Introduction
Drupal is well known to be a secure CMS. According to Drupal.com:
“Drupal is a proven, secure CMS and application framework that stands up to the most critical internet vulnerabilities in the world to prevent the worst from happening. Drupal is mature, stable and designed with robust security in mind. Organizations around the world --including leading corporations, brands, and governments-- rely on Drupal for mission-critical sites and applications, testing its security against the most stringent standards. A dedicated security team, along with a large professional service provider ecosystem, and one of the largest developer communities in the world ensure rapid response to issues. Many security problems are prevented entirely by Drupal’s strong coding standards and rigorous community code review process.”
Axelerant strictly follows all recommendations and best practices that the community developed. Even more, since we are one of the contributors in the Drupal community we’re actively taking part in further development and advancements of the best practices.
Here in this article, we will elaborate you the best practices to XSS.
XSS ( Cross-site scripting)
- Cross-site scripting attacks store malicious code in sections which may cause it to execute for other users.
- A hacker may steal cookies to imitate another user. The client transfers cookies to the Website with each HTTP Request.
- Many websites include forms, which are applied to post information such as names and addresses, or comments on bulletin boards.
Let’s suppose:
If the user is visiting on social networking sites, forums, blogs or any website where it allows the user to add inputs and when similar input reflects on frontend or stored in the database. This is a sign of vulnerability. The input could be plain text, comment, HTML, etc.
Like <body> <b> <html>

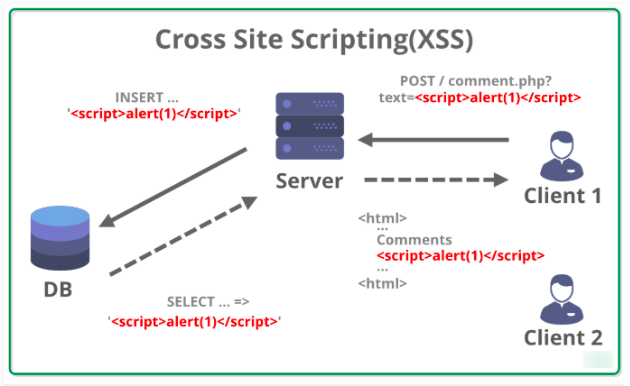
Cross-Site Scripting (XSS) - (Image source)
Types of XSS
There are two types of XSS
- Stored XSS (persistent)
- Reflected XSS (not persistent)
Stored XSS
When a web application reserves user data in a database like judgment fields in the blogs/forums and this sort of attack is called Persistent or Stored XSS. If the user can see similar stored data on the frontend then it’s a possible victim.
Many types of websites are more inclined to such vulnerabilities because they permit users to share content. These sites are starting points for such research.
- Forums or message boards
- Blogging websites
- Social networks
- Web-based collaboration tools
- Web-based CRM/ERP systems
- Web-based email server consoles and web-based email clients
- Any sites with visitor comment fields

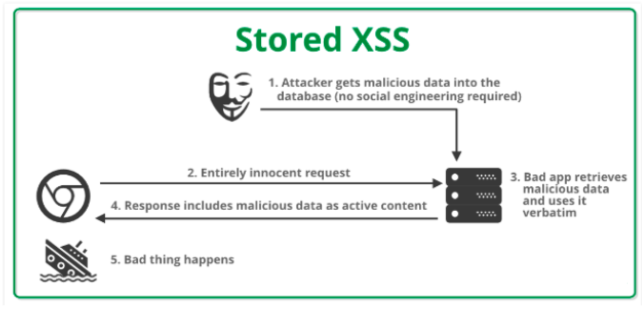
Stored XSS - (Image source)
Examples
A user uses tags in the input field like <b> bold </b> and submits the post. After submission, the user doesn’t see the tag, but sees formatting “bold.” Only the user’s comment is visible as bold. Other comments are in a regular form. This means the HTML command was processed. This is a sign of vulnerability.
A JavaScript tag: <script> is available in HTML. If you are aware of JavaScript then you would know that JavaScript has control of the whole website. Add <script> alert </script> tag in the input field and post in the comments. If the output shows any pop up (alert) then it’s 100% vulnerable with Cross-site scripting
It happens when site owners or developers don’t filter the inputs where the user is adding JavaScript code or HTML code and that’s why it is stored in the database.
Here is a reference code for Stored XSS example:
Reflected XSS
When the website shows content maliciously handled by the user (normally in the URL), we have considered as XSS attack.
Examples:
- Redirect to a phishing
- Steal Cookie information
- Force the user to make an action
- Reflected XSS is harnessed by attaching the malicious script to the end of a URL/link
- The attack only affects the user running the script.
- It may indicate that the websites creator may have forgotten to protect other input fields.

