Introduction
The CKEditor integration in Drupal 8 is available out of the box along with the APIs, which can be used to integrate custom/contributed CKEditor plugins into Drupal. In this post, we will be exploring all such possibilities in-depth and learning them practically.
This blog will talk about a very famous WYSIWYG editor - CKEditor, and it’s usage in a very powerful web content management system - Drupal.
What is CKEditor?
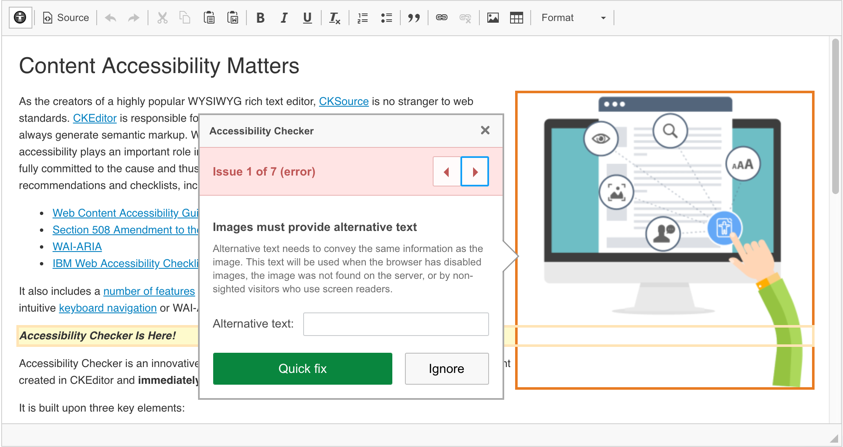
CKEditor is a WYSIWYG rich text editor that enables web applications to offer an easy-peasy process of writing and formatting content in text area fields by providing many features like adding images, tables, styles, links, e.t.c. Below screen grab shows how a CKEditor enabled text area looks like:

Drupal 8 and CKEditor Integration
Drupal core’s editor module provides a framework that can be extended by the core and contributed modules to create or integrate any WYSIWYG editor(TinyMCE, CKEditor, e.c.t) with Drupal. This framework is used by the core CKEditor module to integrate CKEditor with Drupal. This helps Drupal core in providing the integration out of the box.
Text Formats Configuration
Drupal entity fields that allow the user to add HTML input in them Can show the CKEditor toolbar. However, It doesn’t always mean for such fields to always have the CKEditor enabled. To enable CKEditor on the field, You will have to observe the text formats your fields allow, and depending on the same, The associated text formats on your Drupal instance will need to be configured. The text editor can be configured by the following steps:
- Log in as a site administrator on your Drupal instance.
- Go to the path admin/config/content/formats.
- Edit the text format of your concern(In our case, we wanted to have CKEditor visible on Basic HTML text format).
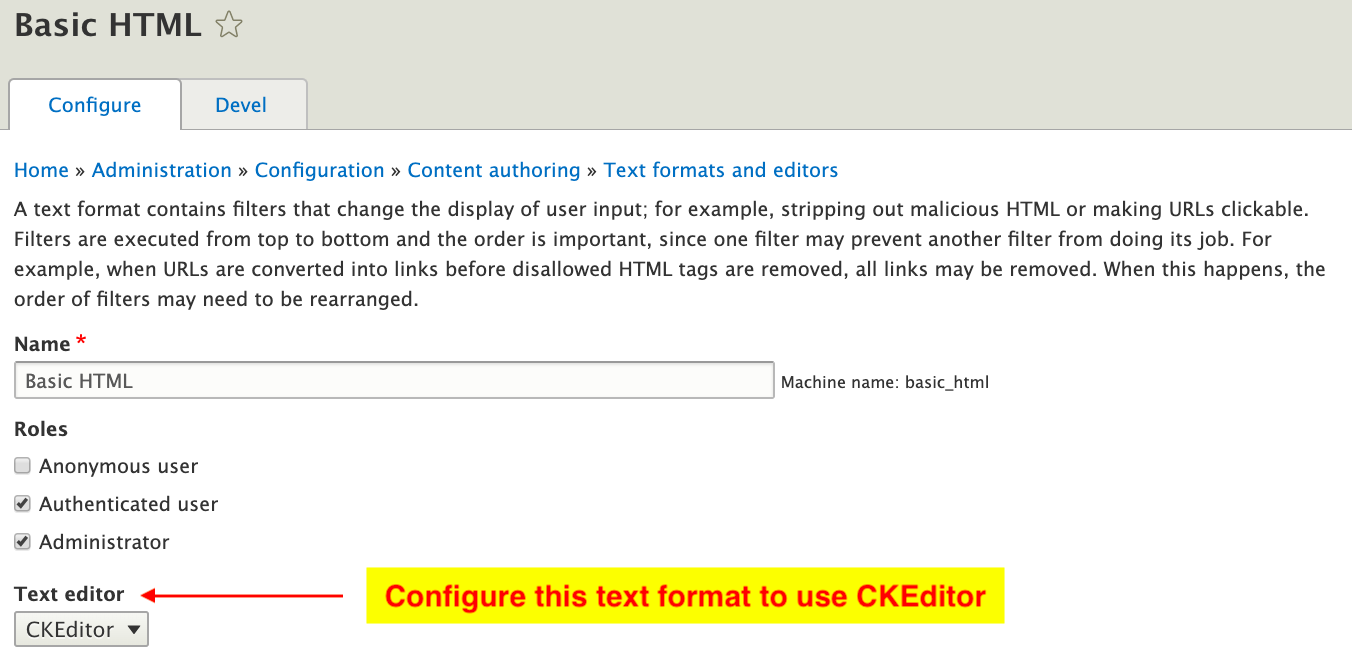
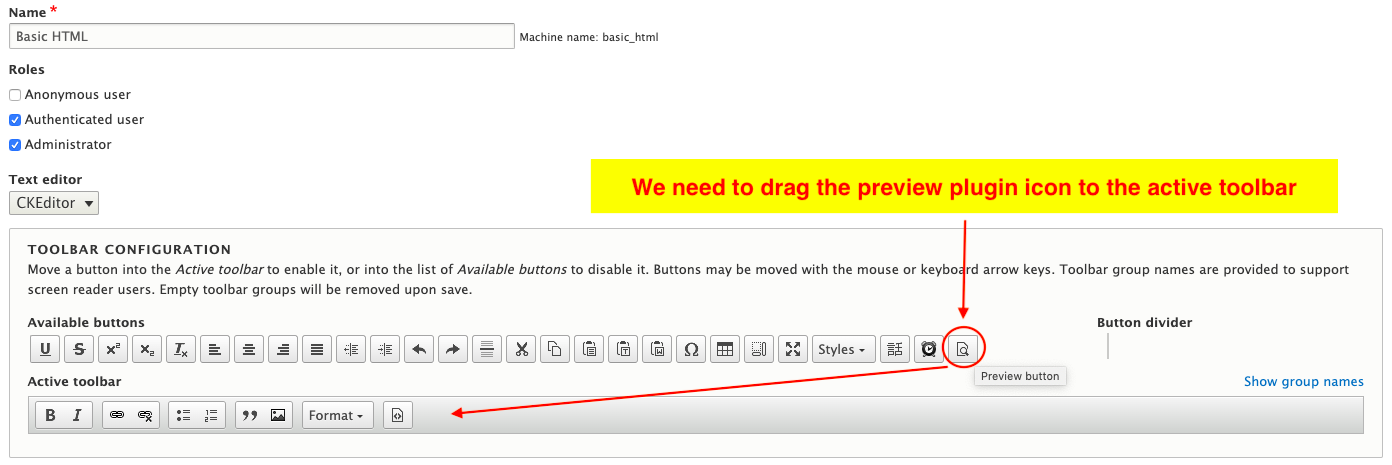
- Change the Text editor select option to CKEditor and save the settings. See screenshot for reference:

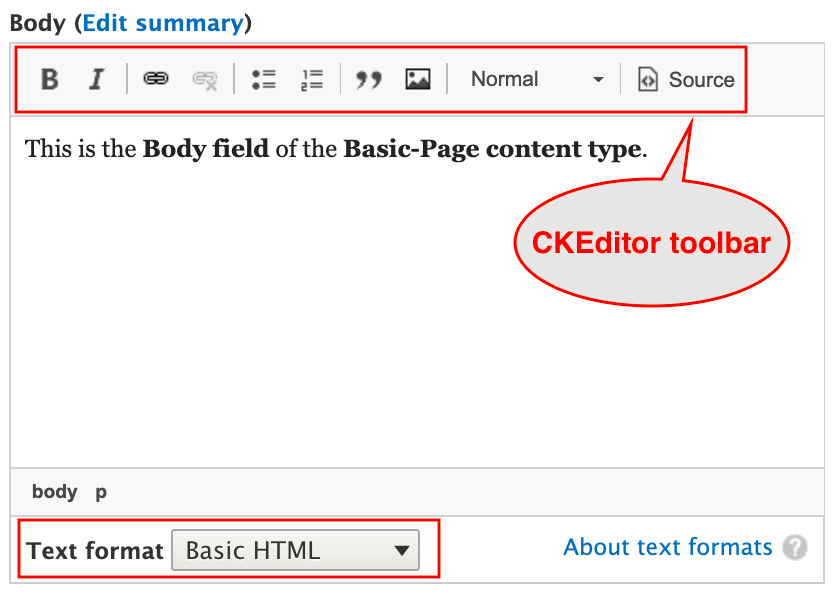
- Now when you view the entity form with fields allowing to use Basic HTML text format, You will see the CKEditor toolbar visible on the fields as shown in the screenshot below:

The CKEditor Plugins
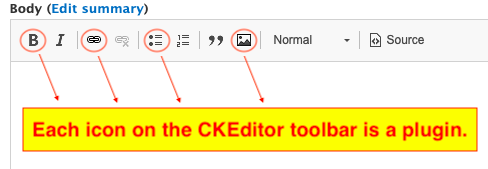
CKEditor follows plugin-based architecture, and the CKEditor toolbar is nothing but a collection of plugins where the plugin is nothing but a piece of code that provides some features (Ex: Adding Images, Adding Links, etc).

CKEditor Plugins: The Approach
- Any CKEditor plugin in Drupal is made up of two important components, as mentioned below:
- Drupal module: A custom or contributed Drupal module is required to define and register the plugin.
- CKEditor plugin: A custom or contributed CKEditor plugin is required to provide the actual functionality.
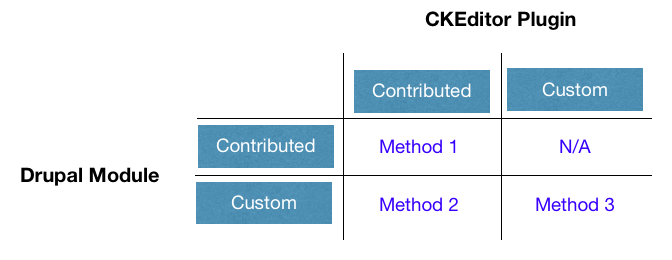
- Depending on your requirement, you can refer to the below image and decide your approach for the type of components to use.

CKEditor Plugins: The Integration Methods
- Based on the image of the previous section, There are three methods by which we can achieve the functionality in Drupal.
- Contributed Modules & Contributed Plugins
- Custom Modules & Contributed Plugins
- Custom Modules & Custom Plugins
- Let’s see each method in detail:
Method 1: Contributed Modules & Contributed Plugins
There are many contributed modules out there that integrate the contributed CKEditor plugins and allow you to add them to Drupal.
The installation and usage method for this type can be best explained in the individual module’s documentation (Example: See the README.txt file for the integration of the CKEditor CodeSnippet module).
Method 2: Custom Modules & Contributed Plugins
Sometimes a contributed plugin might be available for use from the CKEditor plugin repository, but there might not be a contributed module out there to integrate the plugin with Drupal. In such cases, we write custom modules.
For Example: For the Preview CKEditor plugin, there is no contributed module out there, and in such a case, we create a custom module to register the plugin with Drupal and use it. Let’s get into it and see how we can integrate the Preview plugin with Drupal.
- Step 1: We will download the Preview plugin using the composer. Since the CKEditor plugins don't have composer packages of their own, we manually define packages for each plugin we want to use.
For each plugin, add an entry to the repositories section of your composer.json file. This will tell the composer about the package and tell it where to get it from.
For example: We added an entry for Preview plugin and run ‘composer require ckeditor-plugin/preview’
Composer will extract the plugin here ‘web/libraries/preview’(Note: We have our Drupal installation in the ‘web’ directory).
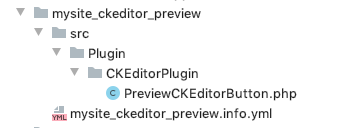
- Step 2: We will create a custom module called mysite_ckeditor_preview at path ‘web/modules/custom/mysite_ckeditor_preview’(Note: We have our Drupal installation in the ‘web’ directory). Below image shows how our module directory structure looks like:

- Step 3: We have created a mysite_ckeditor_preview.info.yml which will help Drupal to register the package mysite_ckeditor_preview as a custom module, and it contains below code:
- Step 4: We have created a plugin PreviewCKEditorButton.php in the namespace Drupal\mysite_ckeditor_preview\Plugin\CKEditorPlugin, and its purpose is to register our CKEditor plugin. This file will consist of the following code:
Let’s understand some of the essential pointers about the above class:
Annotation: Our CKEditor plugin needs to annotate @CKEditorPlugin() and the id = "preview" in it tells Drupal about the registered CKEditor plugin name, In our case, it’s called preview. The vital point to note here is the name & casing of the id value should match the first argument of CKEDITOR.plugins.add() in plugin.js, which is the main file of any CKEditor plugin.
Functions: The plugin class consist of the following methods:
getButtons(): Returns the icon path and icon label of the plugin, which will appear on the CKEditor toolbar. We will be using the icon provided by the preview plugin, which we have kept in the ‘libraries’ directory, and hence our icon path is ‘/libraries/preview/icons/preview.png’.
getFile(): Returns the plugin.js path of the actual CKEditor plugin. In our case, the plugin.js is present at this path ‘/libraries/preview/plugin.js’.
getConfig(): Allows you to set additional configurations that can be accessed in plugin.js under the CKEDITOR.config.
- Step 5: Enable the custom module.
- Step 6: Edit your desired text format, which has CKEditor enabled(In our case, it’s ‘Basic Html’), and you should see our preview button is present in the available buttons toolbar. Drag the preview button to the Active toolbar area. Finally, save the configuration.

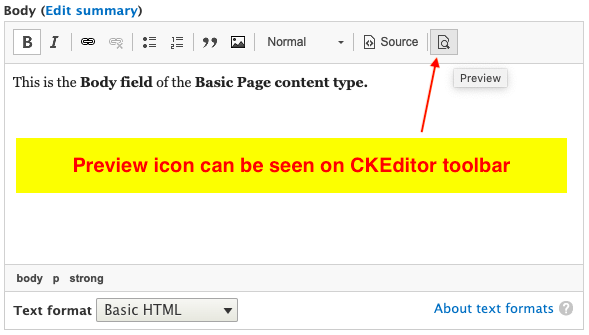
- Step 7: Now, when you create any content with fields allowing to use ‘Basic Html’ text format, You will see the preview button is present on the CKEditor toolbar.

So this is how we can create a custom module in Drupal to integrate any contributed CKEditor plugin.
Method 3: Custom Modules & Custom Plugins
If you want to create any custom functionality for which you neither have a CKEditor plugin nor the Drupal contributed module, You will have to create a custom Drupal module and a custom CKEditor plugin.
For Example: If we want to add some text mentioning current ‘day, month, date, and time’ in the textarea field on the click of the CKEditor toolbar icon, then it becomes a very specific project requirement which can be achieved using a custom module and a custom CKEditor plugin. Let’s get into the code and see how we can achieve this:
- Step 1: We have created an mysite_ckeditor_timestamp.info.yml which will help Drupal to register the package mysite_ckeditor_timestamp as a custom module, and it contains below code:
- Step 2: We will create a custom CKEditor plugin called ‘timestamp’ in a custom module and add a directory called ‘timestamp’ at the path ‘web/modules/custom/mysite_ckeditor_timestamp/libraries/plugins/timestamp’.
- Step 3: We need to add a ‘timestamp.png’ icon to our plugin such that it is present at this path ‘web/modules/custom/mysite_ckeditor_timestamp/libraries/plugins/timestamp/icons/timestamp.png’
- Step 4: Let’s add a plugin.js file in the timestamp directory such that it's present at this path ‘web/modules/custom/mysite_ckeditor_timestamp/libraries/plugins/timestamp/plugin.js’. The purpose of this file is to register a CKEditor plugin called ‘timestamp’ and the code of this file looks like below:
We will not go in the detail of how to write a custom CKEditor plugin, but let’s just understand that the above code will register the ‘timestamp’ plugin with CKEditor. And whenever a user clicks on the icon from the CKEditor toolbar, then our plugin.js will insert the current ‘day, month, date, and time’ as HTML in the textarea. For more information on how to write CKEditor plugin - Refer to this documentation.
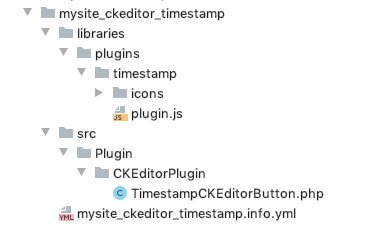
After this step, This is how our timestamp plugin inside the custom Drupal module will look like:

- Step 5: Adding the timestamp CKEditor plugin is not enough for Drupal to recognize it. We will create a plugin called TimestampCKEditorButton.php in the namespace Drupal\mysite_ckeditor_timestamp\Plugin\CKEditorPlugin and register a ‘timestamp’ plugin into Drupal. This file will consist of the following code:
Since we have already covered the anatomy of the CKEditor plugin class in this post, The above code should be self-explanatory.
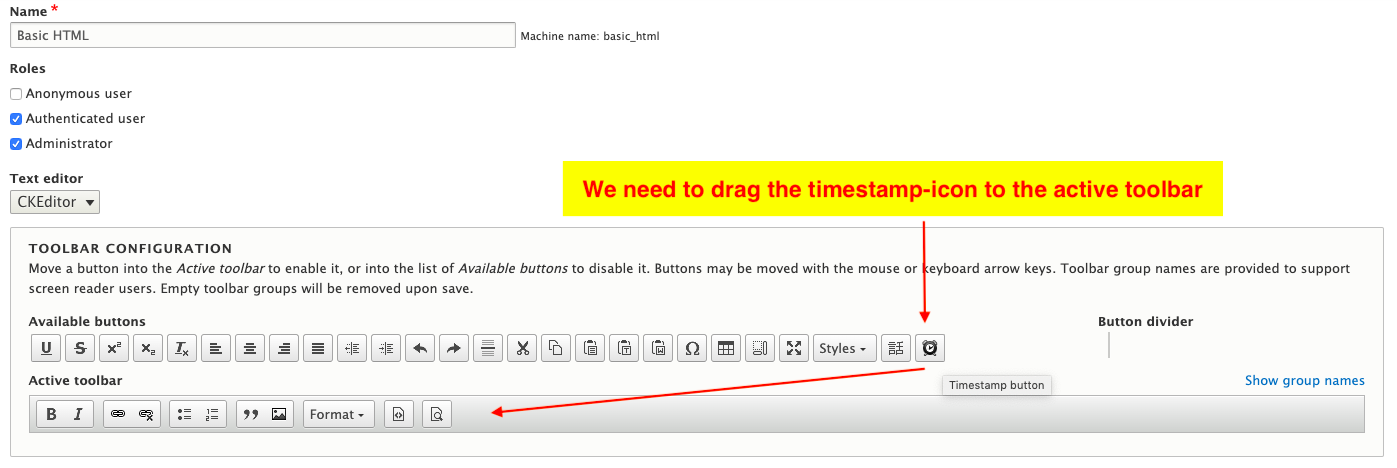
- Step 6: Edit your desired text format, which has CKEditor enabled(In our case, it’s ‘Basic Html’), and you should see our timestamp button is present in the available buttons toolbar. Drag the timestamp button to the active toolbar area and save the configuration.

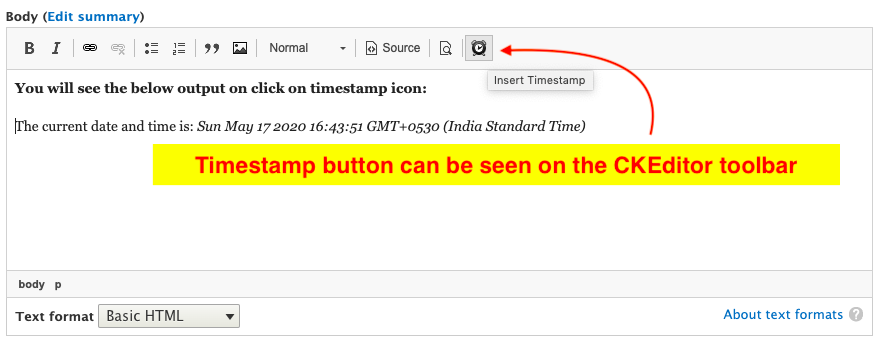
- Step 7: Now, when you create any content with fields allowing to use ‘Basic Html’ text format, You will see the timestamp button is present on the CKEditor toolbar.

And that’s how we can integrate a custom CKEditor plugin in Drupal using a custom Drupal module.
Conclusion
Drupal has been highly successful in providing a good editorial experience via the highly scalable, feature-rich, and robust CKEditor Ecosystem. This, in turn, helps content editors focus on the things they are good at - “Content.”
Summary
Every web application in the world is backed by a content team whose expectations have evolved with the evolution of technologies used in these applications. Content editors wish for many features like WYSIWYG editors, scheduling, smoother workflows, intuitive UI, etc., from a web application as their content quality and the productivity is directly proportional to the whole editorial experience provided by the web application.

Disha Bhadra, PHP/Drupal Engineer - L3
Independent vacation planner who enjoys her freedom, spending time with family offwork, and showing up to places on time.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment