Introduction
Automated testing tools are crucial for efficient, accurate, and cost-effective software development. They ensure consistency, support continuous integration, and help catch issues early. Their scalability and ability to handle complex scenarios make them indispensable for maintaining high-quality software throughout its lifecycle.
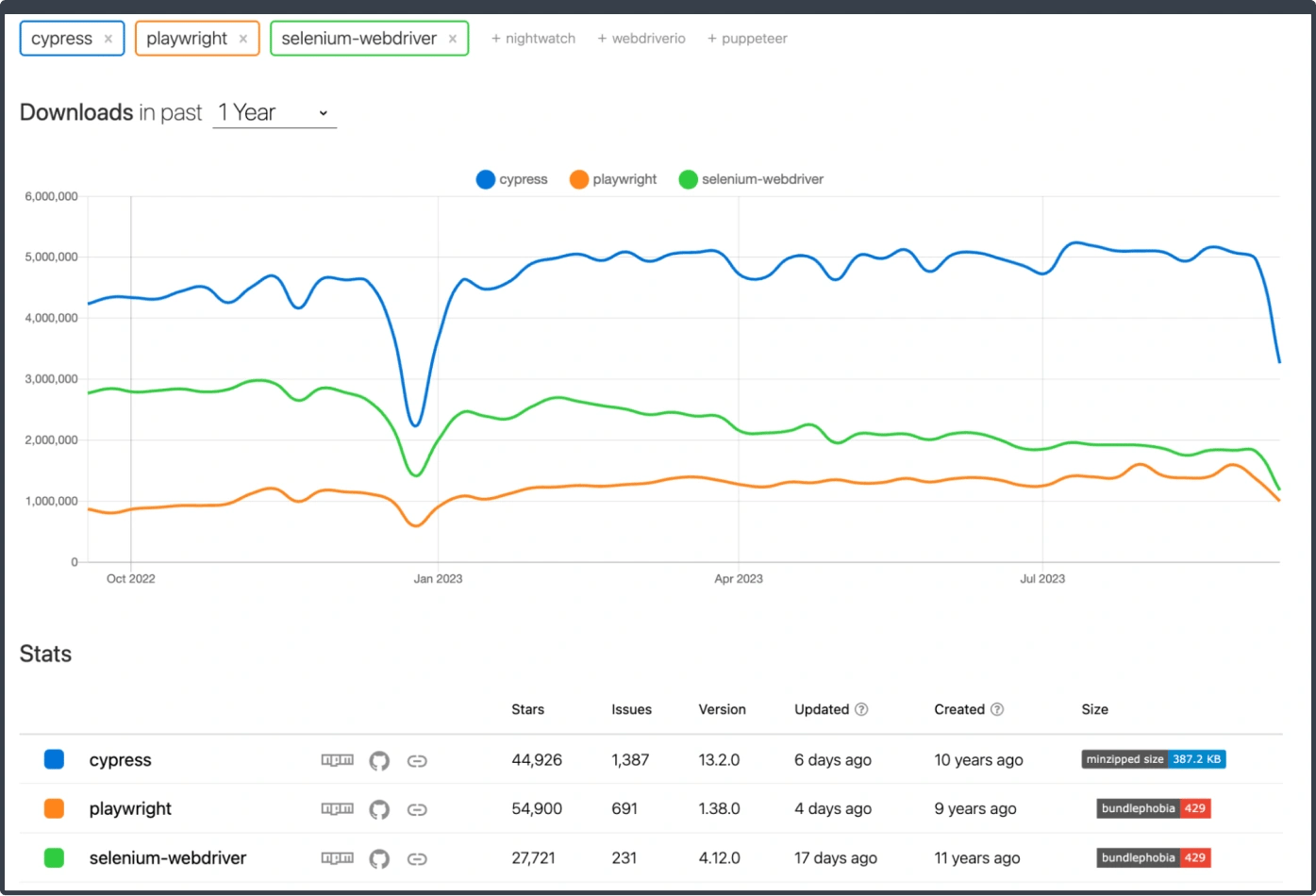
While several tools are available for automated tests, some of the top picks are - Cypress, Selenium, and Playwright.
What Is Cypress?
Cypress is an open-source, JavaScript-based end-to-end testing framework that provides enhanced developer experience and an integrated environment. It addresses the configuration challenges testers face and automates end-to-end browser tests. The tool offers rich features, including real-time reloading, time-travel debugging, and automatic waiting.
What Is Selenium?
A pioneer in web app testing frameworks, Selenium has been widely used in the industry for years. It includes various tools (Selenium Grid, Selenium IDE, Selenium RC, and Selenium WebDriver) applicable to different testing needs. It also supports many browsers and programming languages, including Java, JavaScript, C#, and Python, making it highly versatile.
What Is Playwright?
Playwright is a relatively new automation testing tool that supports major browsers, including Chromium, Firefox, and WebKit. It offers bindings for popular programming languages such as Java, JavaScript & Typescript, Python, and .Net. Playwright provides a fast and reliable testing experience with features like automatic waiting, network interception, and multiple tabs and frames support.
Here's a detailed comparison of the tools, covering the features, pros, cons, and recommendations. Use these insights to choose the optimal tool for your testing needs.
|
|
Cypress |
Selenium |
Playwright |
|
Pros |
|
|
|
|
Cons |
|
|
|
|
Recommendations |
An apt choice for web applications requiring fast and interactive testing, Cypress is particularly suitable for teams focusing on JavaScript-based web applications that prioritize browser-specific testing and looking for an easy-to-use, well-documented testing framework. |
Selenium is a robust choice for a flexible testing environment with multi-language support. It is also suitable for teams that require cross-browser and cross-platform testing. |
Playwright is ideal for teams prioritizing speed and efficiency in their testing processes. It is a good fit for projects requiring modern web applications with cross-browser compatibility or mobile testing. |

Cypress Vs. Selenium Vs. Playwright
|
Features |
Cypress |
Selenium |
Playwright |
|
Language Support |
JavaScript |
Multi-Language Support (Java, C#, Python, JavaScript, Perl and PHP) |
Multi-Language Support (Java, C#, Python, JavaScript and TypeScript) |
|
Browser Support |
Multiple-Browser Support (Chrome, Firefox, Edge and Electron) |
Multiple-Browser Support (Chrome, Firefox, Safari, Edge and Opera) |
Multiple-Browser Support (Chrome & Edge with Chromium, Safari with Webkit and Firefox) |
|
Architecture |
Single-Threaded, Built-In Queuing |
Multi-Threaded, Driver-Based |
Single-Threaded, Built-In Queuing |
|
Execution Speed |
Comparatively Fast |
Comparatively Slow |
Comparatively Fast |
|
DOM Manipulation |
Powerful, Built-In Commands |
Limited, Relies On Webdriver APIs |
Powerful, Built-In Commands |
|
Cross-Browser Testing |
Built-In Support |
Requires Browser Configuration |
Built-In Support |
|
Headless Testing |
Built-In Support |
Requires Headless Mode Configuration |
Built-In Support |
|
Test Runner |
Built-In |
Requires External Test Runners |
Built-In |
|
Debugging Support |
Easy Debugging With Chrome Devtools |
Limited Debugging Capabilities |
Easy Debugging With Devtools |
|
Parallel Execution |
Supports Using CI/CD Tool |
Requires Additional Setup |
Built-In Support |
Use Case Of Cypress Vs. Selenium Vs. Playwright
Here’s a quick use case based analysis of the tools, which’ll help you take an informed decision:
Scenario: Automating a Login Functionality
Website: https://the-internet.herokuapp.com/login
Examining the automation of login functionality for a web application using Cypress, Selenium, and Playwright followed by a comparison of each tool with respect to code snippets, execution time, and the number of lines of code.
Steps:
- Load the login page
- Enter valid credentials
- Enter the login button
- Verify that the dashboard/secure page is displayed
Code Snippets
Note: All three scripts are written in Javascript.
Cypress
|
|
Selenium
|
|
Playwright
|
|
Execution Time Comparison
The approximate execution time of the scripts is observed based on their execution in interactive browser mode.
Execution time (in seconds):
- Cypress - 5s
- Selenium - 9.547s
- Playwright - 4.657s
How To Select The Right Automated Testing Tool
While automated testing tools are used both for native mobile apps and web apps, some of the pointers such as conducting an accessibility testing overlap when you want to make an informed decision about choosing the right tool:
- Cross-Browser Support - If a project requires testing on multiple browsers, including Internet Explorer, Selenium is a better choice. For projects that only require testing on modern browsers, Playwright and Cypress are more suitable.
- Language Support - Selenium offers the most extensive language support, accommodating a wide range of programming languages. Playwright also provides bindings for Java and Python in addition to Javascript, while Cypress is primarily focused on JavaScript. Project teams should take a call based on the programming language used.
- Stability and Performance - To strike a balance between stability and performance, Playwright takes the lead, followed by Cypress and Selenium. Playwright's architecture and design make it highly efficient in handling modern web technologies.
- Ease of Use and Setup - The ease of setup and the simplicity of the testing framework's APIs often plays a crucial role in tool selection. Playwright and Cypress offer streamlined setups and modern APIs that facilitate a smooth testing experience. On the other hand, Selenium may require more time and effort to configure due to its robust features and flexibility.
- Community Support and Resources - Selenium has the largest community and resource base, as it has been in the industry for long. Playwright and Cypress, being relatively new, may have a smaller community size. Assessing community support, documentation, and available resources can aid in troubleshooting and gaining insights to choose the right tool.
Conclusion
When selecting an automation testing tool, evaluate its pros and cons in light of your project's requirements. Each tool has distinct strengths and weaknesses, making the right choice project-dependent. Prioritize aligning tool capabilities with your testing needs for optimal results. Remember, successful test automation extends beyond the tool to encompass strategy, practices, and effective planning.

Kosalai V, Software Development Engineer
Kosalai loves to watch cartoons every day, is fond of pets, enjoys painting, and values her alone time with plants. In the evening, she likes to prepare a hot beverage and spend quality time with her family.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment