Introduction
The experts at Axelerant are skilled in building decoupled applications in Drupal. So, why was the need for Rust felt?
According to the team, exploring other technologies for building the backend of a decoupled app is tremendously important. Moving out of the comfort zone and learning new things is how the experts at Axelerant are always able to bring innovative and efficient solutions to the table.
If you are wondering how the experts at Axelerant build a decoupled app in Rust, you’ll find the answer here.
What Is The Rust Web Framework?
Rust is an open-source, low-level systems programming language. Regarding syntax, one can say Rust is somewhere between Python and C. Rust’s web framework helps support the development of dynamic sites, web applications, and web services.
You may know everything about Rust, but you still might be unable to escape the question: is Rust good for web development?
Is Rust Good For Web Development?
This is a highly subjective question.
When a website has multiple pages, it is best to use a static language that introduces compiler-checked constraints. Rust is a static language, but there is a lot of flexibility, meaning the developer gets the best of both worlds.
Rust emphasizes memory safety, making it safer than other websites developed using C and C++. Rust tracks ownership of variables which makes it faster than Javascript. These features make Rust one of the most efficient programming languages in the market right now.
The only downside with Rust is that it is relatively new. This means developers may be unable to access their favorite library, such as Django or Laravel, while using Rust. But it’s only a matter of time before Rust introduces these features.
About The App
The present app aims to act as an instrumental tool for improving the audience’s experience during a session. To understand this better, go through the following scenario.
The Scenario
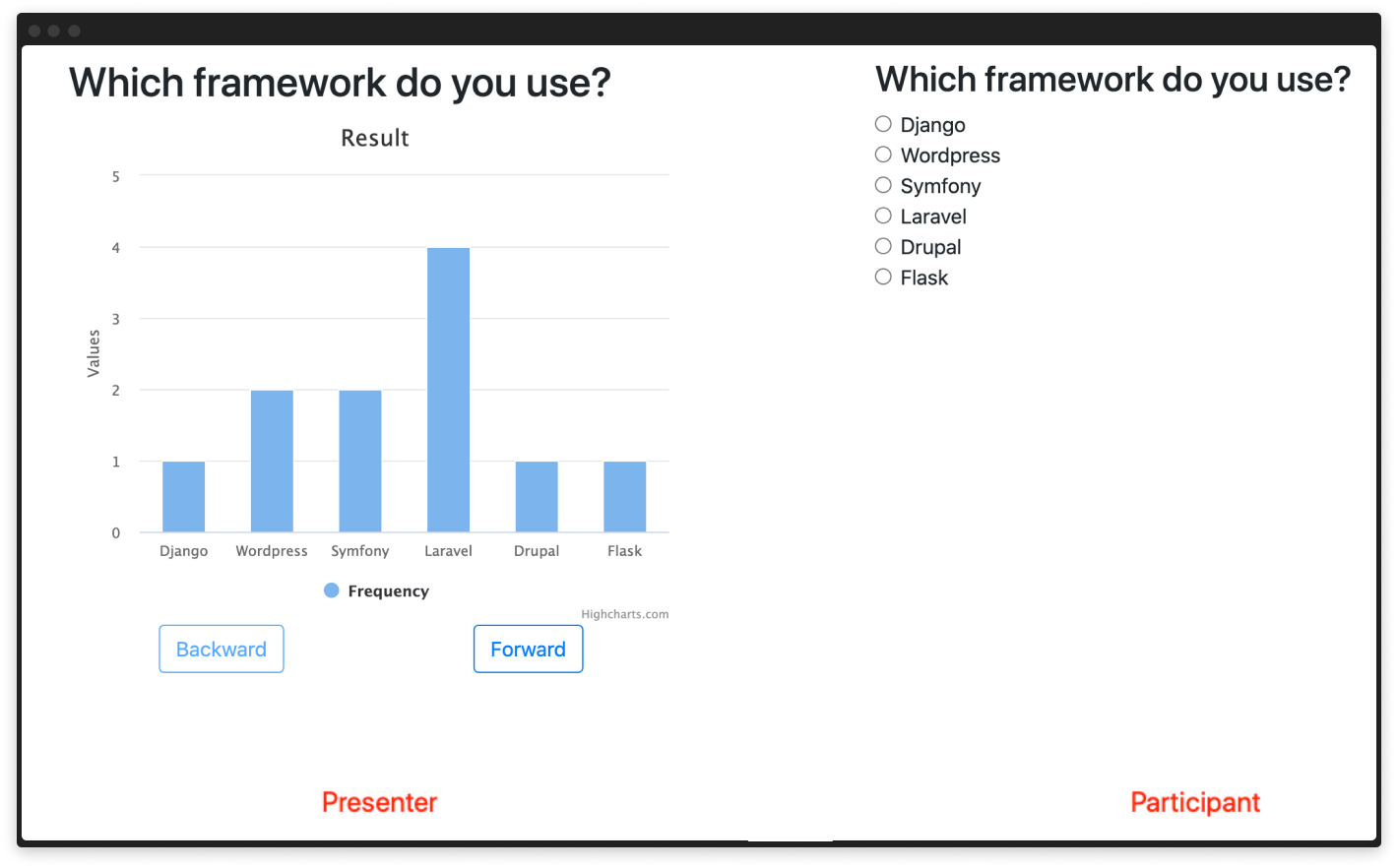
There is a session on “Future of Web Development” where the presenter asks a question to the audience: ‘which framework do you use?’
Usually, the presenter will give the framework's name, and people will raise their hands if they use it. At other times, people will shout the names of the framework they use.
While this chaos may be fun for some people, it is neither accurate nor professional. And this problem can be solved by building an app in Rust.
The Solution
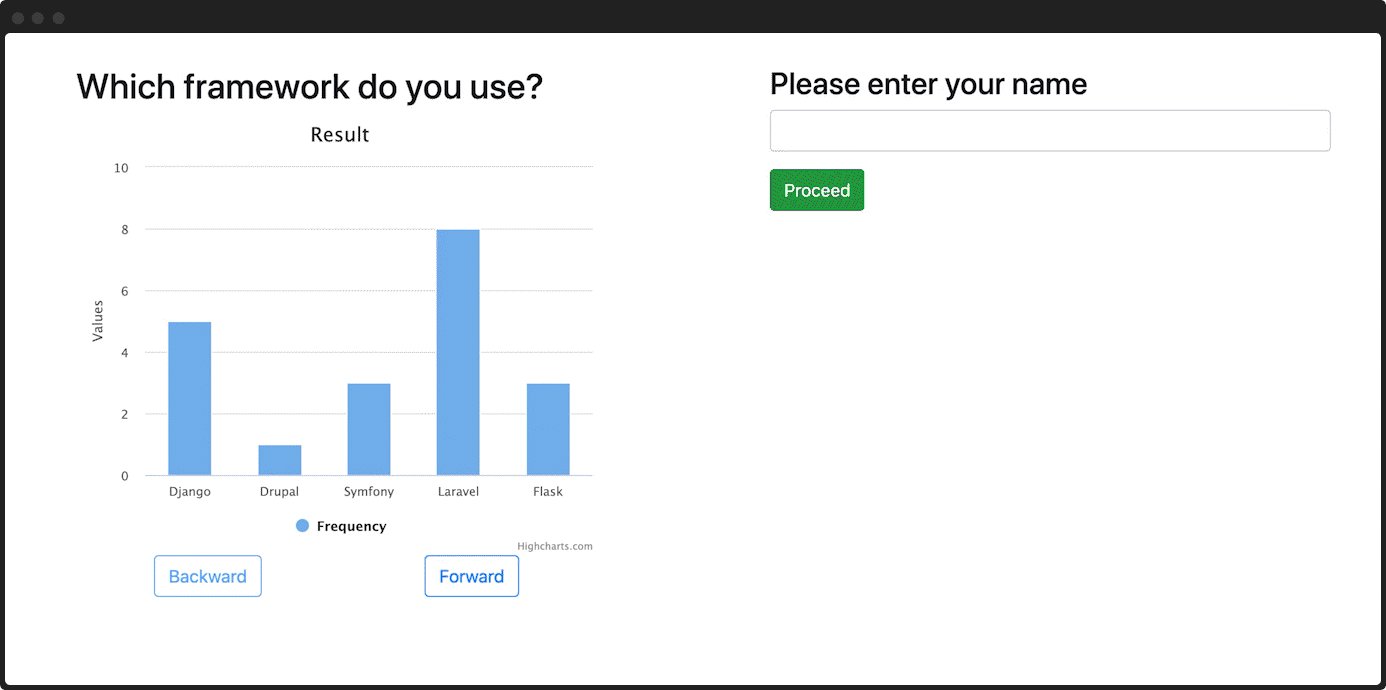
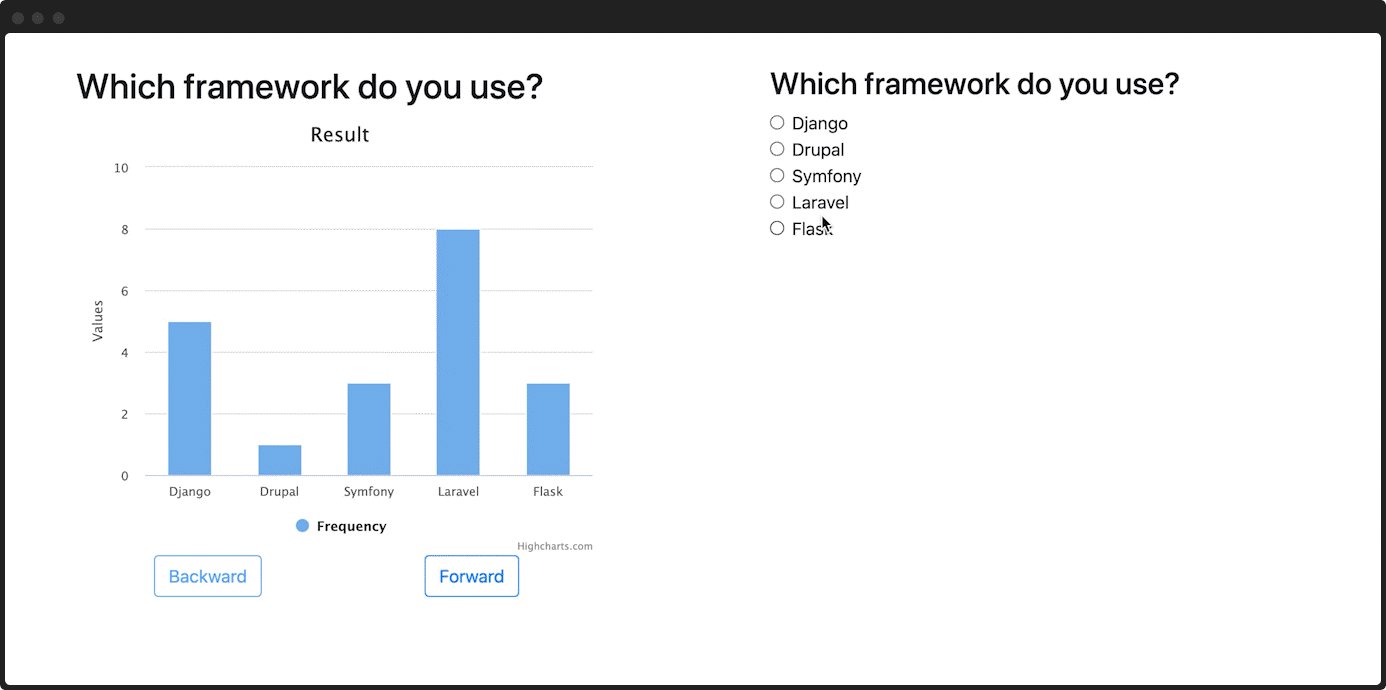
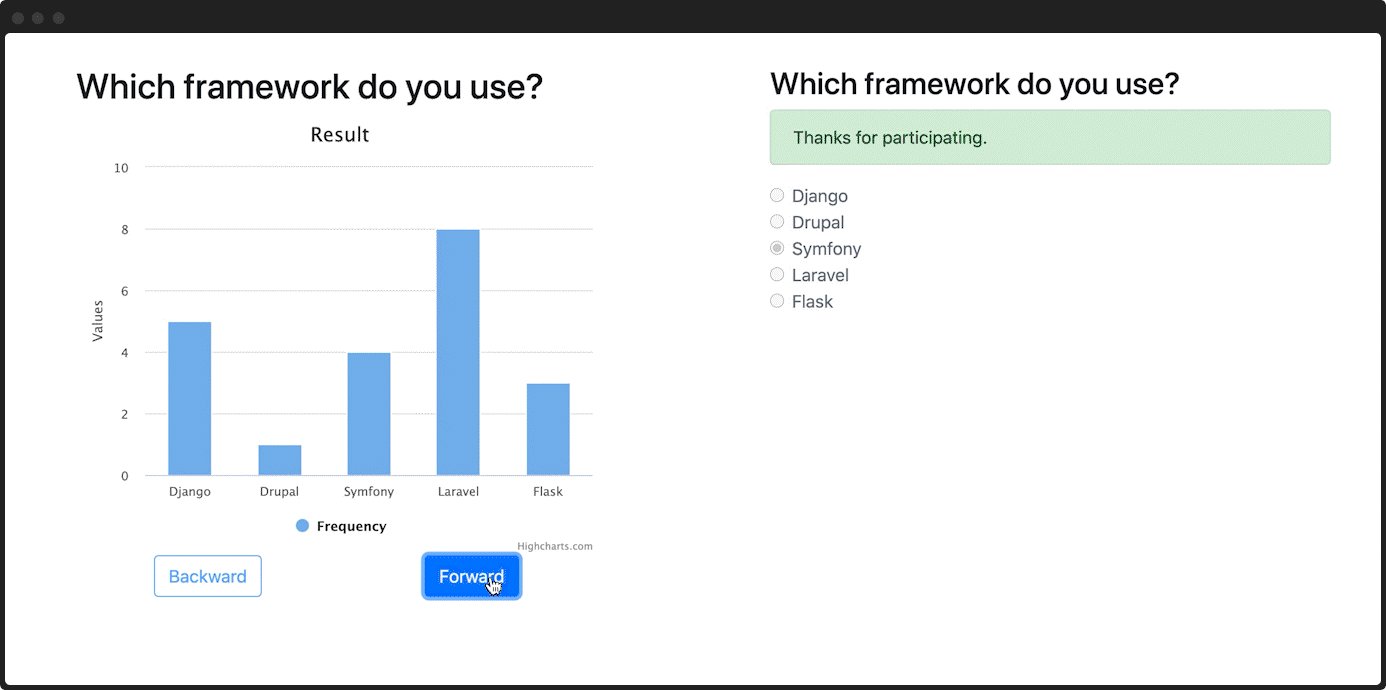
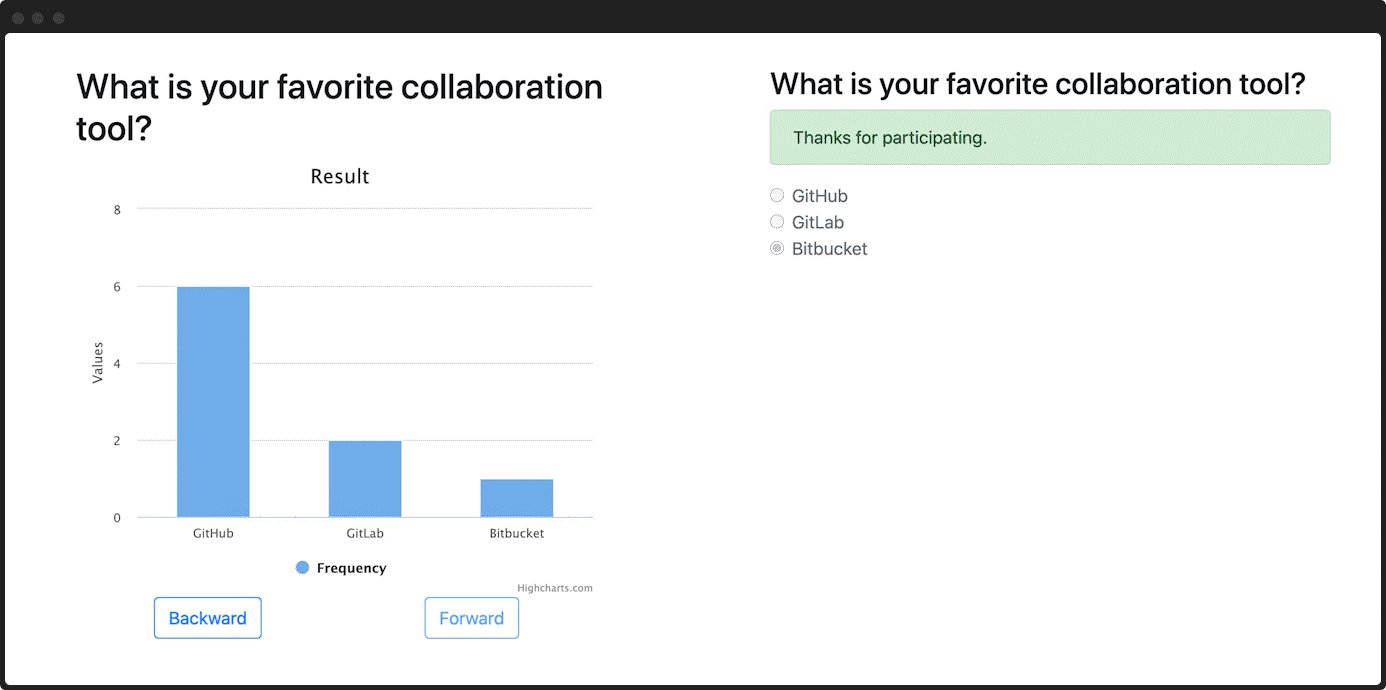
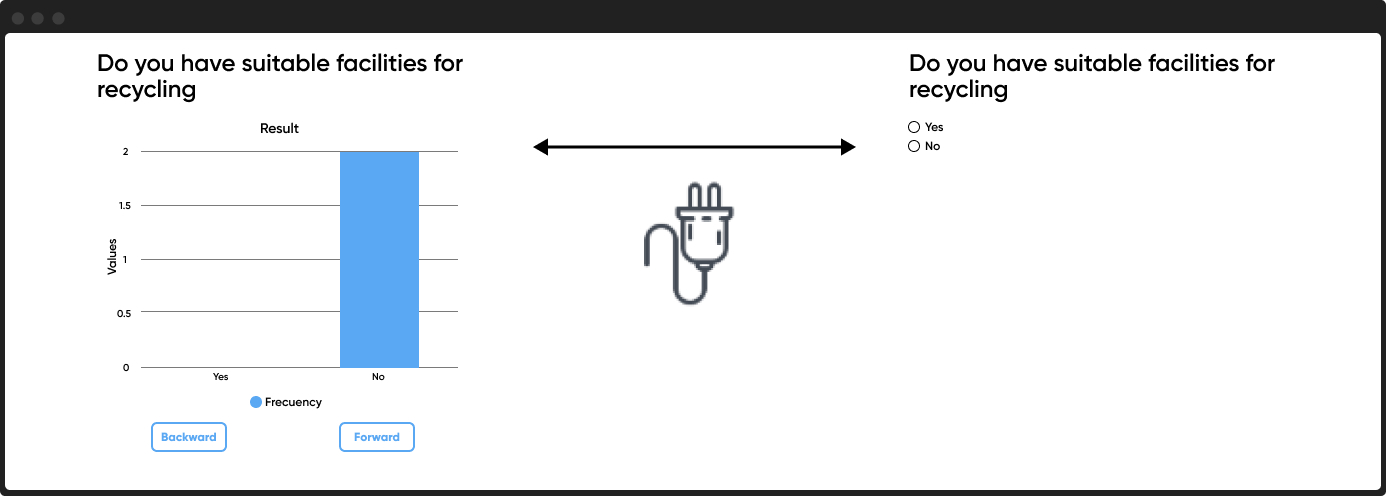
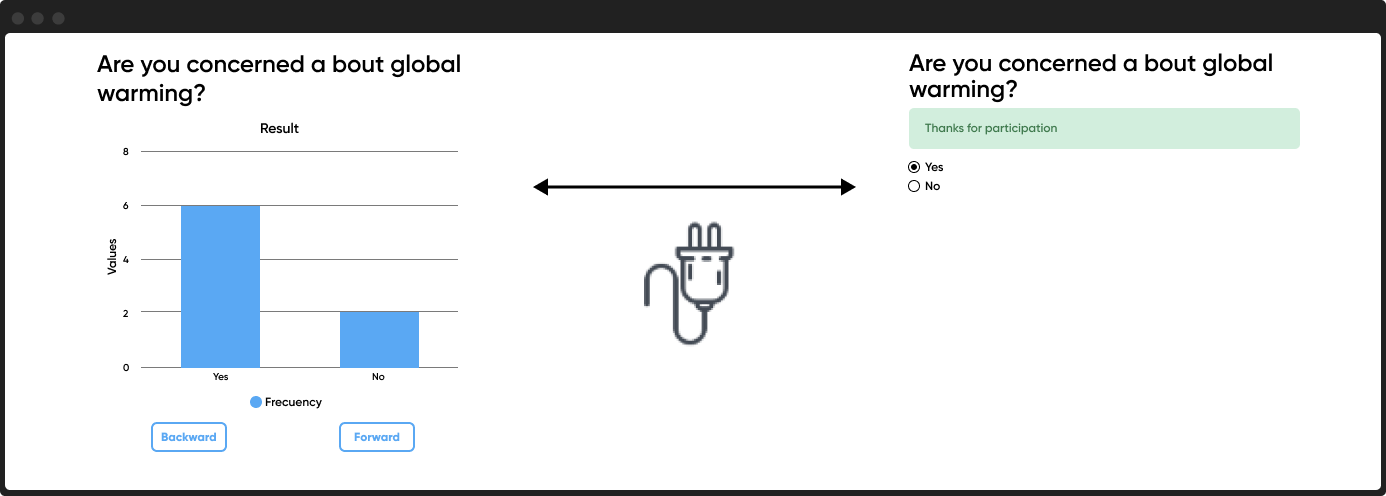
The app will have two screens, one for the presenter and the other for the participants. The presenter screen will show the slides and questions. The participants can answer those questions from their screens that can be accessed on their smartphones through any browser.
As a result, the app will show answers in real-time on the presenter’s screen. This will make the sessions more interesting, engaging, and less disruptive.

The video shows the full flow of the application. The left side is the presenter screen, and the participant screen is on the right.

Behind The Scenes

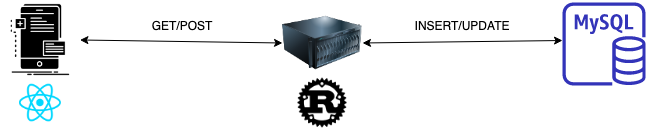
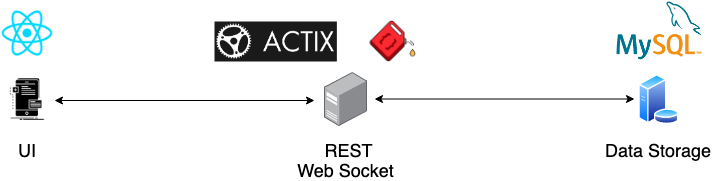
For the app, the UI is built in React.js, the backend in Rust, and MySQL is used as the database. The Rust backend provides CRUD APIs, which are consumed by the frontend. The Rust application communicates with the database for data storage.
In addition to the APIs, the screens are kept in sync using Web Sockets. When an answer is submitted from the participant screen, the graph on the presenter screen is updated in real-time. This is achieved with Web Sockets.
When the presenter moves to the next question, the same question and the options appear on the participant screen. Web Sockets handles the real-time transition.



REST APIs and Web Sockets are built using the actix-web framework. Diesel is used as the ORM for handling the server and database communication.
Did You Notice A Lag?
You might have noticed a lag in syncing the two screens in the video above. The app is deployed on a hobby-based tier on Heroku, which has limited resources. This causes the lag.
Next Steps
There are a couple of minor issues which need to be fixed. There is also a missing admin UI from where the presenter can add and manage presentations and create questions and options. The APIs to perform these operations are already available.
Code Repositories
There are many options available for cloud deployment of Rust web apps. The experts at Axelerant have used Heroku with this buildpack for the deployment. The frontend is also deployed on Heroku.

Subhojit Paul, Drupal Staff Engineer
He likes mystery novels, watching horror movies in the dark, is afraid of heights, and hates the sound of jinggling keys in nearby pockets.
 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment