Getting Started
Site Studio (formerly Cohesion) DX8 is a low-code Drupal website builder, available via a software-as-a-service (SaaS) model. It provides a visual user interface (UI) for building and maintaining Drupal websites.
With Site Studio (formerly Cohesion), users are able to create page layout templates, content entity templates, views templates and other aspects of their website theme using a simple drag-and-drop user interface. Site Studio (formerly Cohesion) makes it possible to create and design websites in Drupal without writing code in PHP, HTML or CSS. Site Studio (formerly Cohesion) empowers designers and marketers who are not Drupal experts to quickly create beautiful new sites.
What Can You Build Using Site Studio (formerly Cohesion)?
Site Studio (formerly Cohesion) provides a great Drupal 8 website development and editing experience, allowing users to build most of the theming/front-end components of a Drupal website.
Here’s what you can create using Site Studio (formerly Cohesion):
| 1. View templates | 2. Menu templates | 3. Master templates | 4. Full page content templates |
| 5. View mode templates | 6. Page content layout | 7. Content components | 8. CSS styles |
Configuration Settings inSite Studio (formerly Cohesion)
Here are the steps to configure Site Studio (formerly Cohesion) on a Drupal website:
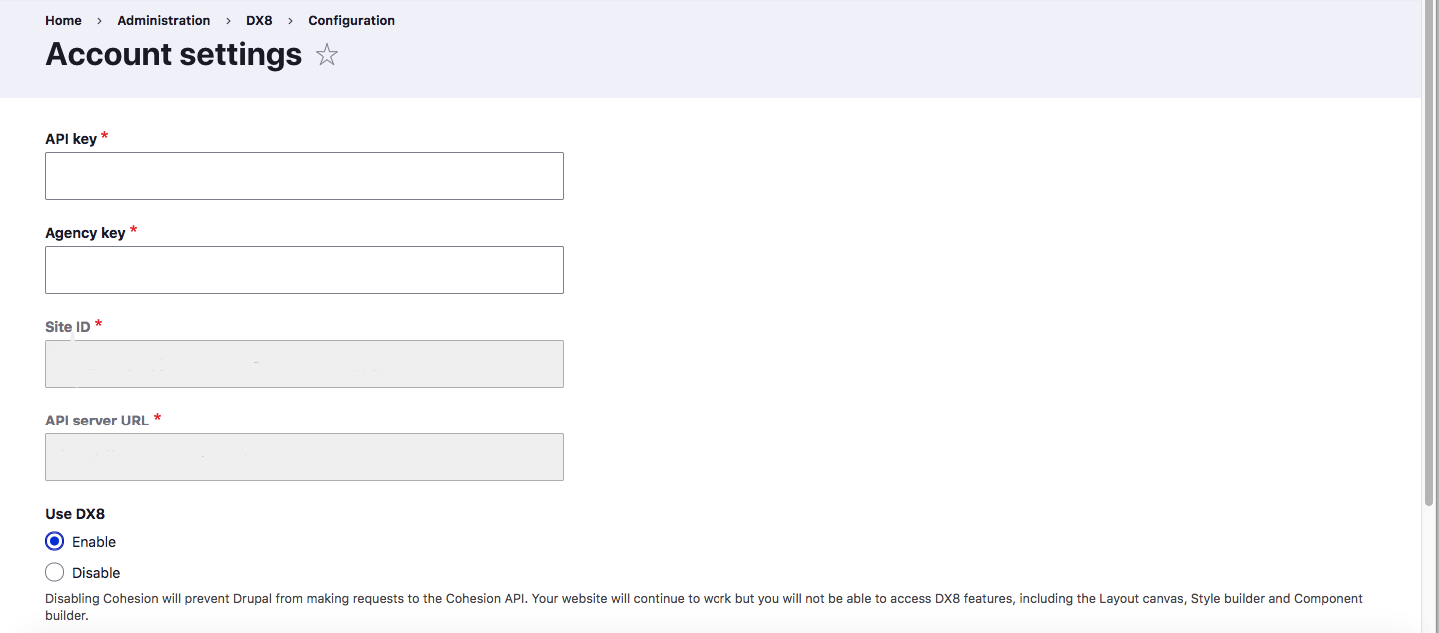
- Manage account settings: Valid account credentials and API keys are required for account settings in Site Studio (formerly Cohesion). Individual API keys are provided to the team members working on the project. Separate API keys are used to maintain different environments/instances. For Google Maps to be configured on the website, users should have a Google account and Google Maps API keys with valid credentials.

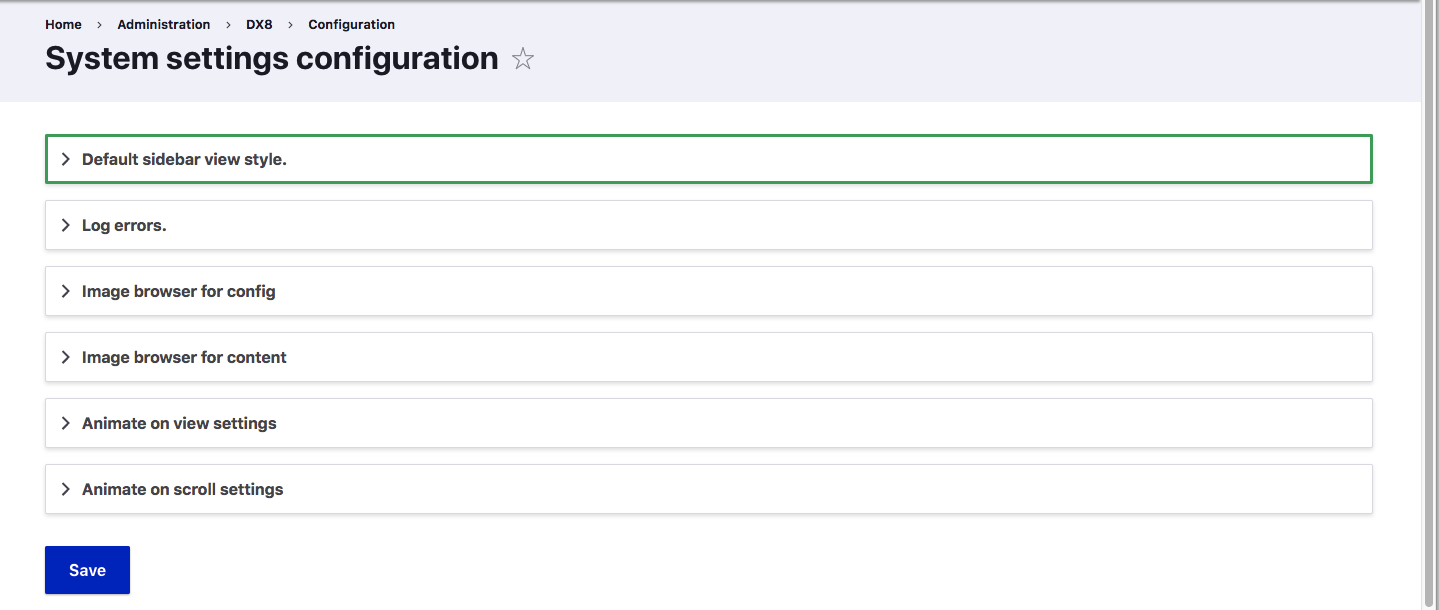
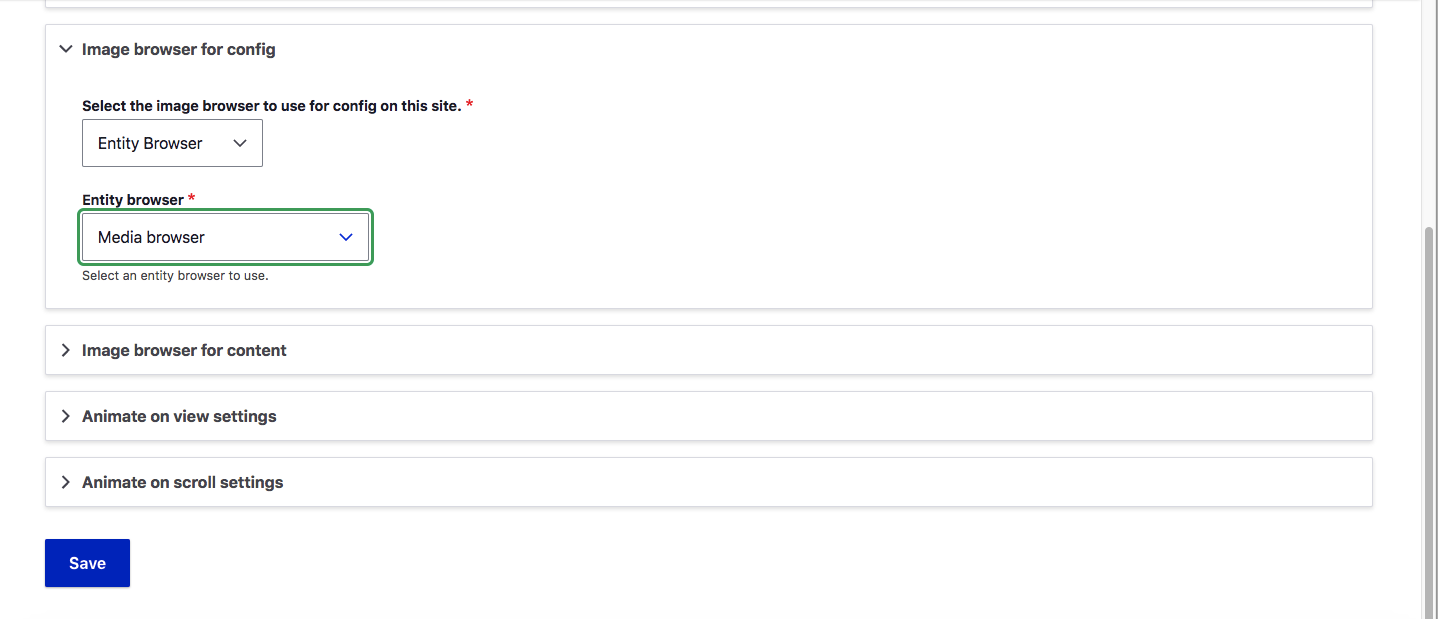
- System settings configuration: Users can set the system configuration settings by clicking on the Configuration tab > System Settings option. Image browser for config, content, animation on view and scroll settings, etc, are configured globally in the System Settings tab.


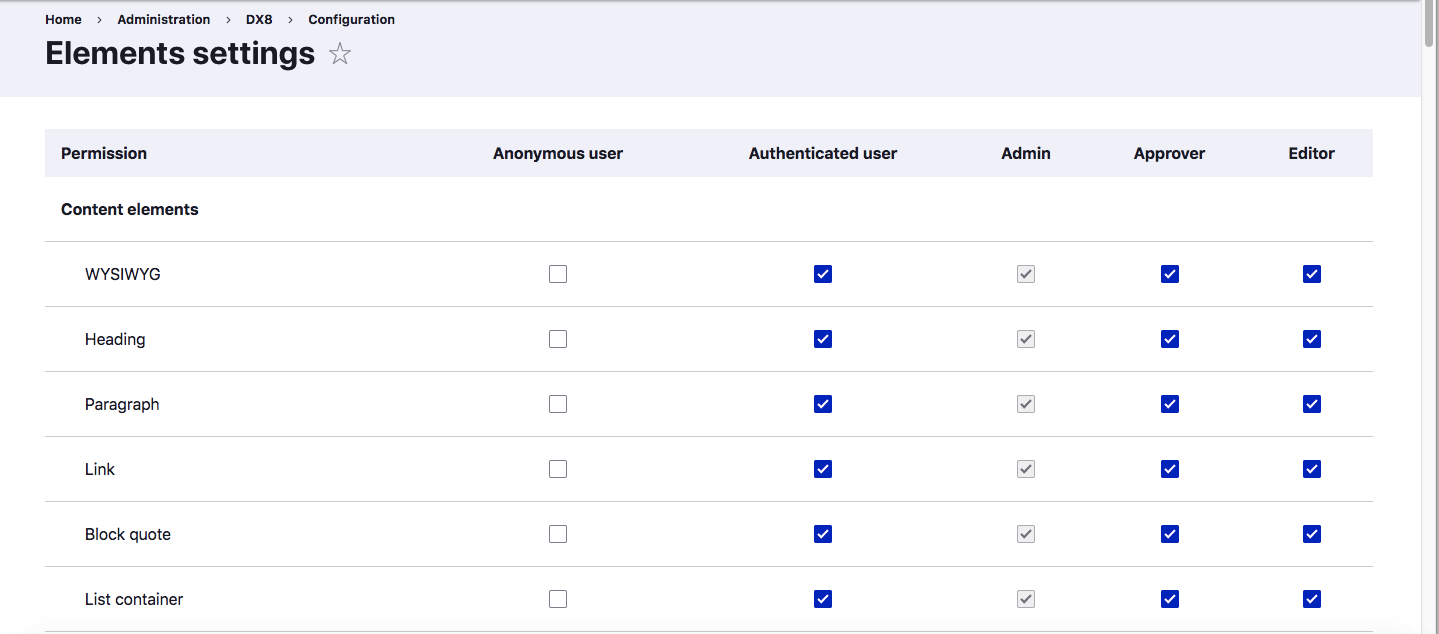
- Element settings: Cohesion > Configuration > Element Settings tab will display the list of all the Site Studio (formerly Cohesion) elements on the page. Admin users should be able to set the permission for Site Studio (formerly Cohesion) elements as per user roles (like anonymous, authenticated, approver, editor, etc). Clicking the “Save Permission” button will save the changes successfully.

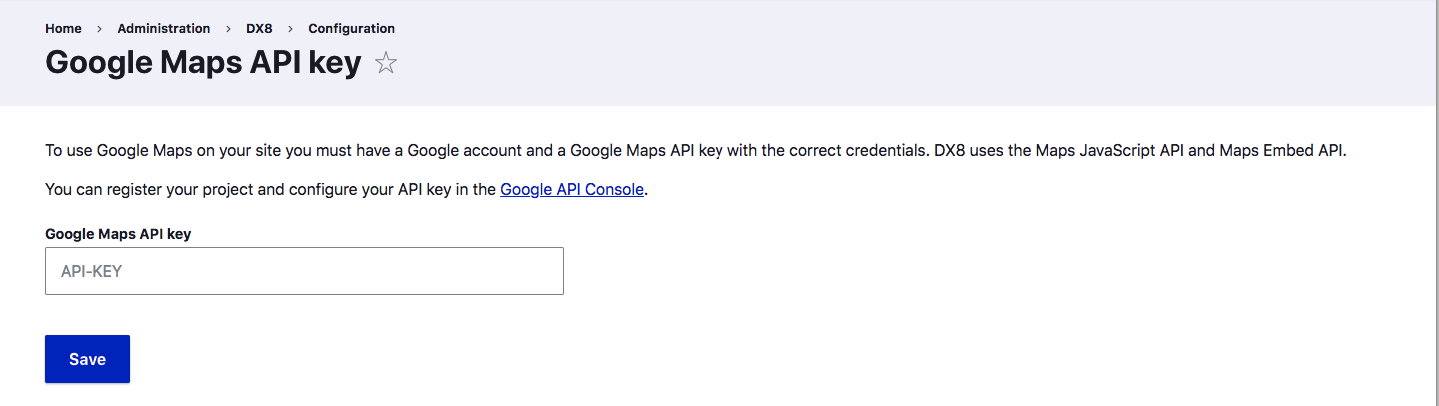
- Google Maps API key: To use Google Maps on a website, you need to have a Google account and the Google Maps API key with valid credentials. Just add the Google Map API key and click the “Save” button.

What Makes Site Studio (formerly Cohesion) Different From Drupal 8?
Here’s what makes Site Studio (formerly Cohesion) different from Drupal 8:
- Automation testing: In Drupal, we use Behat extensively to write acceptance test scripts as there are ready-to-use step definitions available to write acceptance tests. Behat can also be used to write test scripts for Site Studio (formerly Cohesion) websites, but testers would need to create a custom framework, as ready-to-use steps for Site Studio (formerly Cohesion) are not available as of now. Also, Cypress is a good tool to write automated tests for Cohesion websites.
- Better usability: According to user testing, using Site Studio (formerly Cohesion), site builders and content editors with basic coding skills can create Drupal websites up to 4X faster. Creating sites in Drupal 8 requires coding skills and takes more time as well.
Take, for example, a custom Card component.
In Drupal, we’ll have to create a block type/paragraph type, and have a specific Twig file for the markup. Now, based on the markup and design, we need to write CSS rules to create a Card component.
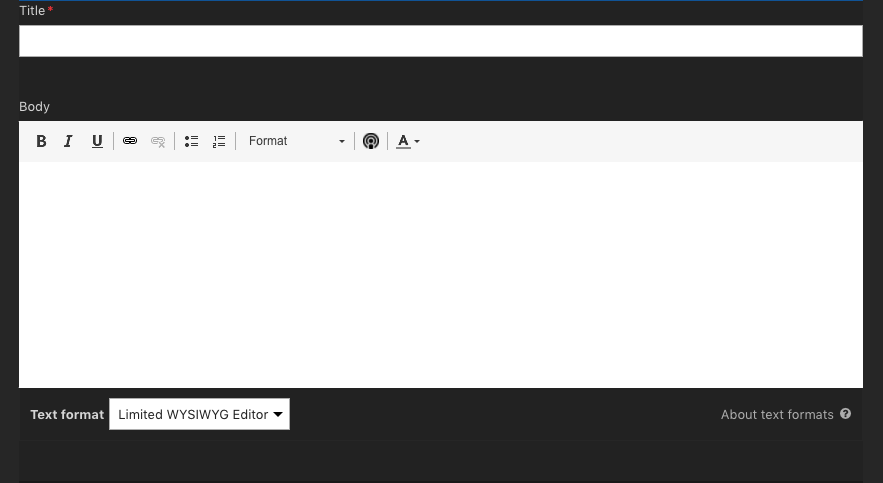
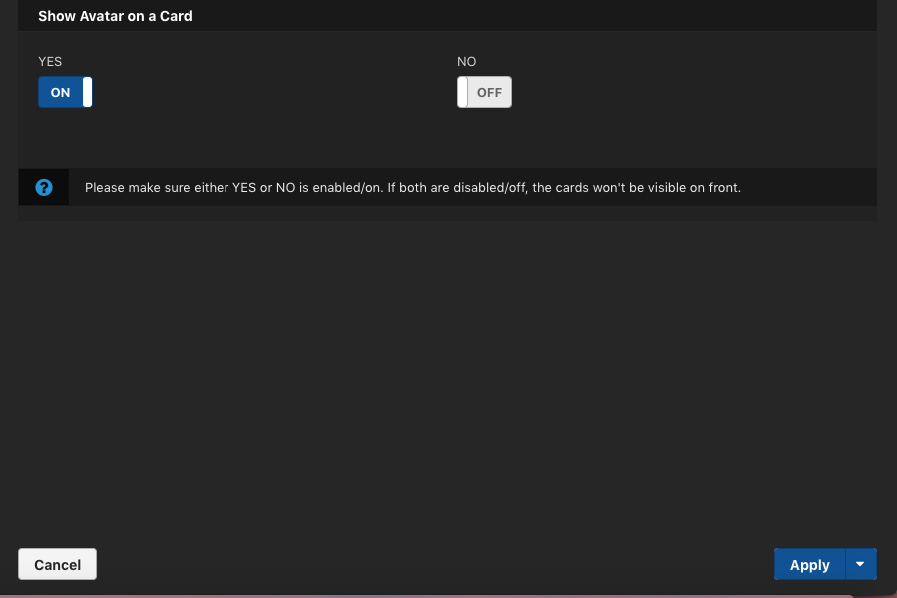
In Site Studio (formerly Cohesion), to build a Card component, we can have the template of the card along with the CSS properties within the DX8 tool. Using its drag-and-drop feature, we can use predefined elements like image, text, and link and create a layout for the card. Components have a “Properties” tab, where we can control the look of the component. All this is done without writing a single line of code.
- Back-end and front-end testing: In spite of having back-end and front-end in a single place for Site Studio (formerly Cohesion) components, we first need to verify if the functionality is met, and then we need to test the look and feel of the component.
In the above example of the Card component, we first have to test if a user can add required attributes like the heading, image, link, and any other settings. Then we need to move to the front-end to verify if the component is rendered as per the design guidelines.
- Easy to use layouts and templates: UI issues in Drupal Layout Builder are addressed by Site Studio (formerly Cohesion) Layout Canvas tool. Site Studio (formerly Cohesion) provides components (mini-block “templates”) that you can quickly drag, drop, arrange and nest to create immersive page layout templates based on design patterns that you define.

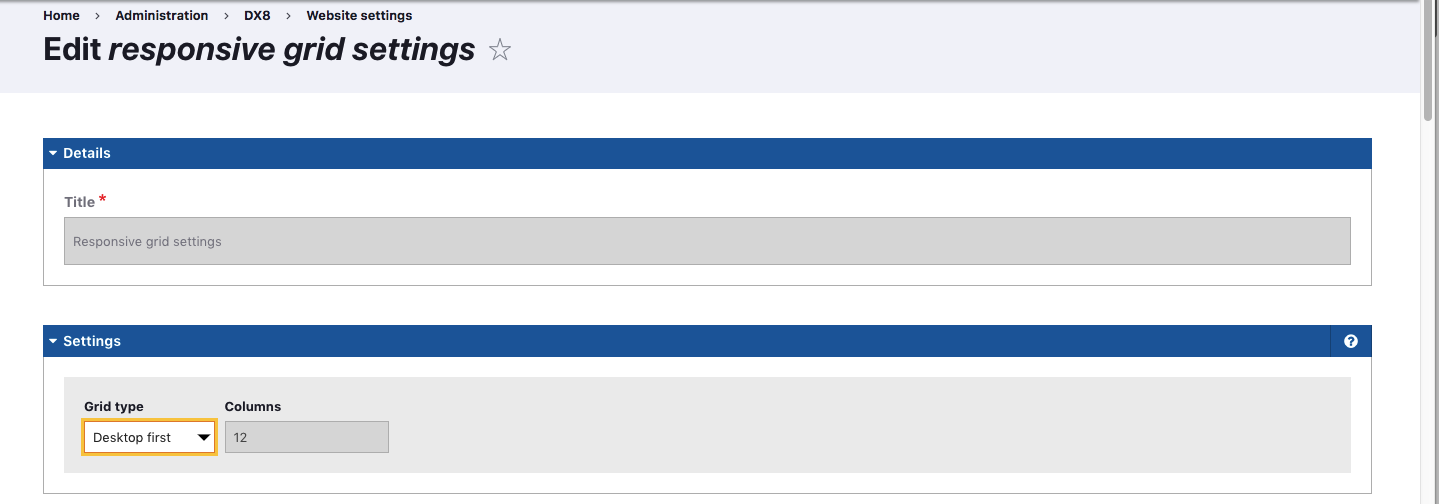
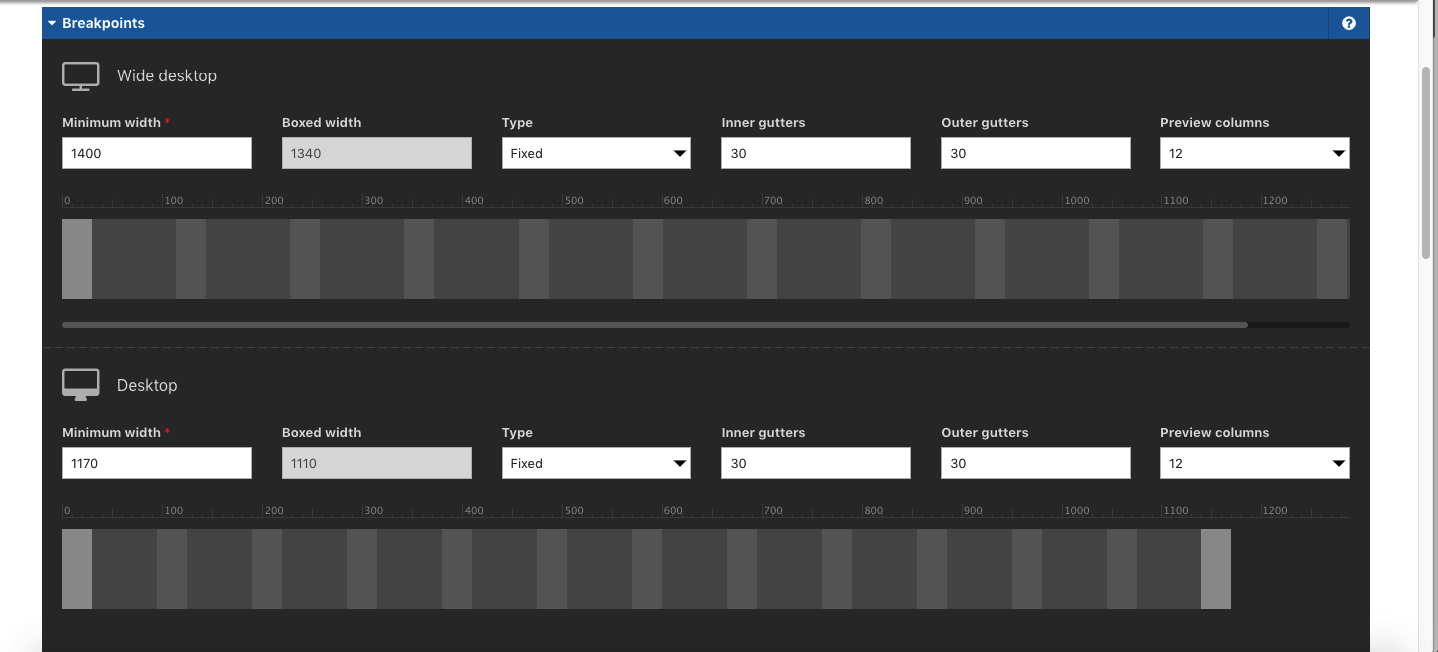
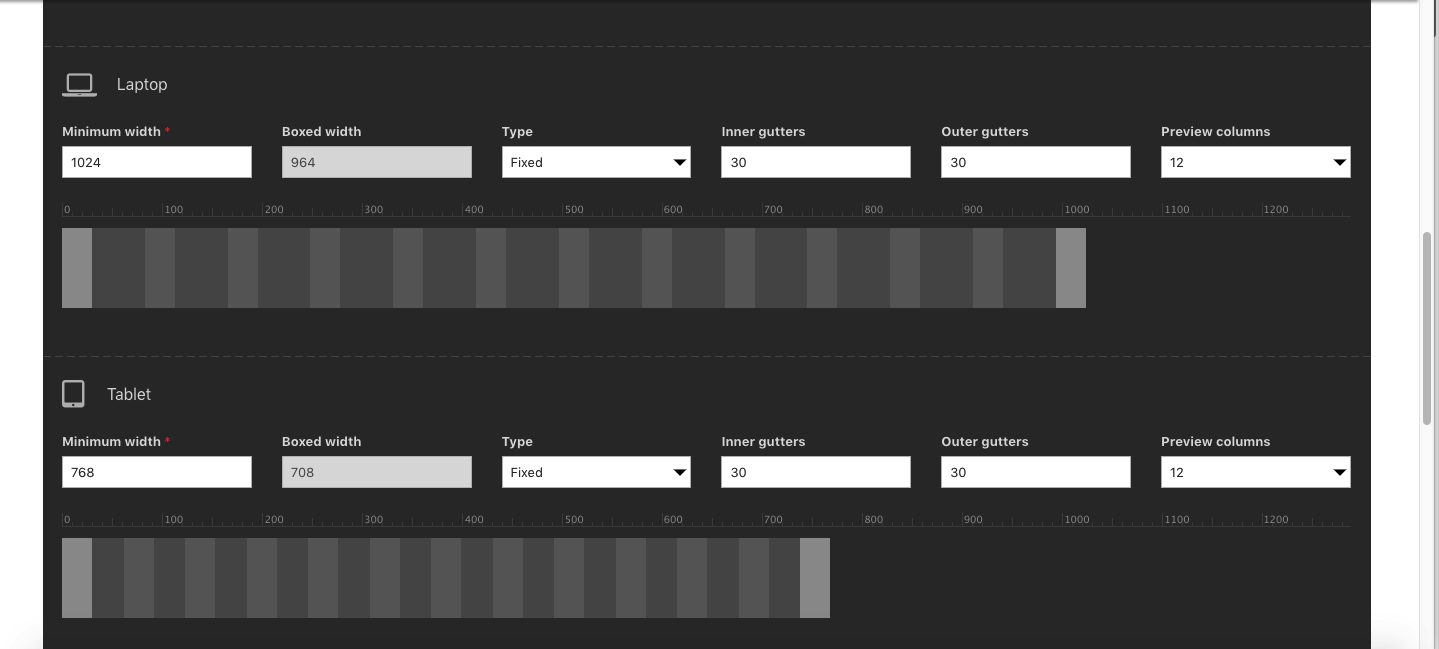
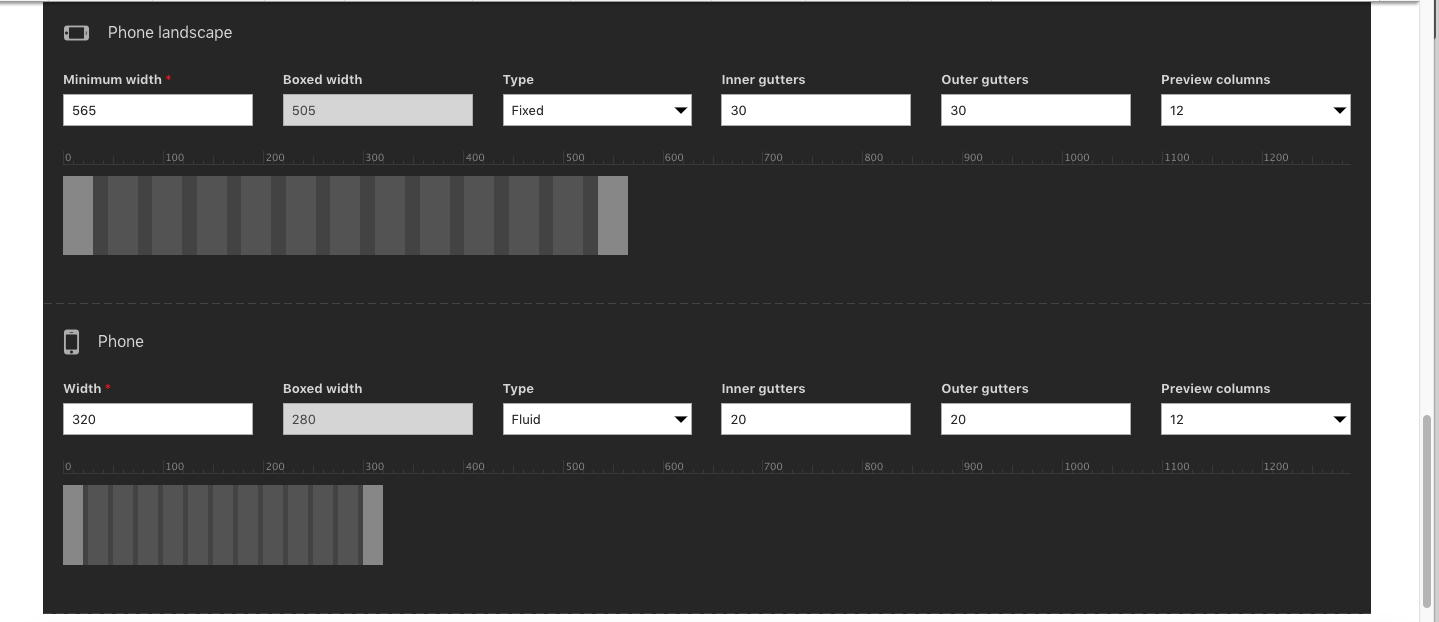
- Responsive layouts: Site Studio (formerly Cohesion) allows you to take full advantage of all CSS properties and selectors, and lets you preview responsive layouts in various device aspect ratios such as laptop, phone, or tablet.
 Desktop breakpoints
Desktop breakpoints
Device breakpoints
Mobile breakpoints
- Reusability of components: Site Studio (formerly Cohesion) components can be reused across multiple websites, whereas in Drupal 8, custom blocks are created at the site-level only.
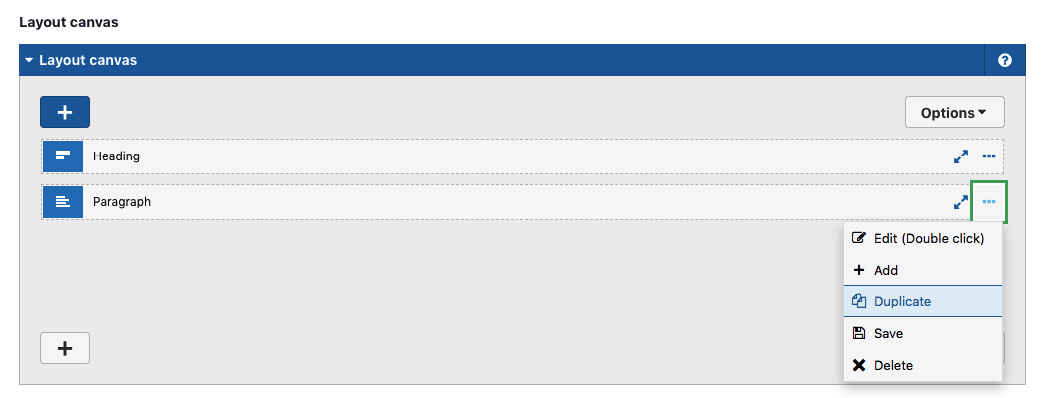
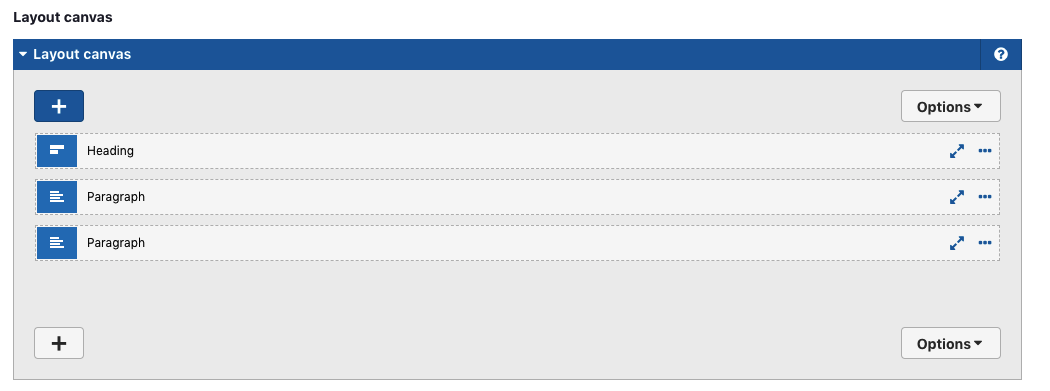
- Cohesion duplicate function: Site Studio (formerly Cohesion) has a duplicate function that allows users to add the same component multiple times in a page layout template. On the other hand, in Drupal 8, we need to create a new custom block each time by filling up all the fields and saving it. This becomes a tedious task when multiple components’ functionality needs to be tested.


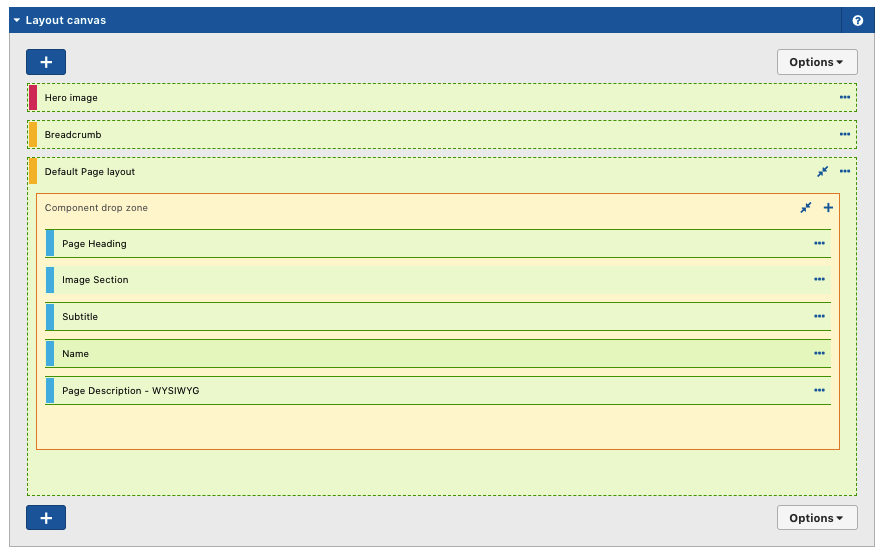
- Component-based design system: Using Site Studio (formerly Cohesion), we’re able to develop and manage designs at the component level within Drupal. This reduces the effort required from the design team to break the design components into smaller parts. After completion, all the smaller components can be combined to make them more attractive and easy to use when placing them on a single page. The snapshot below is an example in which a helper is created which has a default content layout for page content type. Site builders can reuse the helper as many times as needed to display the page in the same format. Site builders can also create a new layout by adding the appropriate components.

- Granular access control: Site Studio (formerly Cohesion) allows granular access control—different access levels to Site Studio (formerly Cohesion) elements can be set for different user roles.
For example, admin users can permit User A to edit any existing helpers/components, which can be placed on the Layout Canvas while creating content, while withholding access to create any new helpers/components on the site. User B can have permission to create new helpers/components using the DX8 tab. They may not have permission to create/update other aspects like configuration, developer tools, website settings, styles, etc.
Below are some aspects which it is not possible to implement using Site Studio (formerly Cohesion) as of now:
- Forms: It’s not possible to create layouts for “Forms” using Site Studio (formerly Cohesion).
- Complex interactivity of JavaScript frameworks: Creation of interactivity is only possible using predefined interactive elements like tabs, accordions, sliders, and on-click interactions. Complex interactive experiences that rely on JavaScript frameworks are not possible without additional development.
- Web applications: Conditional fields logic cannot be implemented in Cohesion. Since Site Studio (formerly Cohesion) doesn’t support conditional fields, every component is broken down into multiple components based on the condition.
- Cardinality: Site Studio (formerly Cohesion) components don’t have cardinality in place, so users will need to duplicate the existing component or create a new component of the same type.
- Embedded views: Views cannot be embedded into Site Studio (formerly Cohesion) components. A custom component will be created to support views embedding.
- Bundle type selection: This is not available while using an entity reference element. For example, referring nodes of a particular type is not possible at this time.
- API outage: It’s been observed that developers often face API outages whenever there is an API update, causing failure of package import and creation of components on the site. This can sometimes become a blocker for the team. The API status can be checked at http://status.cohesiondx.com.
- Import issue: The Site Studio (formerly Cohesion) documentation states that components exported from a newer Cohesion version cannot be imported to an older Cohesion version.
- Responsive image styles: Site Studio (formerly Cohesion) doesn’t support a responsive image style module. It allows the user to define image styles based on the breakpoint widths. Each breakpoint width can have its own settings. By default, the responsive grid is set to desktop first.
- Hierarchical structure in the select list for taxonomy terms: In Site Studio (formerly Cohesion), the taxonomy terms for the select list will appear as is without maintaining the hierarchy of parent-child relationships in the dropdown. This can be really confusing for users if there are duplicate child terms in the vocabulary.
In Drupal 8, the taxonomy terms maintain proper parent-child relation hierarchy when placed in the select list form element. It is easy for users to select any particular taxonomy child term by seeing the hierarchy structure in the dropdown.
- Conditional logic: Site Studio (formerly Cohesion) doesn’t support conditional fields. Every component is broken down into multiple components based on the condition. In Drupal 8, this is applied to form elements by default, and easily achievable for custom blocks.
Elements Section InSite Studio (formerly Cohesion)
Here are the steps to test and use default elements in Site Studio (formerly Cohesion):
- Access the site as an admin user.
- Navigate to the admin/content page.
- Create a basic/landing page content type.
- Click on the + icon on the Layout Canvas section.
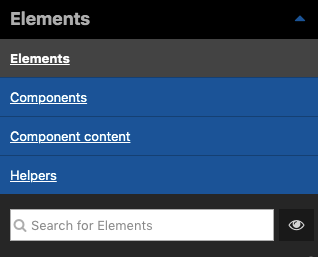
- On the left side, you can see sections such as Elements, Components, Component content, Helpers, etc.

- Clicking any of these sections will display a list of Elements, Components, Component content, Helpers, etc, added to the Drupal site.
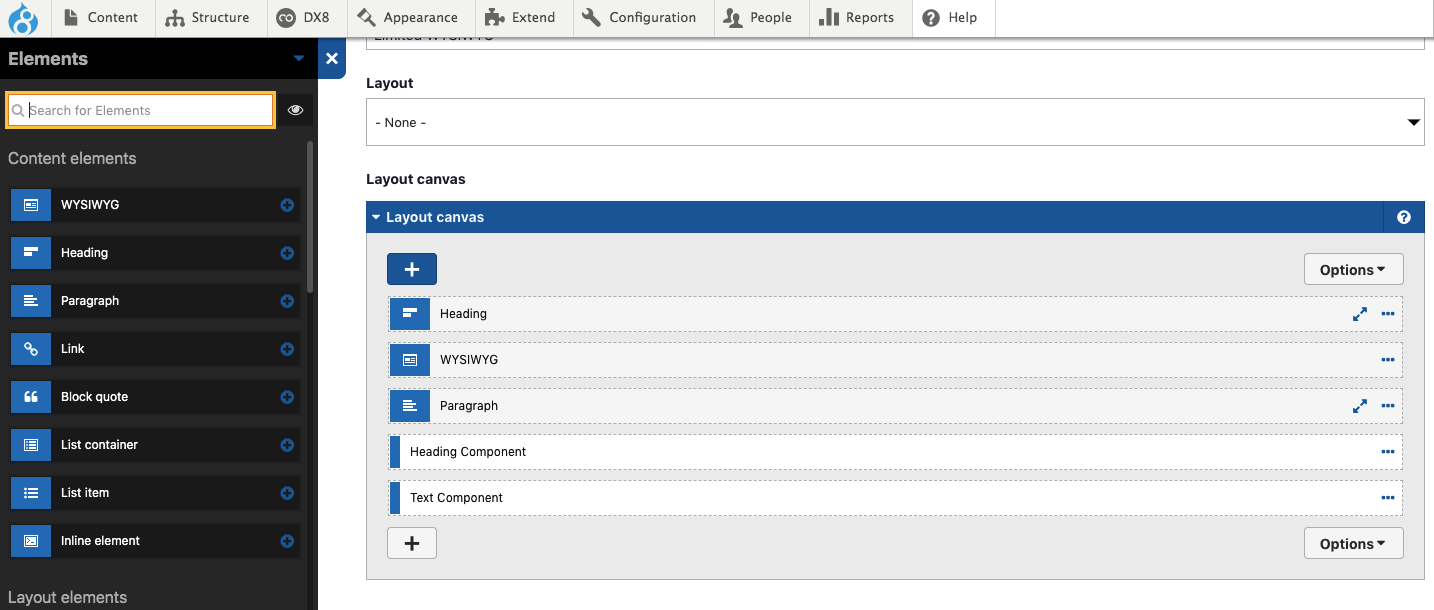
- Clicking the Elements tab will display all the default elements provided by Cohesion, like:
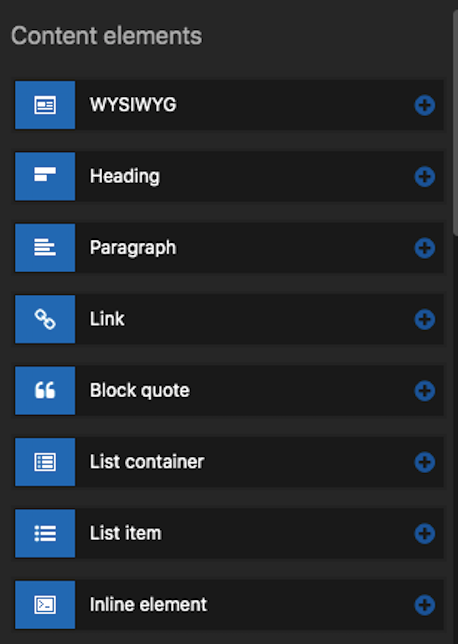
- Content elements: Content Elements include WYSIWYG, heading, paragraph, link, blockquote, inline element, list container, list item, etc. Users will be able to drag and drop any element on the page in the Layout Canvas and create static pages.

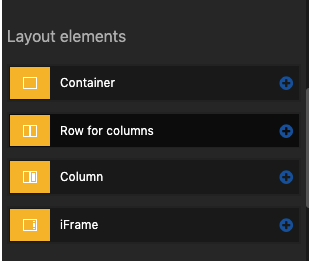
- Layout elements: Layout elements include container, row for columns, columns and iFrame. They are used for maintaining the page-layout section.

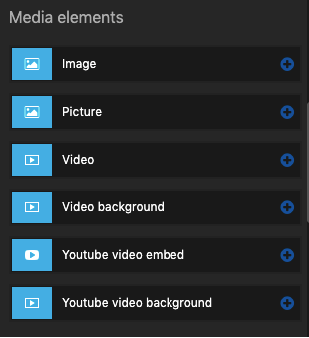
- Media elements: Media elements include image, picture, video, video background, Youtube video embed, Youtube video background, etc. These elements are used for adding media elements on the website pages.

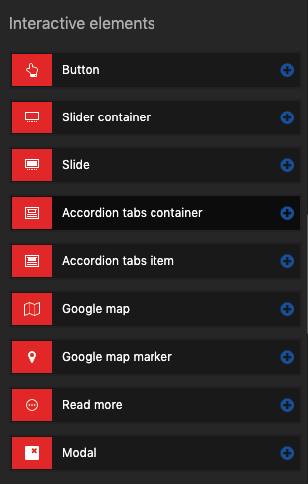
- Interactive elements: Interactive elements include button, slider container, slide, accordion tabs container, accordion tabs item, Google Maps, Google Maps Marker, read more, modal, etc.

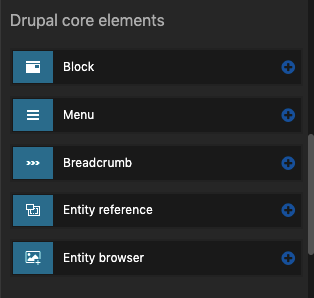
- Drupal core elements: Drupal core elements include block, menu, breadcrumb, entity reference, and entity browser.

- Custom elements: All custom elements created will be displayed under custom elements.
- Content elements: Content Elements include WYSIWYG, heading, paragraph, link, blockquote, inline element, list container, list item, etc. Users will be able to drag and drop any element on the page in the Layout Canvas and create static pages.
Learning Materials
More information related to Site Studio (formerly Cohesion) can be found here:

Nikita Jain, Quality Assurance Staff Engineer
"Nikki" is a shopaholic with wanderlust, who loves Bollywood movies and good food; offline, you'll find her doting on her beautiful baby girl.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment