What Is Web Accessibility?
Web accessibility is the practice of designing and building web solutions that everyone can use, no matter what limitations they have. This means that users with low or no vision, color blindness, trouble with motor skills, or inability to hear properly can use any accessible website or application.
But involving the QA team at later stages of software development won't offer efficient results. The shift-left approach involves engaging accessibility specialists in early development states to clarify accessibility requirements.
Keep reading to learn more about how to shift-left with accessibility.
What Is Shift-Left In Testing?
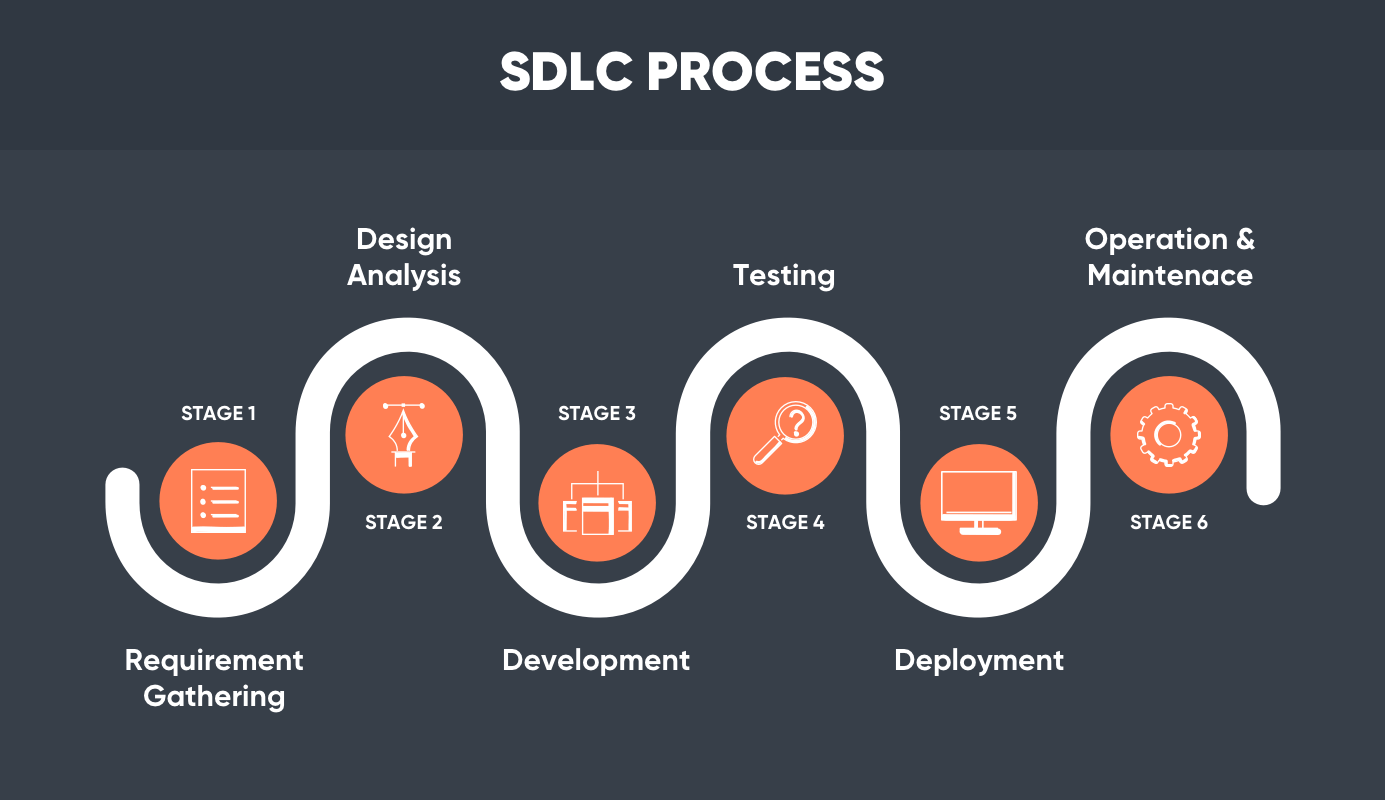
With the linear development methodology, testing occurs quite late, almost just before the production release.

As shown in the diagram, testing falls to the right of the delivery process. And this proves to be extremely expensive as considerable time and resources are consumed when the defect is caught.
As a result, organizations have begun to embrace quality-first development and delivery. This is done by incorporating some aspect of testing into each stage of the delivery process.
Testing is no longer considered an afterthought, and organizations have understood the importance of engineering quality from scratch. This means that testing has gradually started shifting to the left of the entire process. And that's how the term 'shift-left' was introduced concerning testing.
Why Shift-Left In Accessibility Testing?
Organizations across the globe have started thinking about and adopting accessibility due to:
- Stringent lawsuits
- Increased business profitability
- Moral obligation to provide equally accessible web solutions
Regardless, it makes sense that organizations refrain from repeating mistakes from traditional software delivery methods. Instead, the focus should be on building and validating accessible designs in the first place.
How To Test The Accessibility Of Designs
A lot of accessibility problems can be found during the design phase by using a combination of human-driven sessions and tools. This practice, if adopted, will save a lot of time and money.
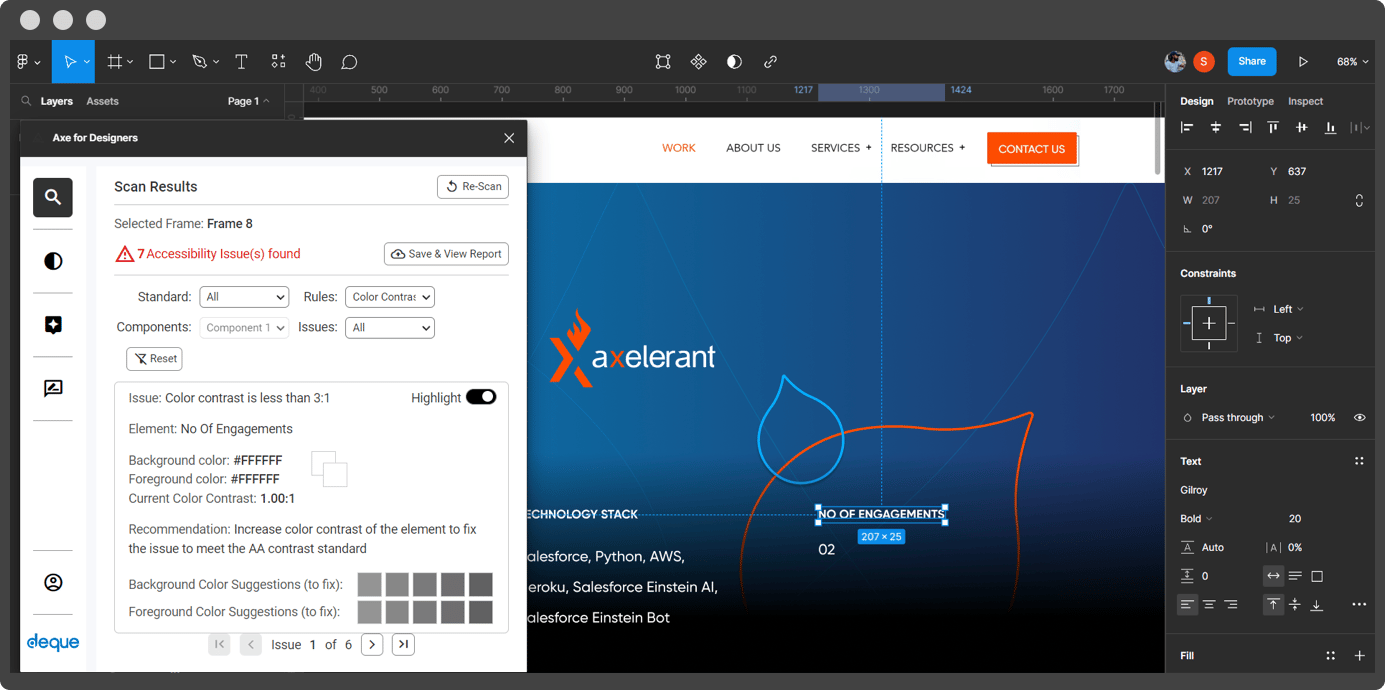
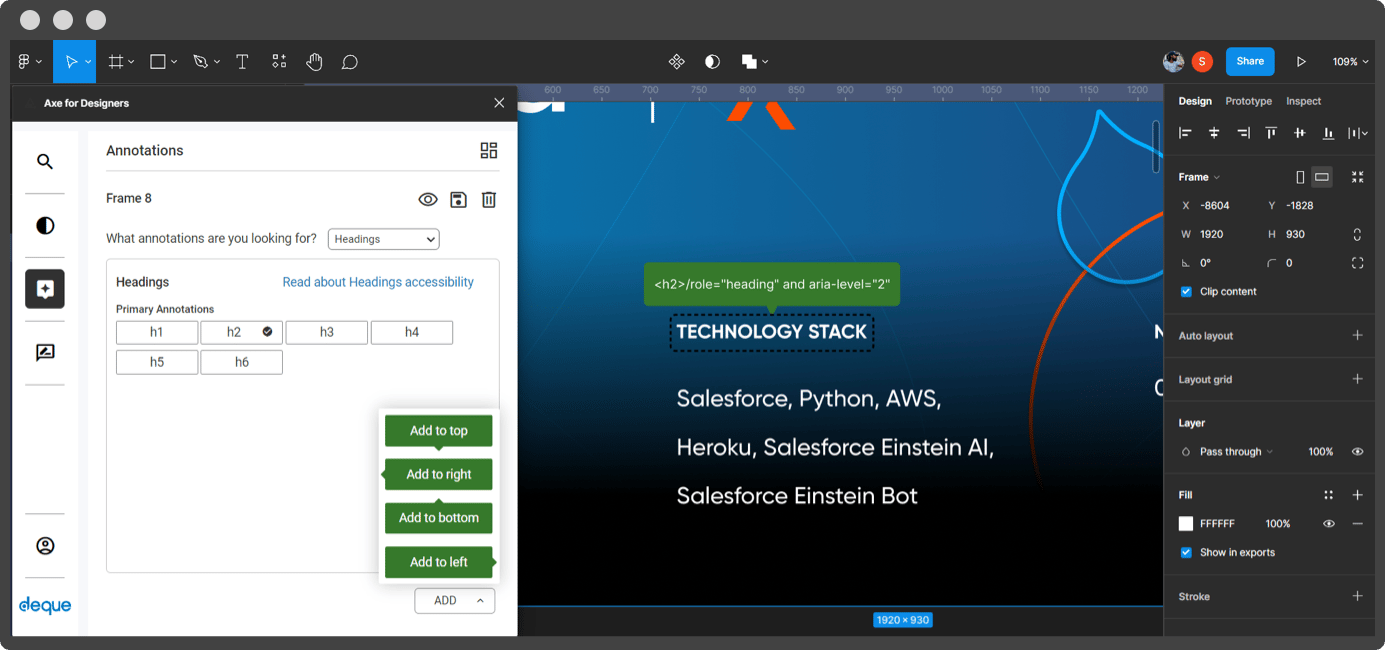
There are a few plugins available in the market that have automated accessibility rules for validating designs. For example, Axe for designers, a community plugin by Deque, can be integrated with Figma to evaluate the accessibility of various designs. The plugin reports color contrast, touch target size, and headings issues.


While most accessibility testing occurs after the application has been built, testing code for accessibility can begin as soon as it is written. This helps the developers find basic accessibility problems early on, which cuts down on the time it takes to deliver the product in the long run.
How We Do It At Axelerant
For this article, think of a simple React app as a login form that sends the user a welcome message after submission.
Axe Accessibility Linter
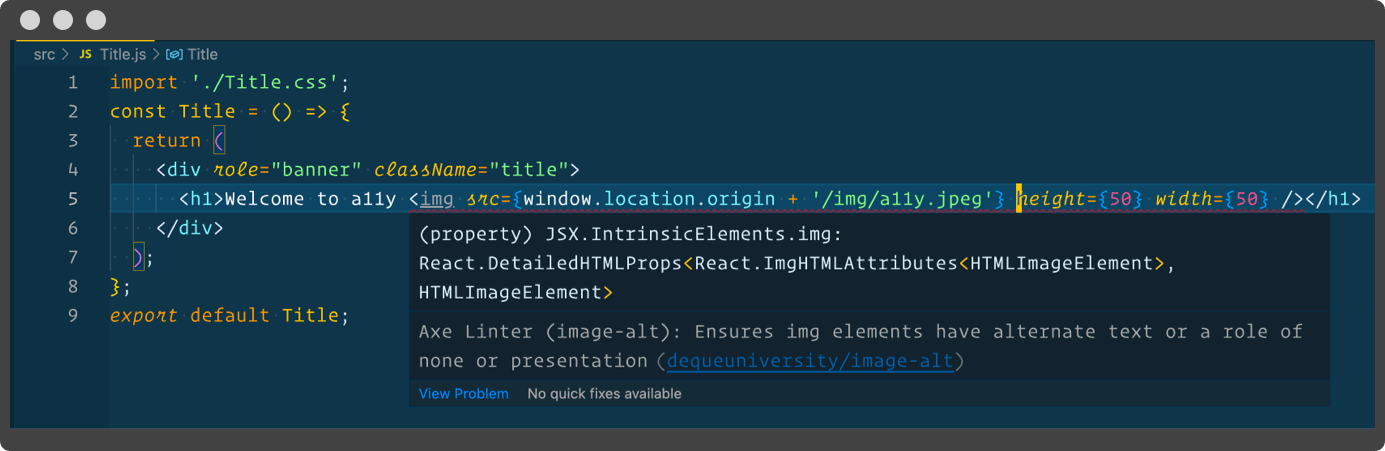
Deque Labs made the Axe accessibility linter, which does a static evaluation to find accessibility problems as the code is being written. The advantage of this solution is that the developers can get rid of fundamental code-level accessibility issues by fixing the highlighted ones by the linter.
The linter only supports a few accessibility rules, like aria-alt, aria-roles, image-alt, and button-name.

Axe linter has two solutions: a free extension for VSCode and a commercial plan for SonarQube. There are also other linting solutions available, like eslint-plugin-jsx-a11y and eslint-plugin-vuejs-accessibility.
But, as the names suggest, these plugins only work with .js and .vue files. The Axe plugin, on the other hand, works with .js, .jsx, .ts, .tsx, .vue, .html, .htm, .md, and .markdown files.
How Axelerant Tests Frontend Components For Accessibility
Building manageable, reusable frontend components is an industry-wide practice. Testing separate parts for accessibility problems will ensure that these problems don't pile up during the integration phase.
At Axelerant, there is a well-established framework for functional and non-functional tests. This framework was built with Cypress and is used for test automation. Cypress 10 also makes it easy to test components, which is why it is the first choice when testing frontend components.
The cypress-axe package can be used for detecting issues in built components. Rules are entirely configurable, and one can validate the component to meet any of the desired WCAG 2.2 criteria using the appropriate tags.
For example, consider an accessibility test for the "login" component. The tests (functional and accessibility) for the login component are written in the file "Login.cy.js." With merely four lines of code, the component is tested for code-level accessibility issues.
This package highlights issues related to color contrast, landmarks, and the ordering of headings. Here's a snippet of how axe-core highlights component accessibility issues in the browser.
End-To-End Automated Accessibility Tests
Once each part has been tested, it's essential to ensure the whole page is still accessible. Using the same Cypress-Axe library, pages can be tested against available accessibility rules.
This can be done by going to the URL, injecting axe-core runtime into the page under test using injectAxe(), and scanning the page for accessibility issues using checkA11Y(). After that, set the test to report all issues or only specific impacts.
Accessibility Tests In The CI-CD Pipeline
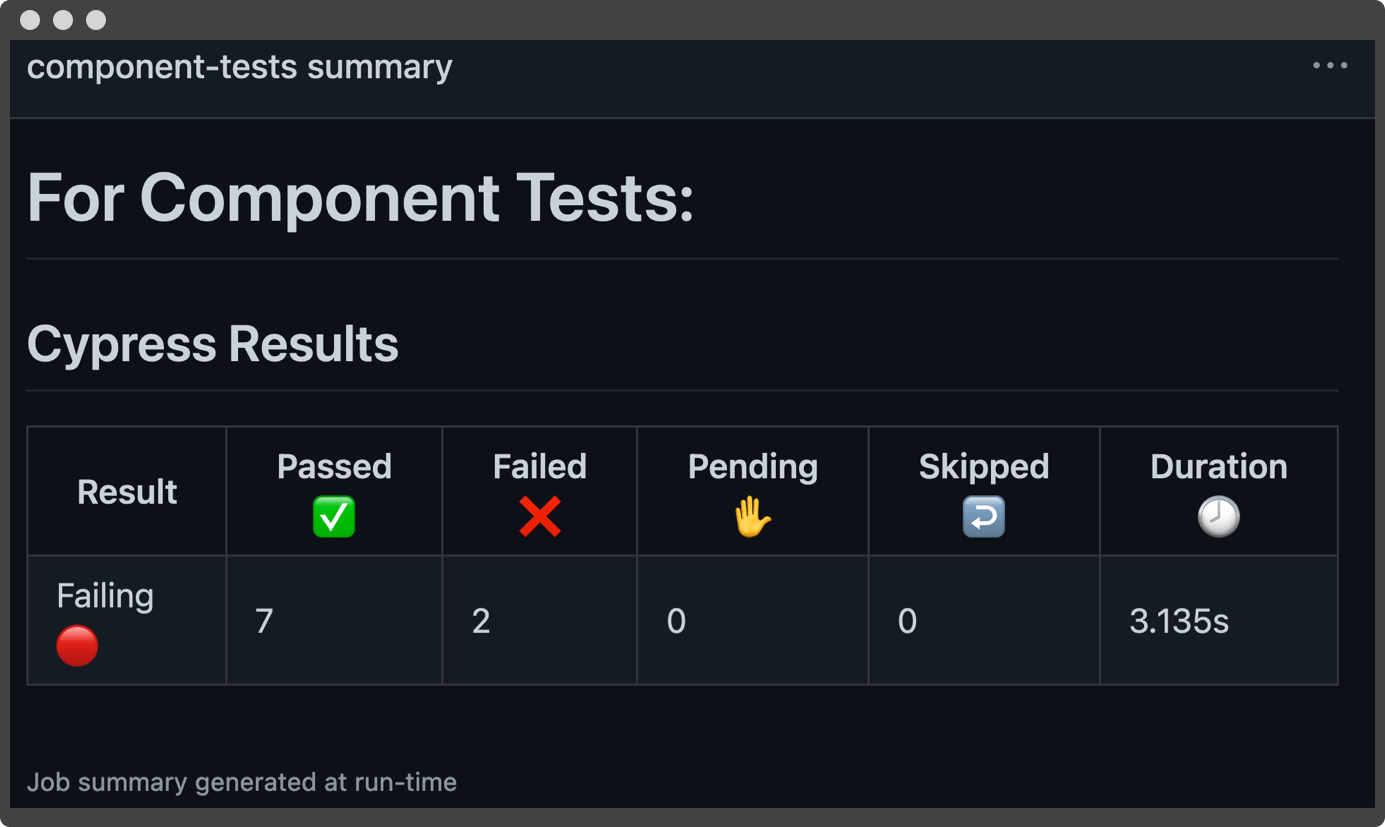
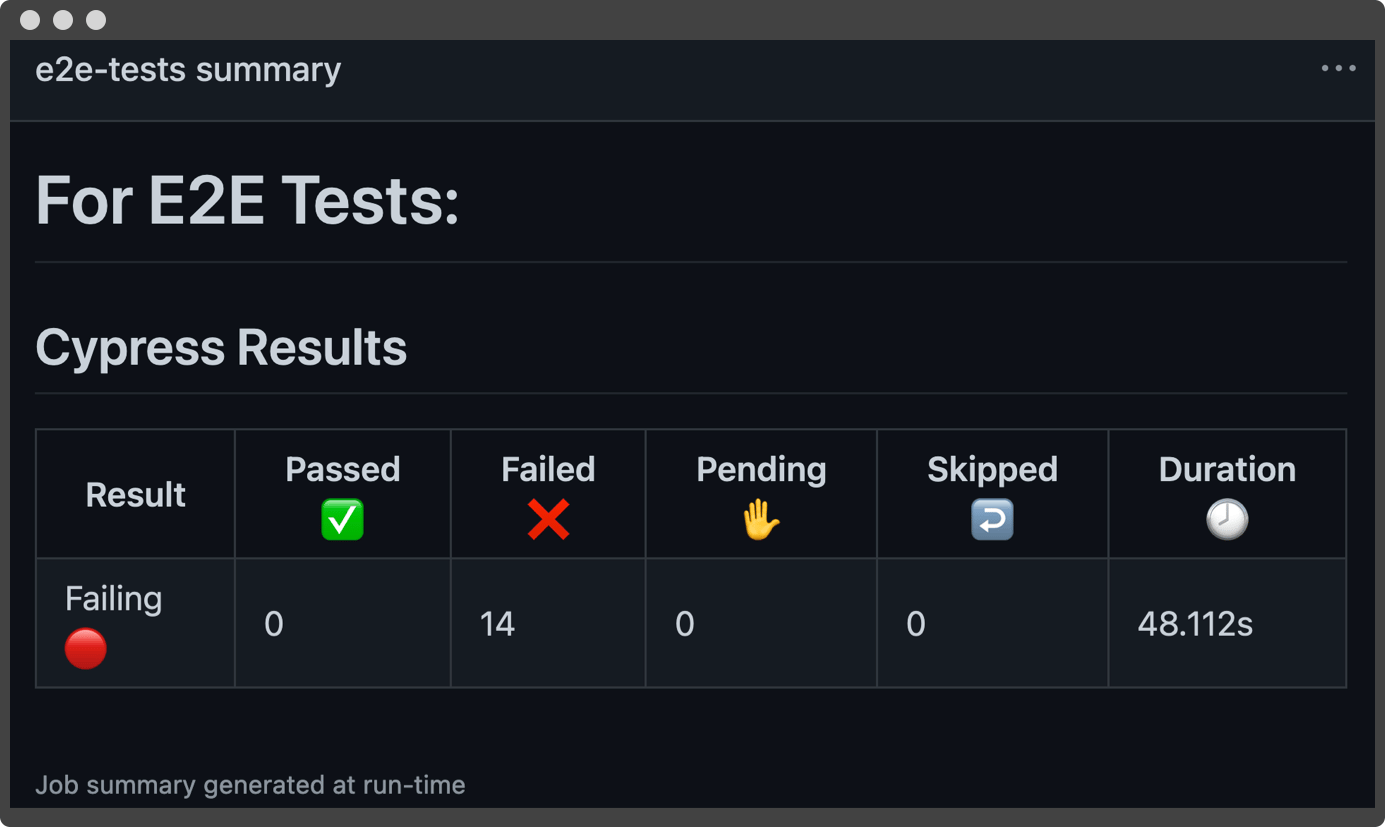
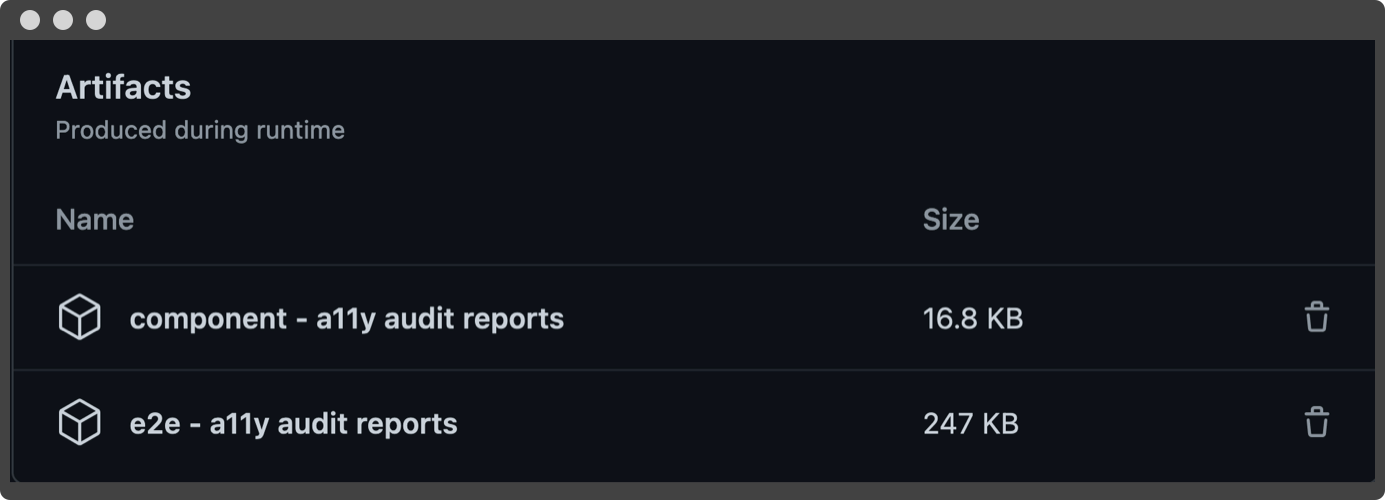
The tests, including components and end-to-end, are always run as part of GitHub actions. This ensures that any necessary changes to the code can be noticed faster. The team can view the test execution reports understanding the status of overall accessibility tests and artifacts produced for failed tests for better debugging.



Note: Testers should use an additional library, Pa11y, along with cypress-axe, for increased test coverage.
Accessibility Testing Accelerator
The experts at Axelerant always find good candidates to build reusable solutions through accelerators. By consuming these accelerators, engineers can produce effective and efficient deliveries.
These accelerators also serve the team in the following ways.
- Accessibility tests are executed for configured URLs.
- Accessibility tests are executed for selected components on a page.
- Tests can be set up to report problems based on the status.
- Accessibility tests are executed on configured viewports.
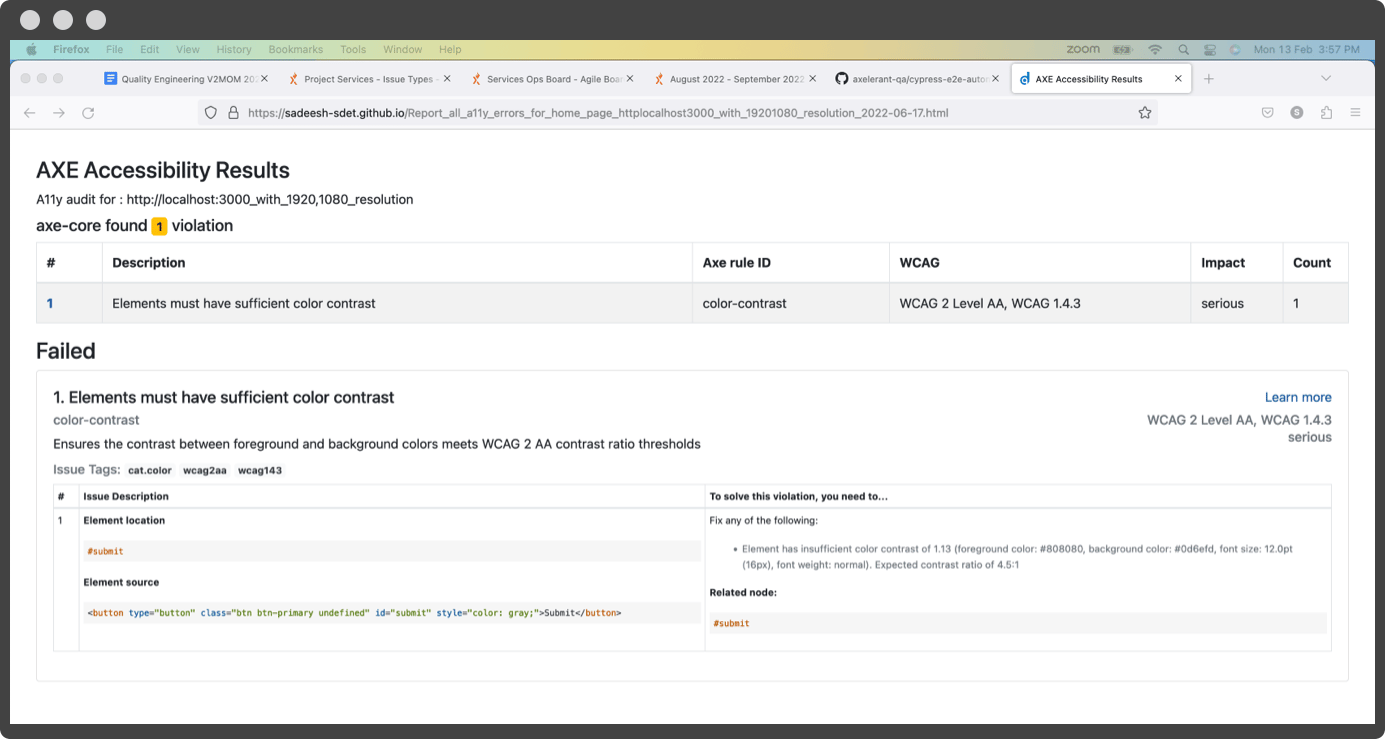
- A customized HTML report is also generated after the test execution.

Automating a subset of accessibility tests helps identify issues only at the code level. This method is supplemented by in-depth analysis and testing done by experts.
At Axelerant, our methods go beyond testing using assistive technologies and magnifiers. Instead, our experts also look for issues related to cognitive abilities based on the target audience.
Have more questions? Schedule a call with the experts at Axelerant to learn more about how the shift-left testing approach is implemented within the team.

Shweta Sharma, Director of Quality Engineering Services
When Shweta isn't at work, she's either on a family road trip across the country or she's dancing with her kids—it's a great combination.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment