Apple Pay is a mobile payment service by Apple Inc. It allows users to pay at merchant outlets who support contactless payments and also perform checkout on e-commerce websites & iOS apps. It uses a combination of biometric and code-based authentication methods as part of its two-factor authentication protocols.
Launched initially as a mobile-only service, it eventually went on to include support for newer Apple devices like MacBook Pro and MacBook with Touch ID. Apple Pay integration can be done in apps as well as in websites. With Apple Card launching this summer, it is more likely that customers will want to stick with the Apple ecosystem for e-commerce payments. This scenario will make Apple Pay integration even more vital for e-commerce websites.
Apple Pay buttons
Apple Pay payment or checkout is invoked using the Apple Pay buttons. In this article, we are going to focus only on the website integration on the front-end side.
Assuming all setup work is done for your website, you should get to the Human Interface Guidelines as part of your work. The setup work must include provisioning of an Apple developer account, a public URL, and general compliance for integrating with Apple Pay.
Here you will see all the different types of Apple Pay buttons you can display on your website. Going further into the documentation, you will find the code that you need to embed to render the Apple Pay buttons on your website.
Here are a few things you need to know:
- Apple Pay only works in Safari.
- Apple Pay only works on devices with Touch ID; for some older iPads and MacBooks without Touch ID, you need an Apple Watch and/or iPhone with Touch ID.
A complete compatibility list is available here.
Apple Pay button HTML code
With the above code in your website, it should magically render an Apple Pay button, provided you also add the respective button CSS given by Apple (an example is shared below).
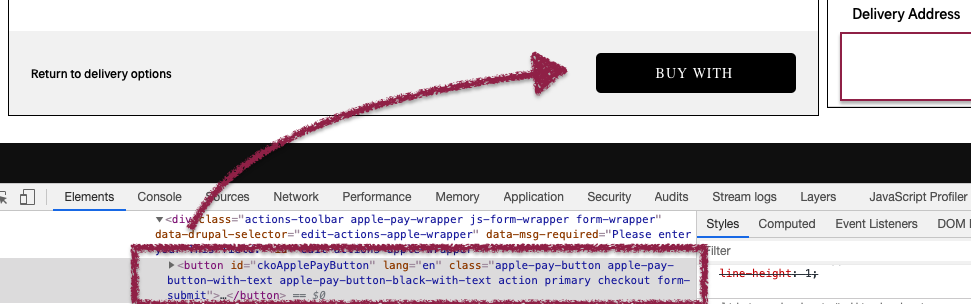
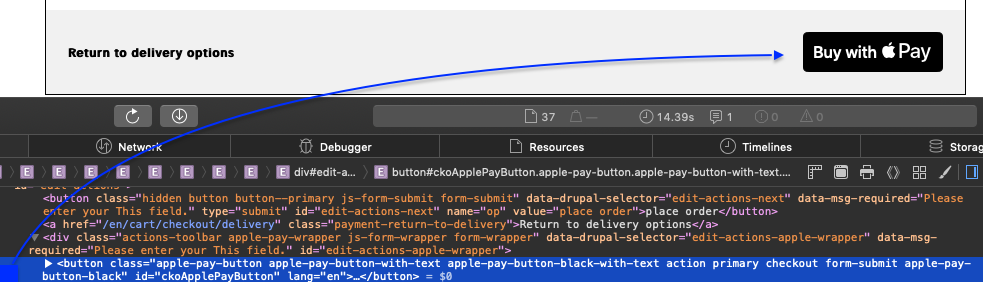
Let’s analyze the HTML code:
The HTML semantically doesn’t shout button at all. In fact the <div> further has nested <div> which seems unnecessary.
One good thing here is that Apple has not hardcoded the <div> part in the code or in the CSS they provide. You are free to use <button> instead of the div that they suggest. As long as you add the same classes, it works! Same for the inner divs—as long as it is a block-level tag, it works!
Apple Pay button CSS
First, let us see how the Apple Pay button looks on both Chrome and Safari, respectively. This is the same URL and code rendered in Chrome and Safari. You can see the button by default is rendered very crudely in Chrome.


Let’s analyze the CSS code:
The CSS code uses the @supports directive in CSS to add the respective CSS in supporting browsers i.e. Safari. While this is great for Safari, as a developer, you are left with a broken-looking button on all other browsers.
The reason being all the CSS styles are tied up with Safari only vendor properties like -apple-pay-button-type: buy; -webkit-appearance: -apple-pay-button; -apple-pay-button-style: black;
The fact that the broken button reads “Buy With” without any Apple Pay logo and looks like a CTA doesn't help.
The part that bugged me the most is that Apple provided all styles for Safari, which is understandable as that is the supported platform. But why did they do a half-baked job of styling for non-supporting browsers?
Something like below as part of the SDK CSS could have handled this. I would recommend you add the below snippet as part of your project
My observations
HTML
- Let us all agree; the HTML code for the Apple Pay buttons could have been better.
- Class names for text and logo divs inside the main button wrapper are very generic. Apple could have followed the same convention and named it apple-pay-button-text and apple-pay-button-logo.
- A separate HTML tag for adding the Apple Pay logo also seems a bit unnecessary. If we have created all vendor-specific tags, why couldn't we create one more attribute that adds the logo as a ::before/::after pseudo-elements.
- Apple could have easily managed all of this had they just created an HTML5 web component which that only works in Safari, encapsulating all CSS and HTML inside. Something like <apple-pay-button></apple-pay-button>
- This would also have opened a way for Apple to push updates as part of Safari browser updates.
CSS
- The CSS also has plenty of room for improvement.
- As this button is of no use in any browser other than Safari, the CSS for hiding it should have been included as well.
- The mischievous part about showing a broken button in all non-supporting browsers makes very little sense. Either it should have been hidden if not supported or styled the same and left to the developer’s discretion.
- Maybe developers could have shown an alert or disclaimer to the customer if they click on the button in Chrome, for example. But having it broken leaves them with only one option: to hide it.
- Which brings us back to—this could have been very well implemented as a vendor-specific (Safari) web component, encapsulating all HTML and CSS.
Conclusion
- You need to add HTML and CSS provided by Apple to display Apple Pay buttons on your website.
- Designers and artists, you are not allowed as per usage guidelines to change any aspect of the Apple Pay buttons. Check Usage Guidelines. You can change width as long as the button is of the same width as other CTAs on the site.
- Apple Pay on the web only works in Safari and that too on Apple devices with Touch ID.
- You will need additional JS/CSS to hide the Apple Pay button and payment option from non-supporting browsers. Apple’s SDK does not handle it. It does provide you with checks in CSS as well as JS.
- Using such a check-in CSS, this snippet can help you hide the button for non-supporting browsers.
- While not explicitly stated by Apple anywhere in the docs, using <button> tag instead of <div> also works, as long as you add the same classes.

Swarad Mokal, Technical Program Manager
Big time Manchester United fan, avid gamer, web series binge watcher, and handy auto mechanic.

 We respect your privacy. Your information is safe.
We respect your privacy. Your information is safe.



Leave us a comment