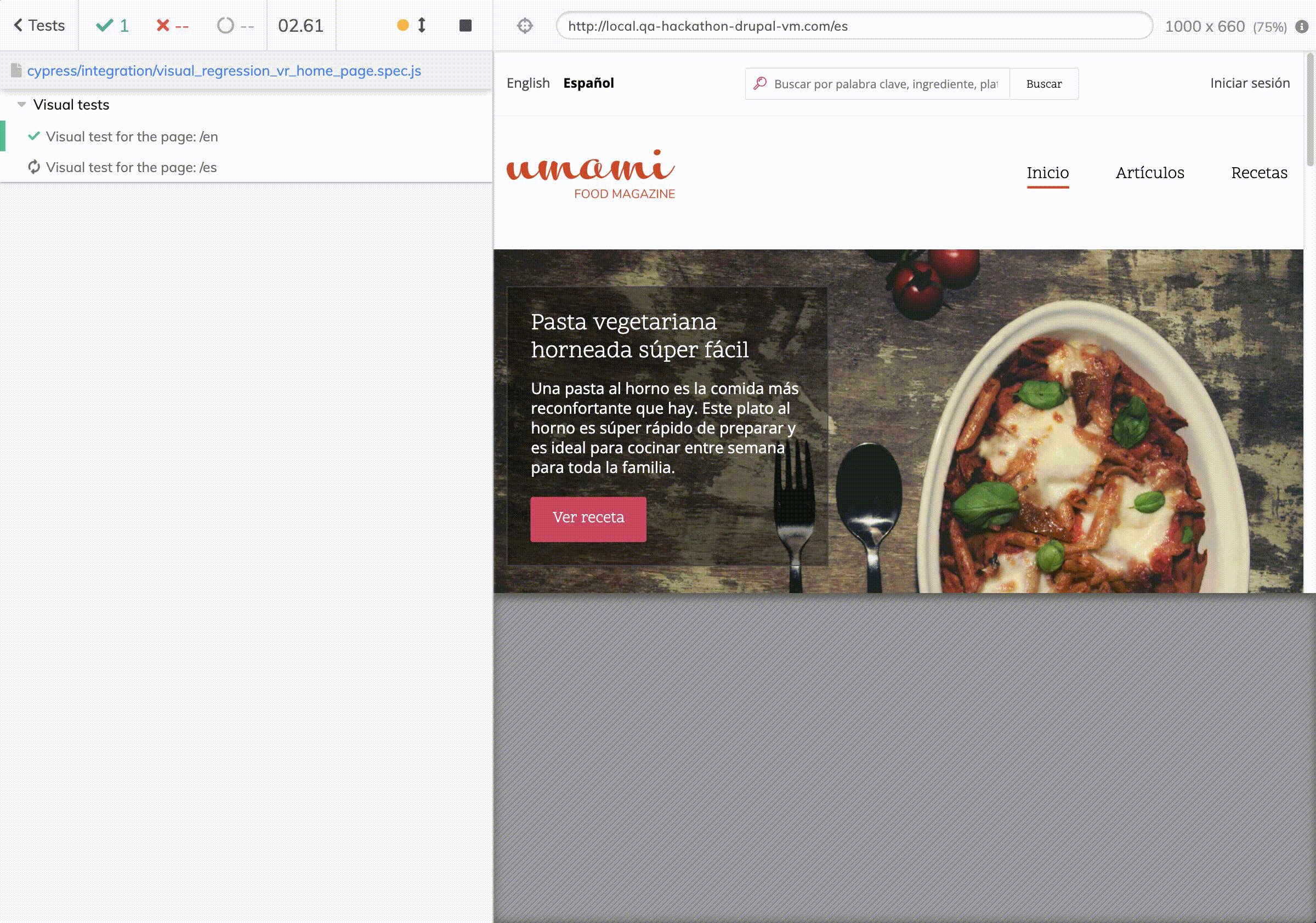
2. Implementation of Visual Tests with Cypress
It is designed to cover the automated visual tests for the home page in both “English” and “Spanish” languages with Applitools.
Applitools is an AI-based visual testing solution that provides a more significant advantage for testing applications in emulators/simulators. It provides greater accuracy than viewports and cross-OS/Browser opting capability, including IE.
It also addresses accessibility validation. This is done by focusing on the WCAG standards that define minimum contrast ratios by enabling contrast advisor functionality
Here is the gist for the same.
Quick Tip
Apart from Applitools, Cypress extends its support for a wide range of open source and commercial visual testing tools. Please refer here for more tool details.
3. Implementation of client-side performance tests with Cypress
It is designed to cover the lighthouse performance audit tests for the home page in desktop and mobile viewports using the cypress-audit library. Find the reference gist for performance audit tests that address only desktop viewport below.
Quick Tip
After the lighthouse client-side performance tests execution, one can observe the failure tests and its HTML report, generated under the run time created directory: "perf-reports.” It will be helpful while fixing these issues.
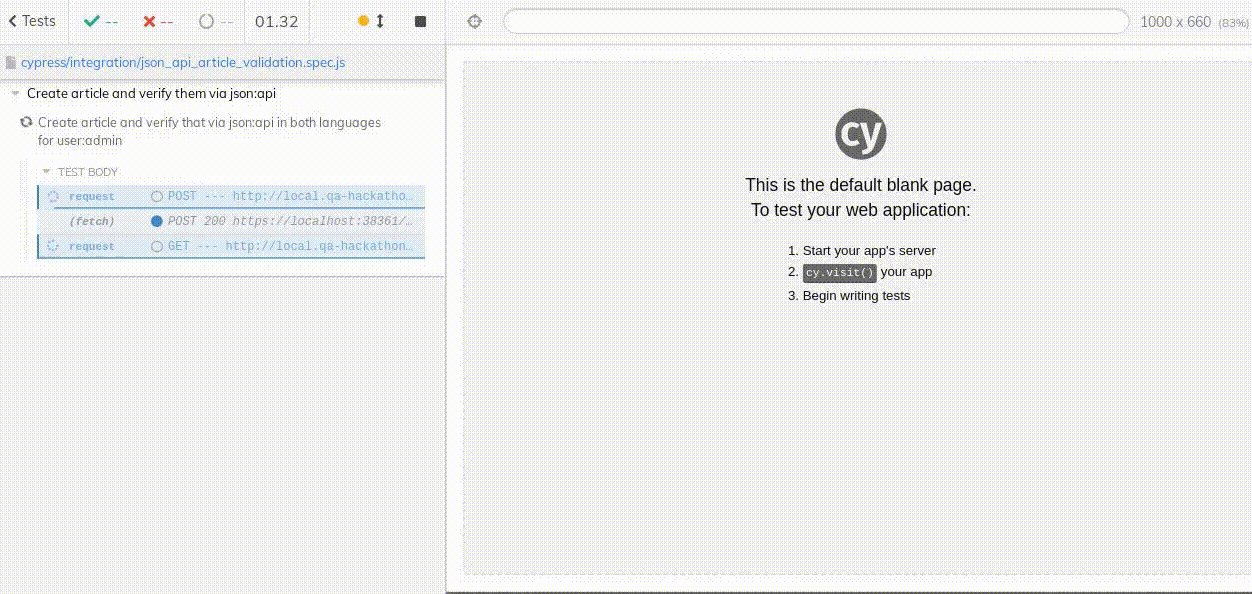
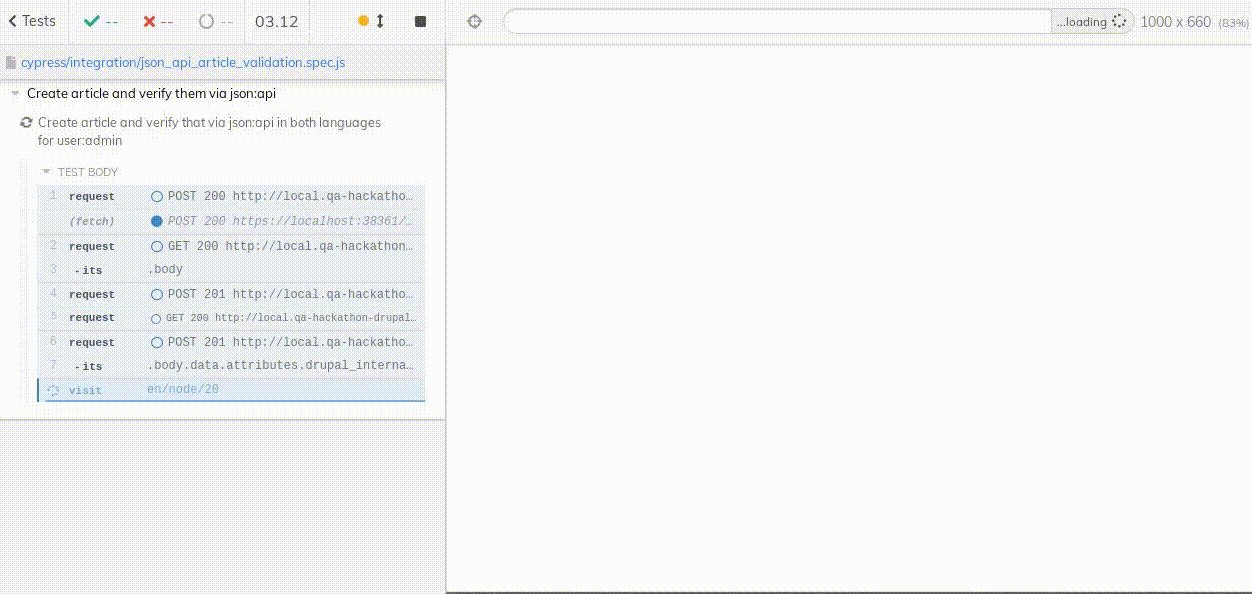
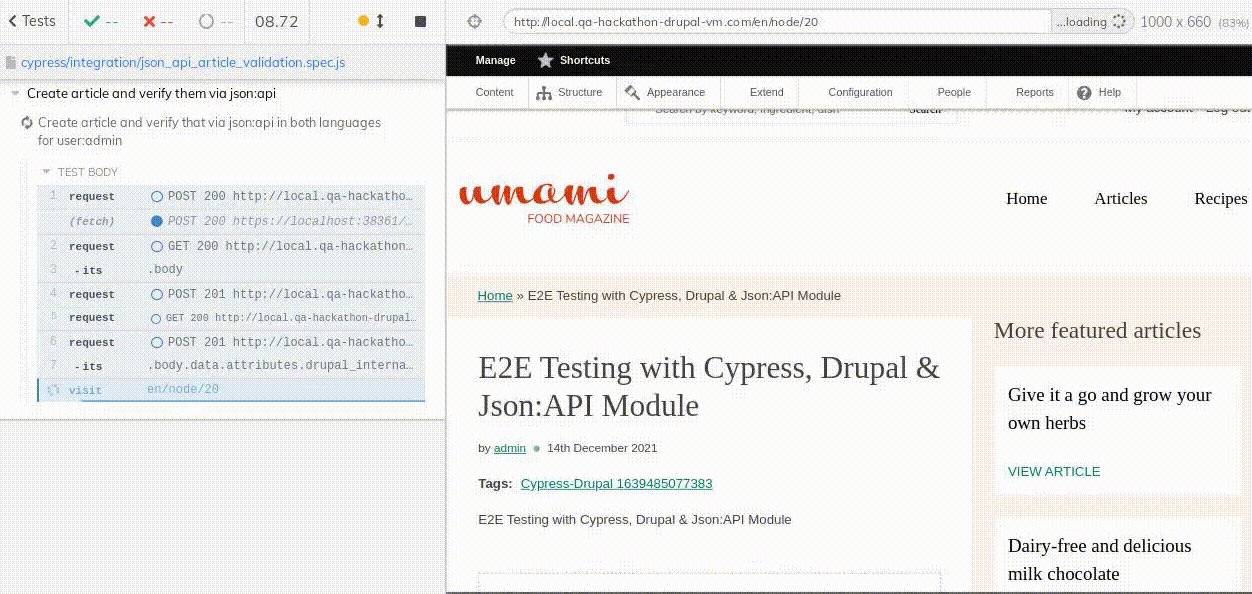
4. Implementation of JSON: API testing with Cypress
The solution experts validated the successful article creation and taxonomy terms in both "English" and "Spanish" languages by calling the exposed JSON: API. This enabled them to manage(create/delete) users by executing Drush commands.
Here is the gist for the same.
Quick Tip
With ‘cy.intercept()’, one can intercept the network request and response.
5. Implementation of automated accessibility tests with Cypress
It is designed to cover the accessibility tests for the home page in both “English” and “Spanish” languages using the cypress-axe library. Also, the test covers the accessibility testing of various viewports based on customers’ analytics data.
One of the accessibility tests which addresses only “serious” and “critical” severity issues, is shared below.
Quick Tip
The accessibility issues have been visually demonstrated. This was done by executing the test in interactive mode through the command npx cypress open from the local file system path '/docroot/themes/custom/axe'.
This helped the developers easily track the respective UI elements in the accessibility failures with their root cause, as displayed below.
What’s Next?
Now, it's your turn to try this out by cloning the repository and sharing your valuable insights on the implementation.
With this implementation, you can realize the suite’s extraordinary competence, which includes the benefits of Behat and the simplicity and extensibility of Cypress. This helped Axelerant's Quality Engineering Services team save loads of time over manual testing and provide greater confidence in aligning quality outcomes with customer-centricity.
Additional References

Saranya Rajaram, Senior Business Analyst
Saranya enjoys transforming business needs into reality by delivering business-aligned solutions that create value for clients. She thrives in crafting solutions that meet both business objectives and user expectations, ensuring smooth and impactful outcomes. Outside of work, she channels her energy into creative pursuits like dancing and enjoying music, all while maintaining a positive outlook and a problem-solving mindset

Sadeesh Kumar, Senior Software Development Engineer in Test
Sadeesh expresses his love for nature through gardening with his family. He is also fond of interacting with children and the elderly alike. Positive and dedicated, he hates repeating the same mistakes.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment