Introduction
HTML forms are among the most important and integral parts of the world wide web. Since the beginning of the web, forms have been everywhere, aiding user interactions—users fill in their data and submit it to the server, which in turn validates the data and processes it at the next level (for example, saving data to the database).
Forms help web applications get user input in a pre-defined manner. To control the user input, web applications use form validations, which throw error messages if end-users do not supply data in the pre-defined format, forcing them to re-fill the data.
Drupal has a beautiful Form API which helps developers build, validate and process forms, as well as the submitted data.
Here, we’ll be talking about form validation errors in Drupal 8.
Drupal 8 Default Form Errors
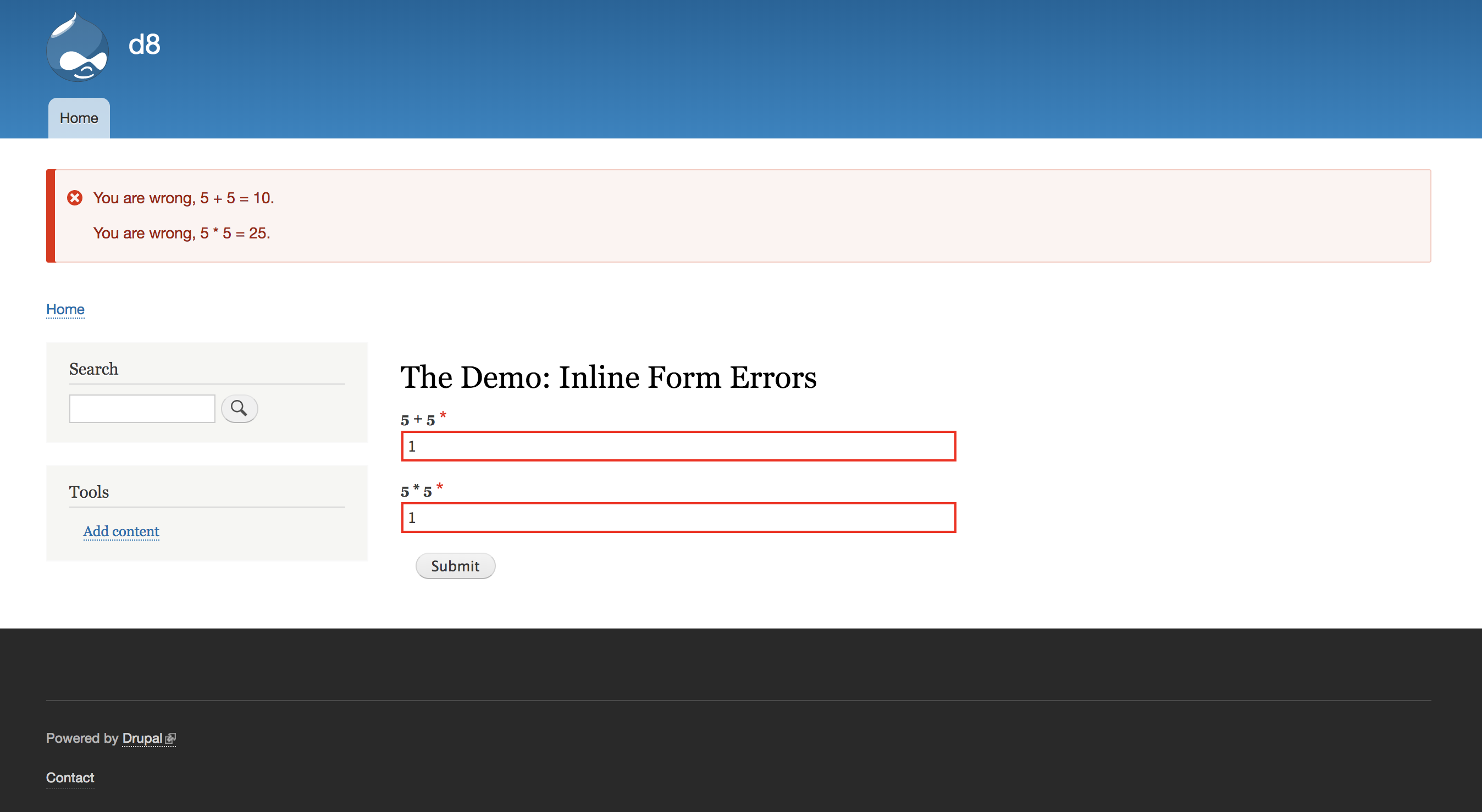
The default form validation error in Drupal 8 looks like the screengrab below.

You could say that the way default errors are displayed to end-users is simple and elegant—all the error messages are visible at the top of page. But these error messages are not always easily readable to end-users.
The Problem With Default Form Errors
In the screenshot above—what if there were 20 elements and 20 errors?
- The end-user would have a hard time relating the error to the appropriate element.
- What if the user faced errors while operating from a smaller viewport? This creates more problems.
There are many cases of such problems occurring while working with out-of-the-box form errors.
However, with every problem comes a solution. And Drupal gives us Inline Form Errors as an solution.
Inline Form Errors
To overcome these problems, Drupal 8 Core provides a module known as Inline Form Errors (IFE).
The purpose of this module is to show server-side form validation errors underneath the corresponding element, thereby improving usability and accessibility.
Installation
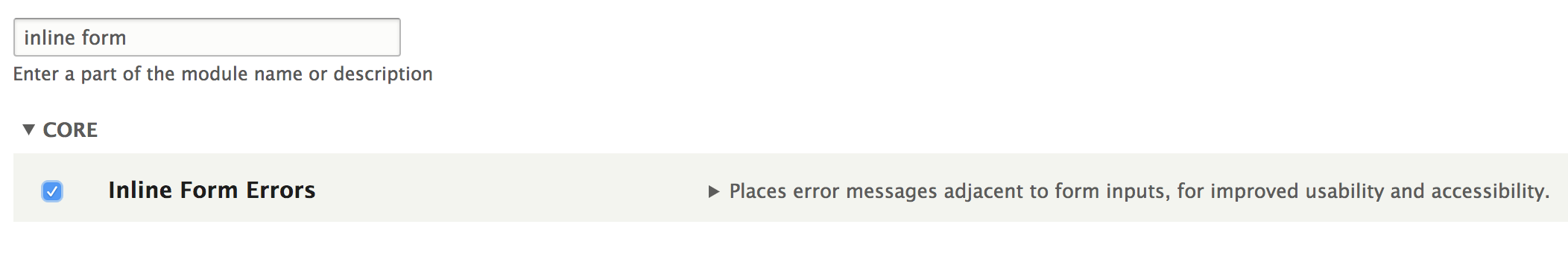
By default, this module is disabled. So you need to go to the ‘/admin/modules’ path and install the module.

Errors After Installing IFE
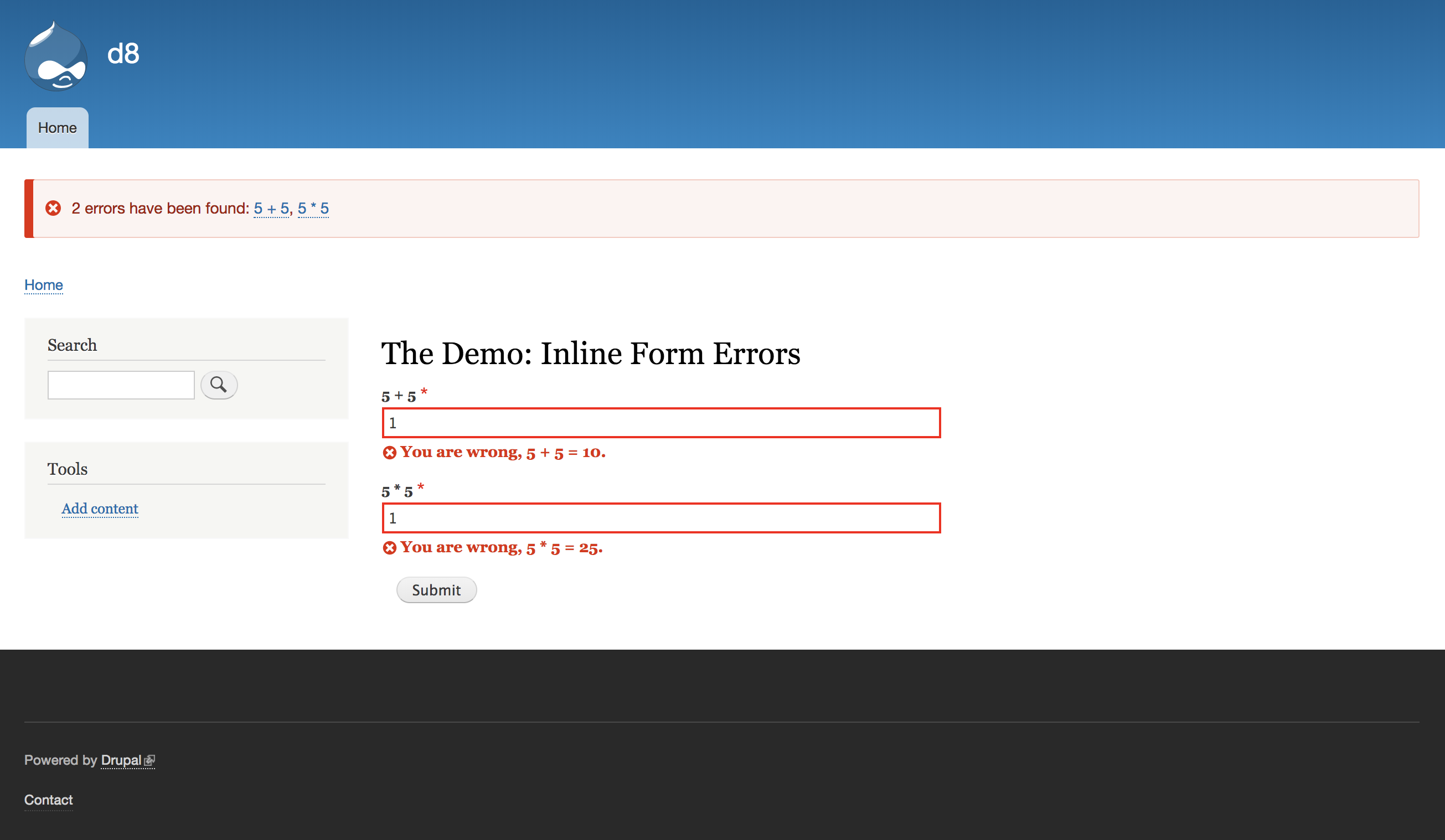
Once you have enabled the module, validation errors on any form will appear underneath the respective form elements.

In the screengrab above, we can see two aspects of the validation errors:
- Errors: These are present under each element. This makes errors easily readable against each element.
- Summary: The red bar at the top summarizing the number of errors also contains hyperlinks to each element which has errors. When the user clicks any link in this area, the UI automatically scrolls to the element that the hyperlink points to. This makes error navigation easy.
Just by enabling the module, our form error navigation got much better. This is the power that Drupal gives us.
Disable IFE For a particular Form
Starting with Drupal 8.5.1, it’s now possible to disable inline form errors for specific forms (only applicable when the Inline Form Errors module is enabled). To do so, we need to use the Form API and add the following to the form definition:
$form['#disable_inline_form_errors'] = TRUE;
That’s it! This line tells Drupal to use the default error style for that specific form.
Example Module Showcasing IFE
The screenshots we saw above are grabbed from a custom path (/ife-demo) in a custom module (ife_demo), for which you can find the source code here.
Important Notes on IFE
While working with IFE, do take note of the following:
- IFE works with server side errors only.
- Due to HTML5, any #required input elements will first get validated by the browser, after which the server will validate other business logic.
- Not all #required elements are validated by HTML5. Hence, they will go to the server for #required validation as well (for example: “#type” => “checkboxes”).
- The styling of inline form errors might vary across elements. Make sure you unit test your forms well before passing them on for quality checks.
This module is very useful, especially on sites which have large forms. Some examples of such forms would be user registration forms, shopping cart and checkout forms, entity add/edit forms, etc. For developers, Inline Form Errors is a step towards more user-friendly forms.
I hope you enjoyed this post and got some insights regarding Inline Form Errors! Do share your thoughts below.

Kunal Kursija, PHP/Drupal Staff Engineer
On his downtime, he blows off steam with hyped up ping pong matches. You know, the kinds you lose.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment