Introduction
We normally develop websites on our laptops/desktops and test them in our browsers, which offers a simulated environment to test our local site. However, on some rare occasions, browsers may not simulate the exact environment for rendering web elements. For such use cases, we might need to test them on physical devices to debug a particular issue.
We will be testing our local development website on multiple devices. In this article we will see how we can access the local website served from our development machine (laptop running macOS) on mobile devices (iOS, Android mobiles). Further, we will also explore how we can debug and inspect elements on your mobile devices in real-time.
Here’s how:
- Set up a local http proxy server.
- Configure HTTP Proxy on mobile devices.
- Run your local site on those mobile devices.
- Debug webpage rendered on your mobile browser.
1. Set up a local http proxy server.
We will need to set up an http proxy server on the primary development machine from which our websites are currently served.
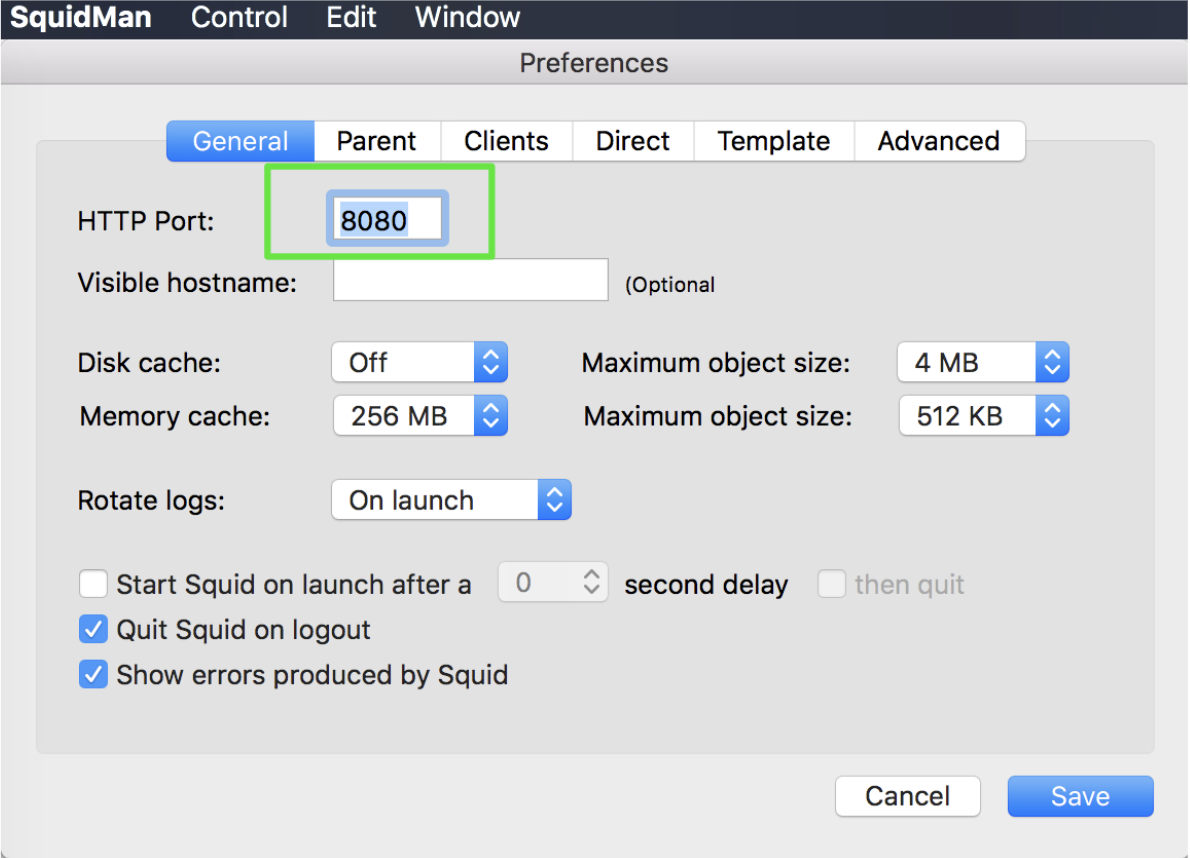
We will be using SquidMan. There are also other proxy servers like Charles and Fiddler, which are similar tools that can be used for Windows and Linux.
|
 |
|
|
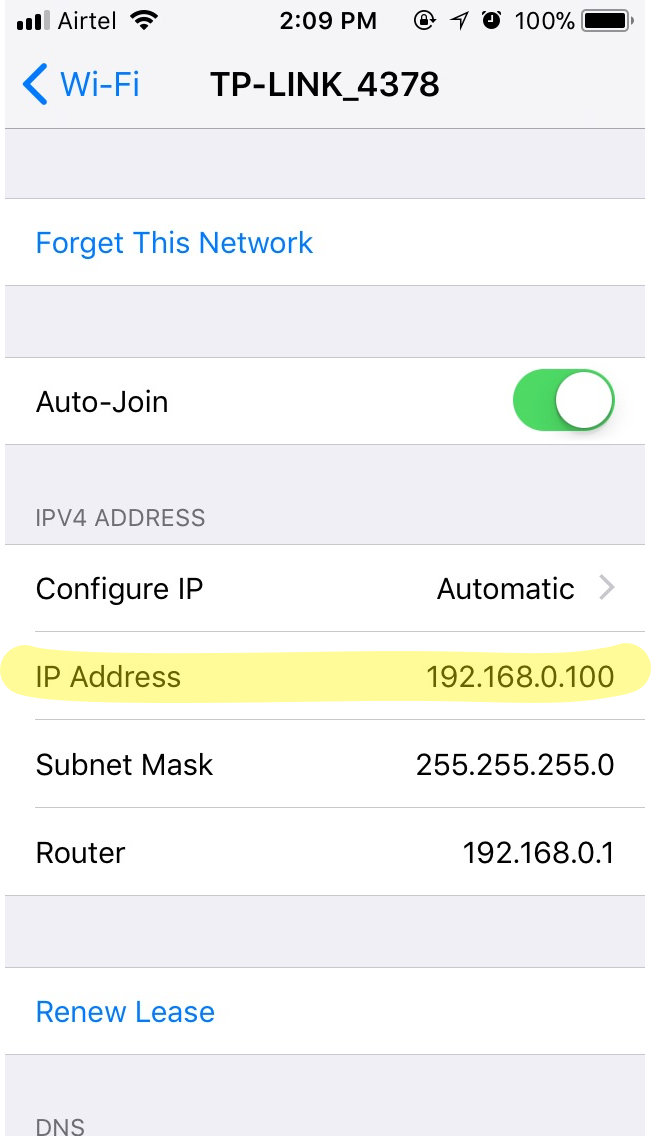
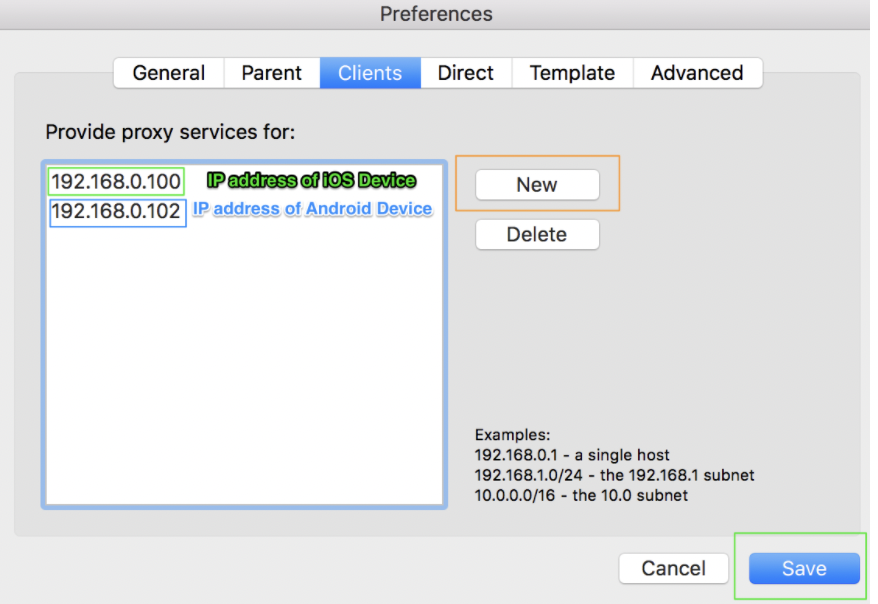
| a. iOS Devices: Go to Settings > Wifi > Click on the currently connected Wifi router > Note down the IP address. |
 |
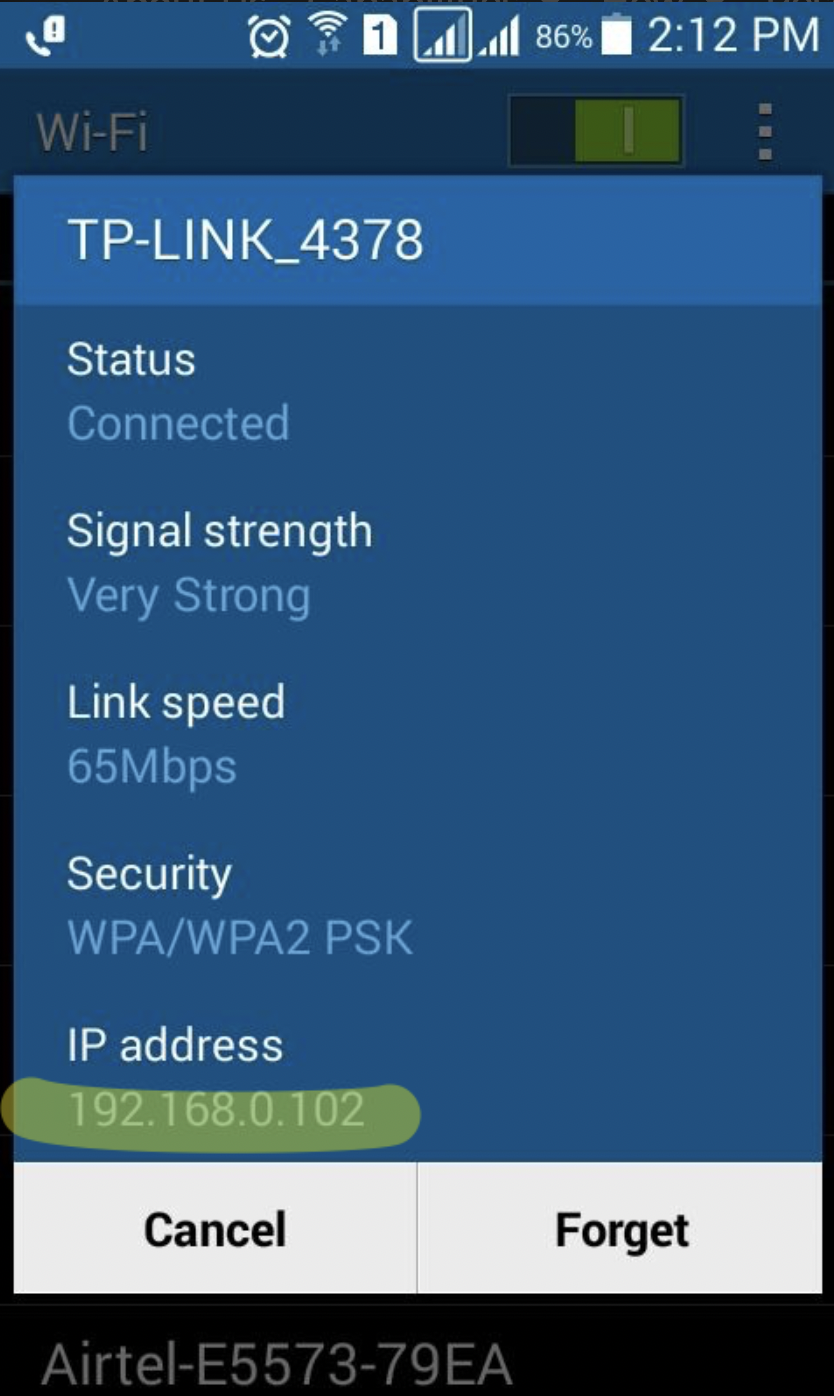
| b. Android Devices: Swipe from top to bottom on the screen > Hold and long press on the Wifi icon > Click on the currently connected Wifi router > Note down the IP address. |
 |
|
 |
|
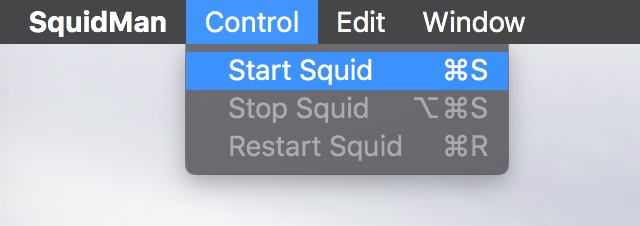
Make sure SquidMan is started from Control > Start Squid |
|
|
|
|
2. Configure HTTP Proxy on mobile devices.
Now we need to set up HTTP proxy on the mobile devices. We will use the same devices (running iOS, Android) as described in the previous step.
a. Get Network IP of local hosting server (in our case, from the computer running macOS).
|
|
|
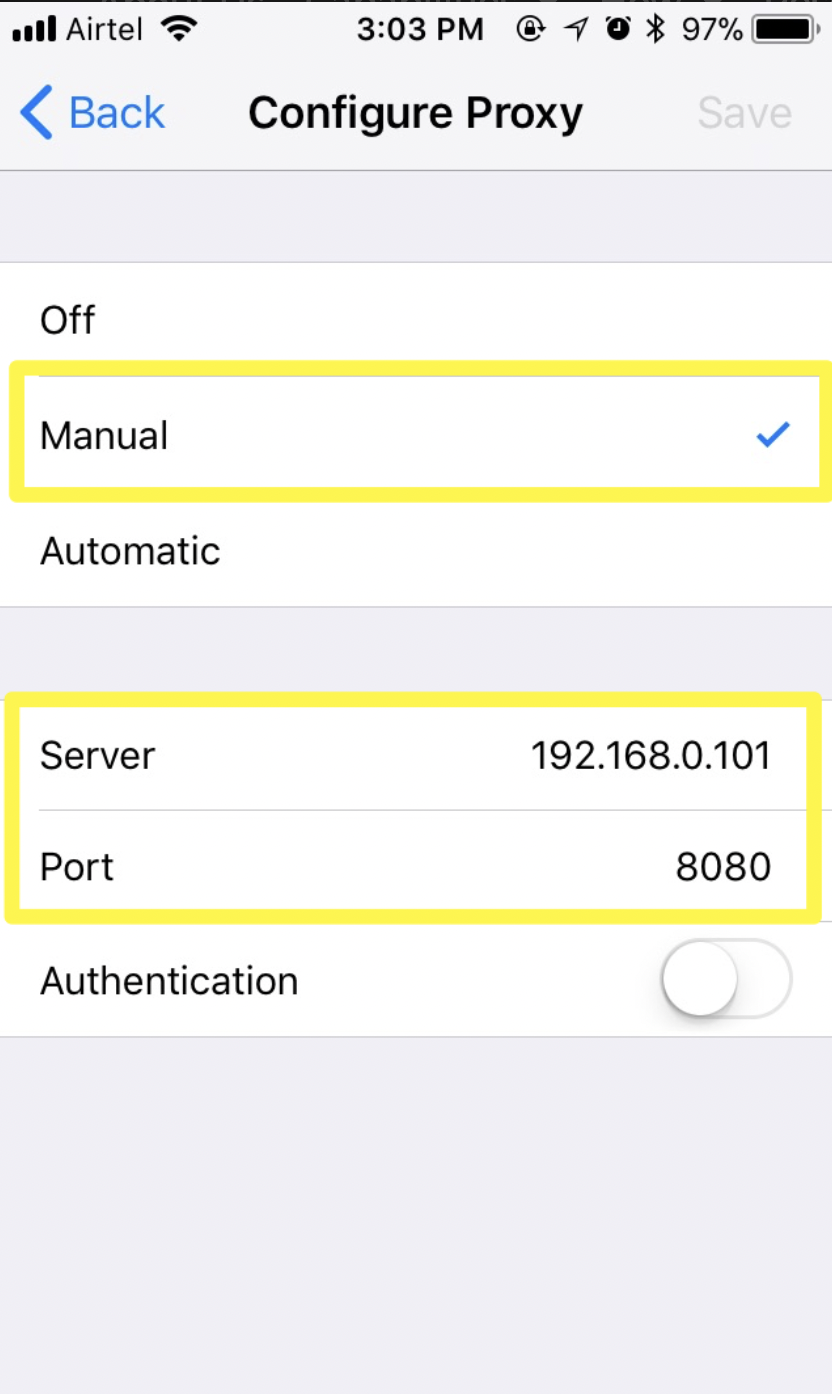
b. Configuring HTTP Proxy on an iOS device: Go to Settings > WiFi > Click on the currently connected Wifi router > Configure Proxy > Manual > Server IP: 192.168.0.101 (Server IP from Step 2.a) Port - 8080 > Save |
 |
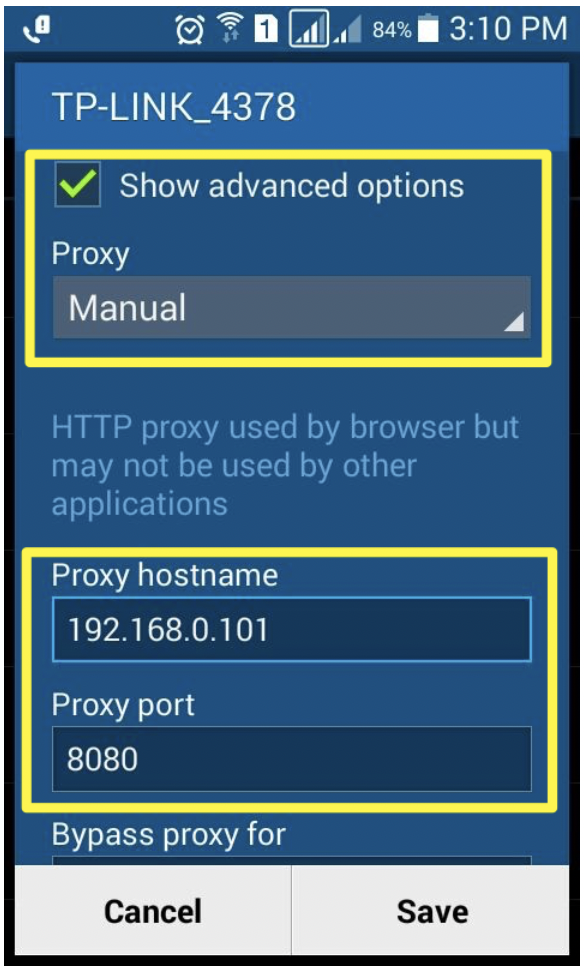
| c. Configuring HTTP Proxy on an Android device: Swipe from top to bottom on the screen > Hold and long press on the Wifi icon > Hold and long press on the currently connected Wifi router > Modify network config > Show advanced options > Proxy > Manual > Proxy hostname : 192.168.0.101 (Server IP from Step 2.a) Proxy port : 8080 > Save |
 |
3. Run your local site on those mobile devices.
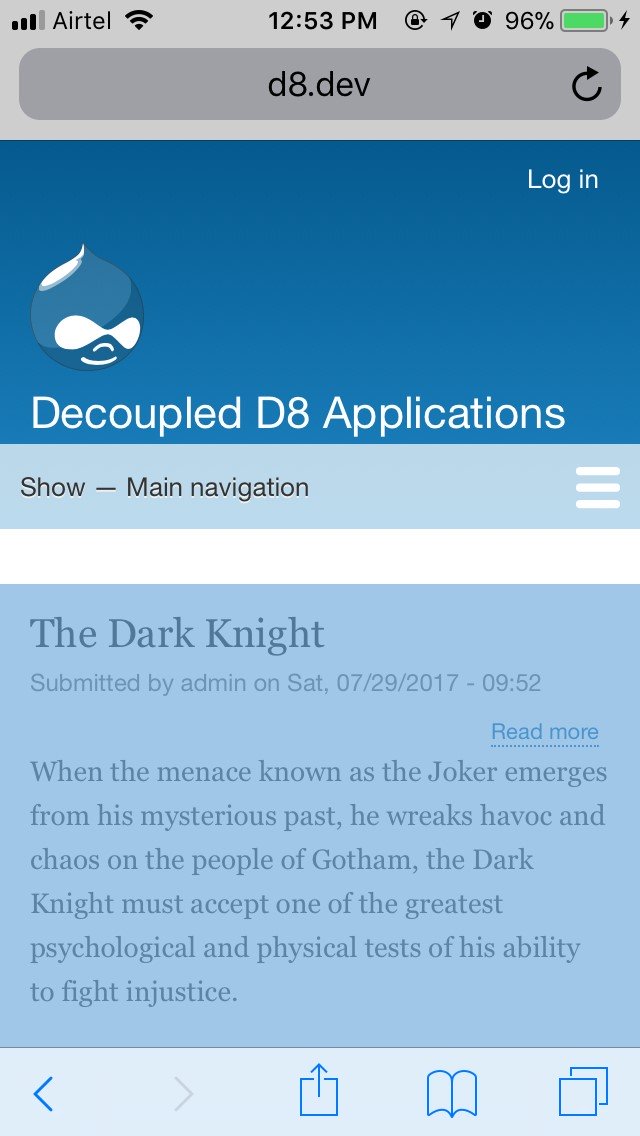
Now, suppose you have a local site named 'd8.dev' on your development machine. You can enter http://d8.dev on the preferred browser on your mobile device, and now you will be able to browse the site.
Note: The procedure is the same if you want to access the local site being served from a local computer, provided you satisfy the following:
- All the devices are connected to one common network.
- We know the IP address of respective devices connected to the network.
- IP addresses of clients are updated in the http proxy running on the serving device.
- HTTP proxy is set up on all the respective client devices.
4. Debug webpage rendered on your mobile browser.
Now that we have our website accessible via our mobile devices, the next step is to debug the web page being rendered on the mobile device.
The following steps are for macOS users for debugging websites on iOS, Android devices.
a. Debug with Safari - iOS devices- Connect device to the development machine - desktop/laptop via USB.
- Open Safari on mobile as well as on the development machine.
- Open up the desired local webpage to be debugged on your mobile device.
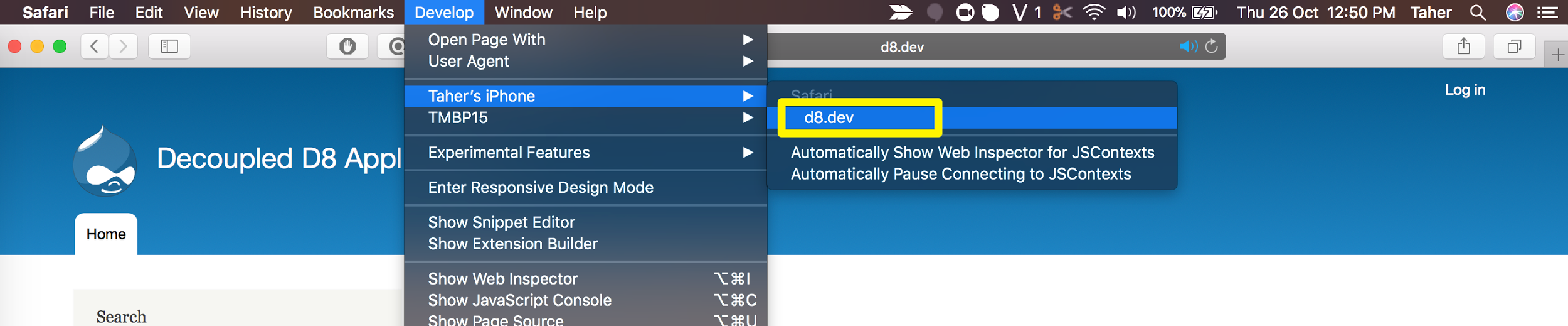
- On development machine’s Safari, go to Develop > > Webpage loaded on your iOS device.

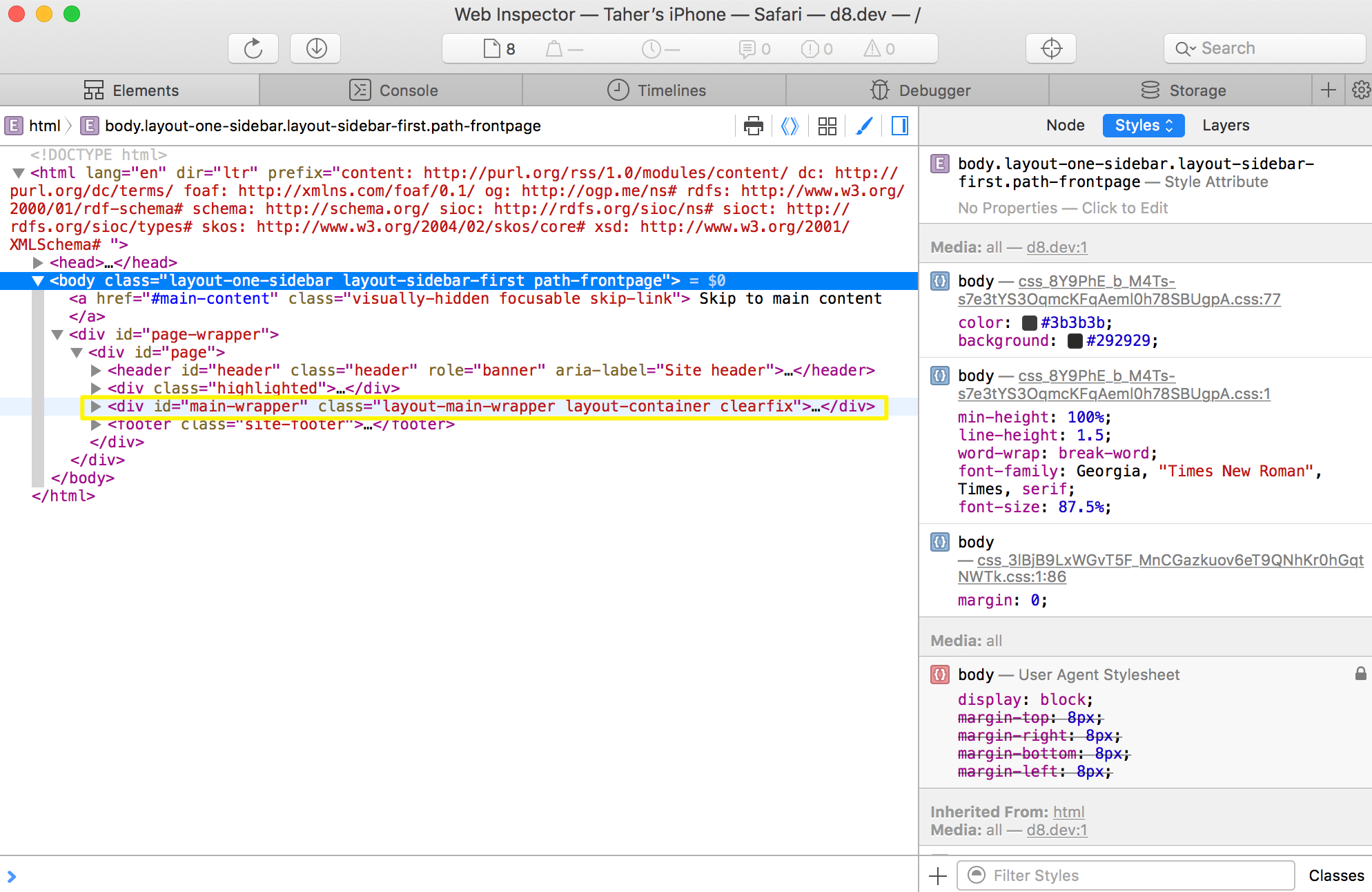
- The above will open up Safari Web Inspector on your development machine for the respective web page you selected in the previous step.
 |
 |
b. Debug on Google Chrome - Android devices
- Enable developer options, USB Debugging on Android.
- Connect the device to the development machine - desktop/laptop via USB.
- On the Android device, go to Settings > Tethering and Mobile hotspot > Enable 'USB tethering' > Accept the RSA key prompt (if any).
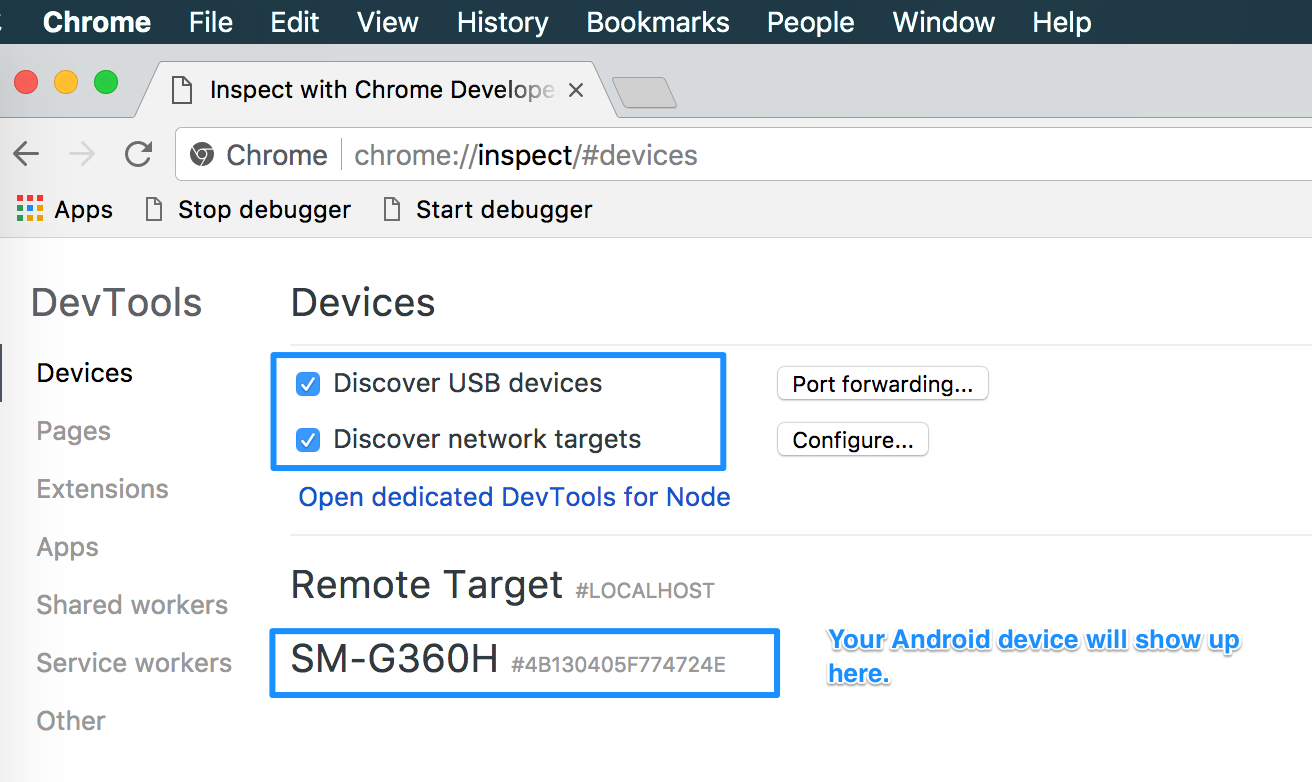
- Open Chrome on your development machine and go to the following URL 'chrome://inspect/#devices'
- Make sure 'Discover USB devices, Discover network targets' is enabled.

- Visit the desired page in Chrome browser on Android device.
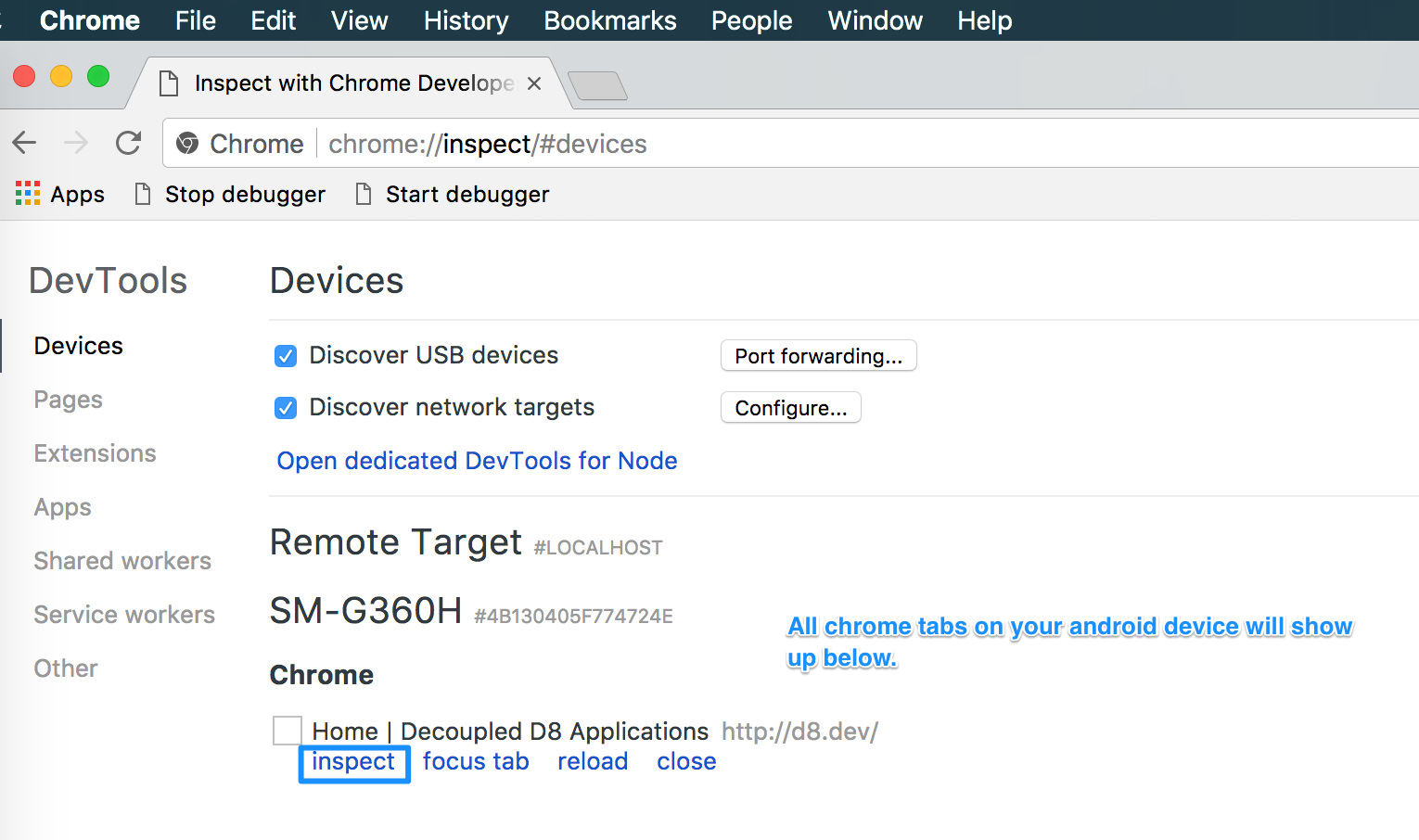
- Now it should show you all the tabs open on your mobile device in a list.

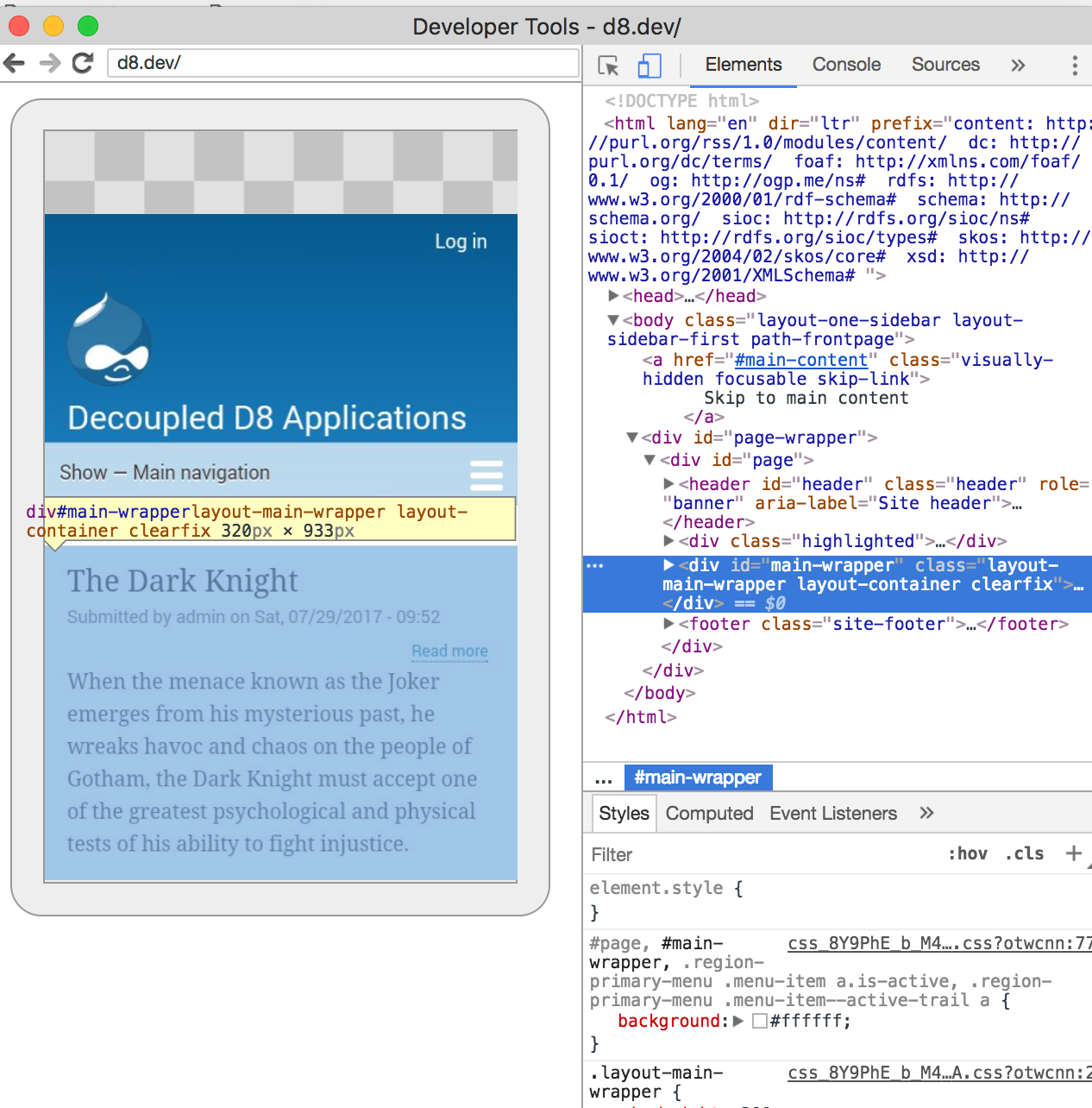
- Click on 'Inspect' to see the developer tools along with a live preview on the side.

Happy mobile testing and debugging!

Taher Jodhpurwala, Frontend Engineer - L2
Taher enjoys long conversations with his family about topics ranging from current affairs to healthy eating habits. A couple of 400m of freestyle swimming refreshes him to then read about either business or relish an adventure.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.





Leave us a comment