Reflected XSS - (Image source)
Impact of Cross-Site Scripting
XSS can have a wide-ranging impact. The impact of an exploited XSS vulnerability on a web application varies a lot.
- Account Hijacking
- Stealing Credentials
- Sensitive Data
- Drive-By Downloads
- Keylogger
- Port scan
- Web site defacement
Common XSS Mitigations
XSS is caused by the weak separation between code context (the actual underlying application) and user data (any information submitted by the user). An attacker can submit malicious code and convince the application to execute it. To fortify your defenses, you will strengthen the barrier between these two components.
Let’s discuss the mitigation keypoints:
Input Validations
Validating data is the practice of assuring an application is executing the accurate data and restricting malicious data from harming the website, database, and users
- Validate user input and minimum and maximum value range check for numerical parameters and dates, minimum and maximum length check for strings.
- An array of allowed values for small sets of string parameters
- Regular expressions for any other structured data covering the whole input string (^...$) and not using "any character" wildcard (such as . or \S)
- Input validation should be based on a white-list approach (i.e. the application should accept and process only expected input)
- Always Implement input validation on the server-side.
- Always encode untrusted data prior to combining them in web pages. The type of encoding should be selected according to the context in which the data is inserted.
Escaping
- The first approach you can and should use to restrict XSS vulnerabilities from appearing in your applications is by escaping user input.
- Anything from the user is definitely unsafe
- Don’t render unsafe data
- In the HTML output, you require to transform the < and > characters to prevent any malicious HTML from executing. Avoiding these characters means converting them into their entity equivalents < and > which will not be rendered as HTML tags. Never permit literal use of HTML/Script tags. If you need, empower users to apply ‘special character’ to design their data (such as *bold* instead of <b>)
- Escaping data means practicing the data an application has collected and ensured it’s secure before rendering it for the end-user.
HTML escape before injecting data into HTML
The HTML Body Context applies to the textual content which is embedded in tags,
Let's suppose, text inserted between <body>, <div> used to include text. Data injected in the body content must be HTML escaped. HTML Escaping is well comprehended in PHP since it’s achieved by the htmlspecialchars() function.
Never Inject Data except in permitted places
Before impersonating escaping ingenuity, it’s essential to ensure that your web application templates do not drop data. This rule refers to injecting data in unstable areas of HTML which allow an attacker the opportunity to influence markup parsing and which do not ordinarily require escaping when used by a programmer. Consider the following examples where [...] is a data injection:
<script>...</script>
<!--...-->
<div ...="test"/>
<... href="http://www.example.com"/>
<style>...</style>
HTML Attribute Escape Before Injecting Data Into The HTML Attribute Context
- If the attribute value is quoted, you MAY use HTML Escaping htmlspecialchars()
- If the attribute is unquoted, you MUST use HTML Attribute Escaping escapeHtmlAttr()
Content-security policy
Content Security Policy (CSP) is an appended panel of safety that serves to identify and decrease several kinds of attacks, including Cross-Site Scripting (XSS) and data injection attacks. These drives are selected for data-stealing to site loss to the presence of malware.
- To enable CSP, you need to configure your webserver to return the Content-Security-Policy HTTP header (sometimes you will see mentions of the X-Content-Security-Policy header, but that has been deprecated.
- Alternatively, the <meta> element can be used to configure a policy, for example: <meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';">
Content reference: https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP
Sanitization process
- Simple text translation is possible with the 't' (or 'trans') filter, while a whole {% trans %} block is supported (as defined by the Twig i18n extension) for more complex scenarios, such as strings with placeholders and singular/plural combinations. ( content reference: https://www.drupal.org/docs/8/api/translation-api/overview)
- Use Html::escape() for plain text.
- Use Xss::filter() for text that should allow some HTML tags.
- Use Xss::filterAdmin() for text entered by admin users that should allow most HTML.
- Use UrlHelper::stripDangerousProtocols() or UrlHelper::filterBadProtocol() for checking URLs - the former can be used in conjunction with SafeMarkup::format().
Key Takeaways:
- Drupal 8 is more secure than Drupal 7 and many of the security features actually enhance DX or user experience.
- Drupal 8 does have possible new risks due to the inclusion of 3rd party libraries.
- This blog is very useful to dev & QA.
- Use Security XSS review module
- Third-party library for XSS scanner.

Jaspreet Singh, Senior Project Manager
Nickname: Jazz. Family man, obsessed with watching, playing, reading about cricket—if you play a round of "snooker" with him, prepare to lose.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment