Introduction
Some time ago, while learning to use and writing a blog post about the Inline Form Errors module in Drupal 8 core, it occurred to me that there is a minor usability issue with the module, and that a custom module on top of it could solve that problem.
Before you proceed further, I’d encourage you to learn some more about the Inline Form Errors module first. You can read my previous blog post about it here.
Inline Form Errors: The Problem
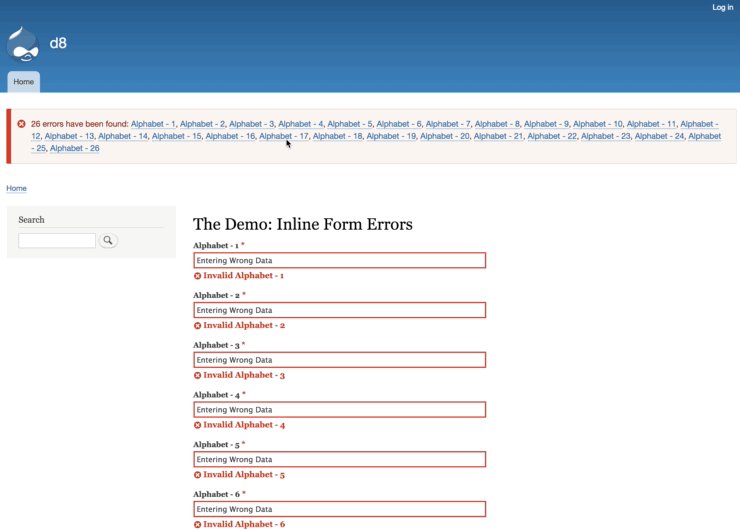
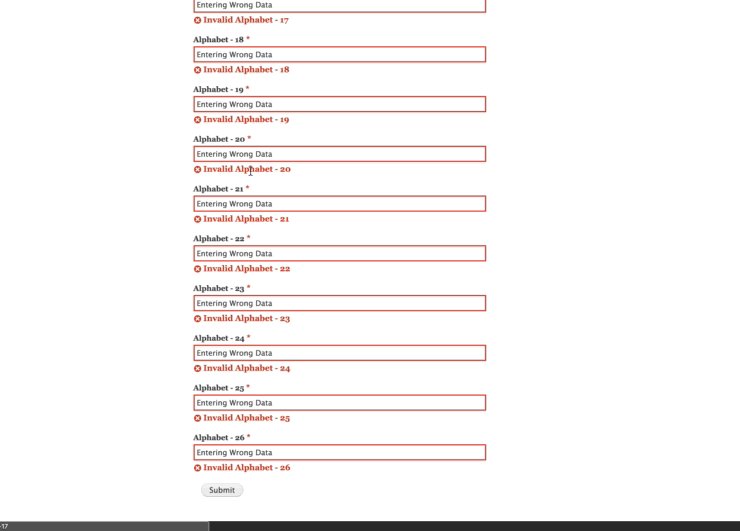
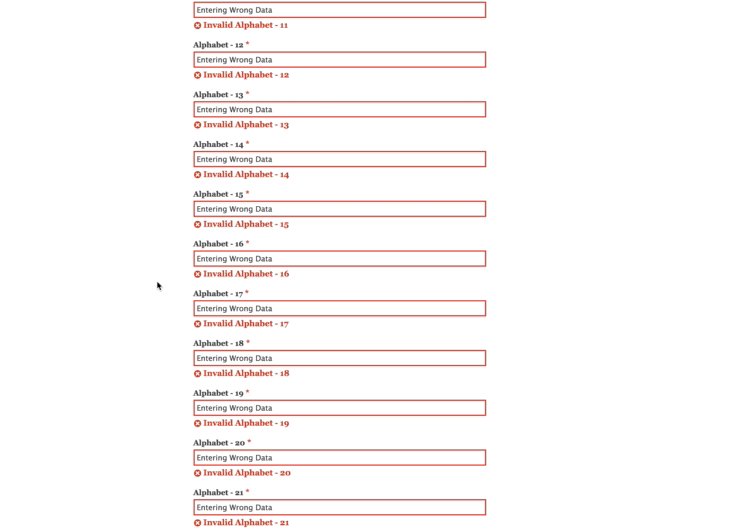
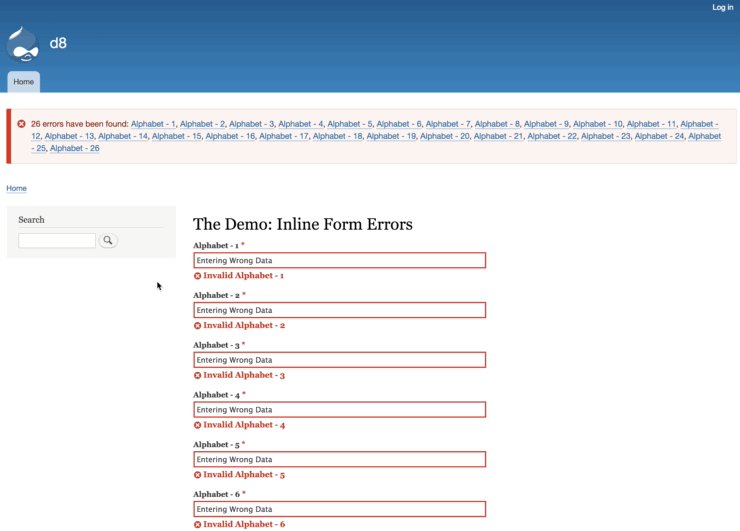
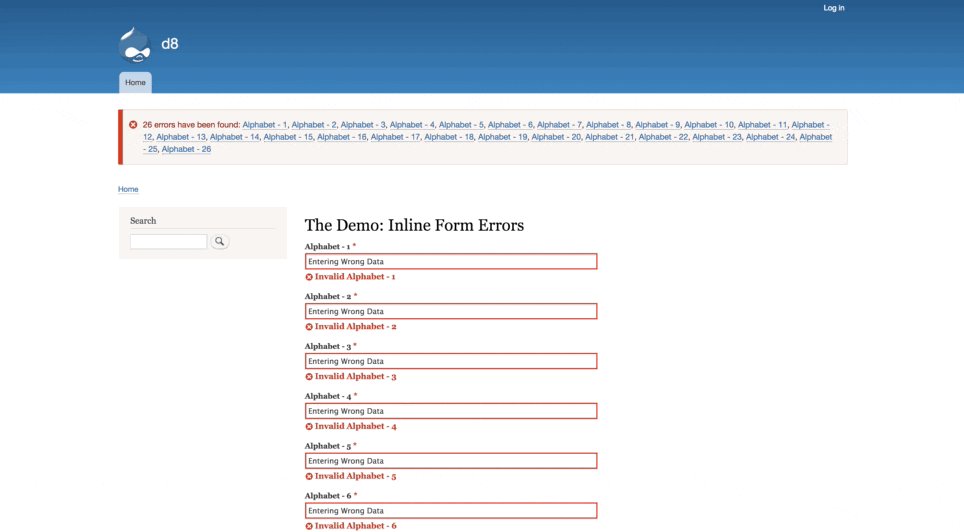
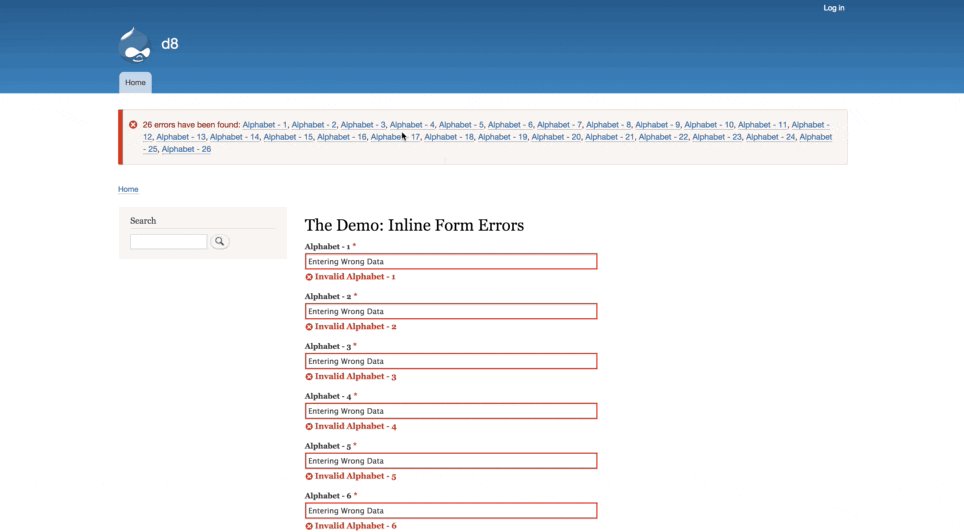
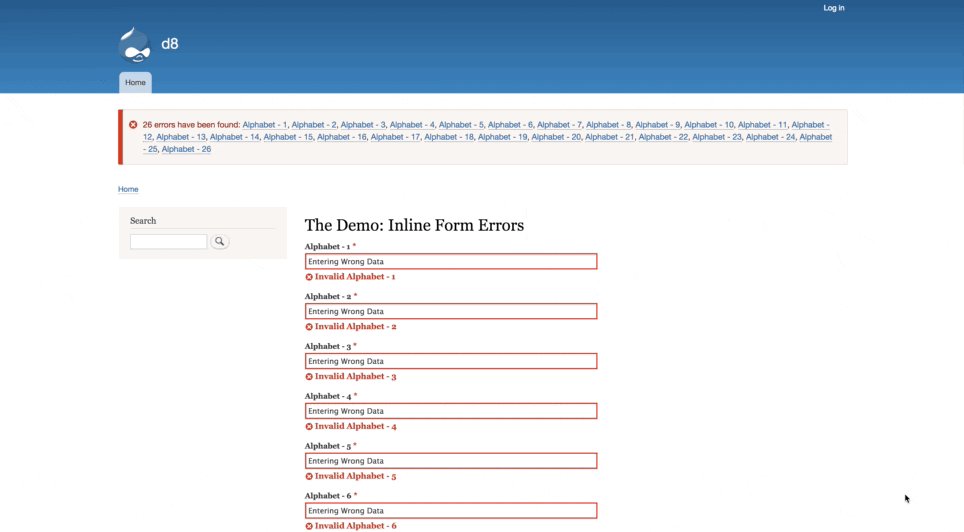
While working with the core Inline Form Errors module, I created a form that had 26 text-fields corresponding to the 26 letters of the English alphabet. Here’s the screenshot showing form validation errors on the same form:

In the screenshot above, where we have enabled core’s Inline Form Errors module, end users might face the following problems:
- When the user clicks on any error link in the error summary, they are taken to that particular error immediately and quite abruptly. This is not very easy on the eye.
- If the user has reached the bottom of the list of errors and wants to go to the top again, they’ll have to mouse-scroll to the top. This is not a very pleasant experience.
- What if the end user is not dealing with such a simple form and is dealing instead with 26 different field types on the node add/edit page? In such a case, the form will be very large.
- If the user is dealing with such forms via a narrow viewport, the problem will be significantly worse.
To summarize, the magnitude of the problems becomes directly proportional to the number and type of form elements in the form.
Inline Form Errors - Transitions: The Solution
To overcome these minor usability issues in core’s Inline Form Errors, I created a custom module and contributed it to drupal.org.
Let’s dive in to see this module in action.
Module Installation
You can download and install this module in any of the following ways:
- Using the manual method
- Using the Command Line (Drush Or Drupal-Console)
- Using Composer (Note: When using this method, you will need to use #1 or #2 to install the module, as composer’s job is only to download the module. This is actually the best way of all.)
Module Configuration
After you have enabled the module, the next step for you is to configure the transition settings provided by this module. To do so, navigate to the following path: Admin > Configuration > User Interface > IFE Transitions.
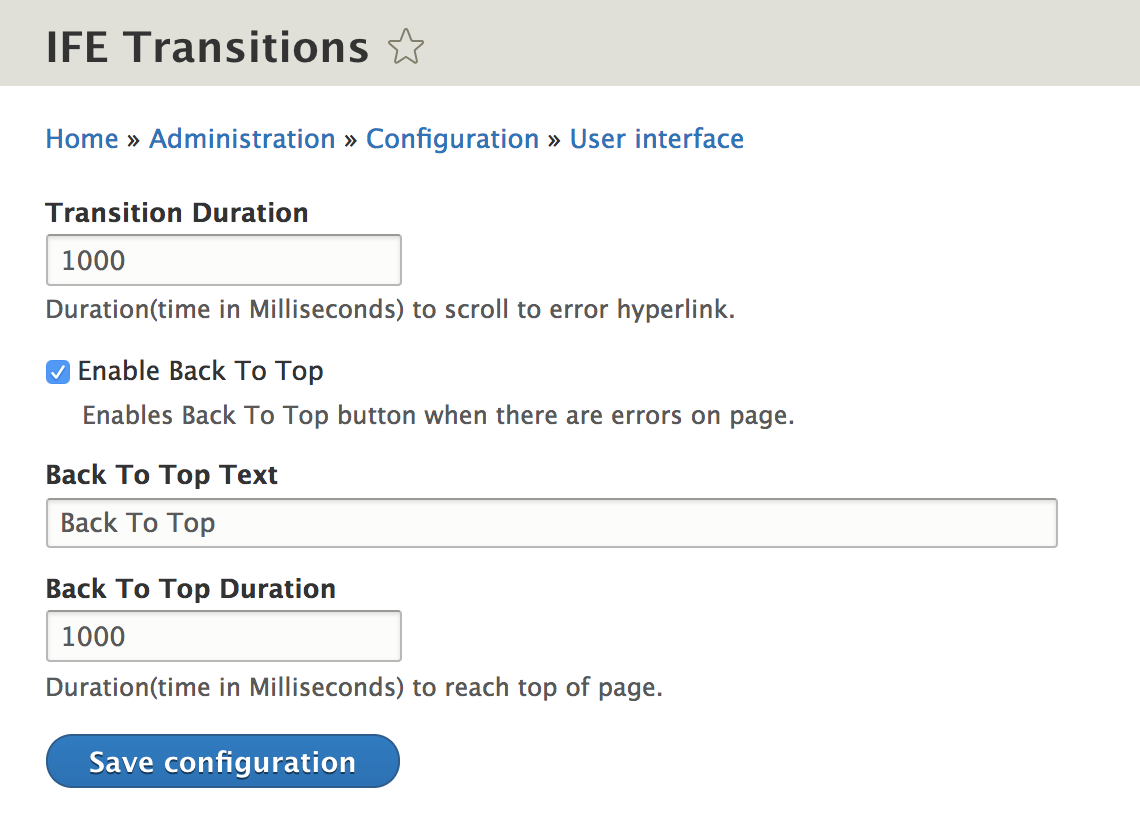
The following screenshot shows how the default module configuration looks:

Let’s understand the different settings provided by this module:
- Transition Duration: This is the time taken by the UI to transition from error summary to actual error element.
- Enable Back To Top: Checking this box will enable a back-to-top button whenever there are errors on the page. (Note: The button is visible only when you have scrolled down on the errors page.)
- Back To Top Text: This is the text to show on the back-to-top button.
- Back To Top Duration: This is time taken by the UI to transition from the bottom to the top.
Module Features
The two main features that this module provides are:
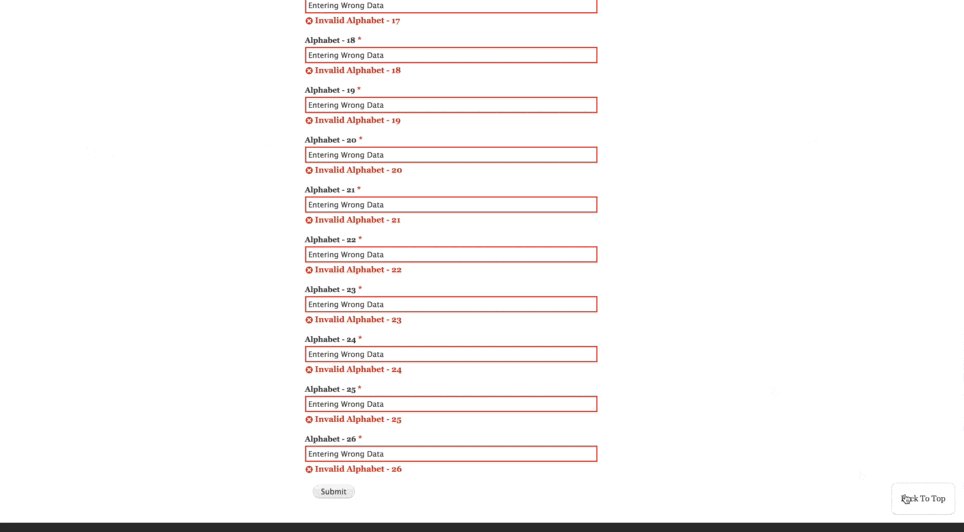
- Smooth transition from error summary to error field.
- Back to top functionality.
The following screencast shows this module in action:

In today’s web war, user experience is the most important factor connecting the customer to the business. Thus, it becomes very important to enrich the user’s experience for every feature in your web application.
This blog post provides one such way of enhancing user experience with respect to Drupal 8 - Inline Form Errors.
Note: The Inline Form Errors - Transitions module was released while writing this blog post. If you come across any issues or have ideas for new features that can be added to the module, please follow the module’s issue queue to add new requests and bugs.

Kunal Kursija, PHP/Drupal Staff Engineer
On his downtime, he blows off steam with hyped up ping pong matches. You know, the kinds you lose.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment