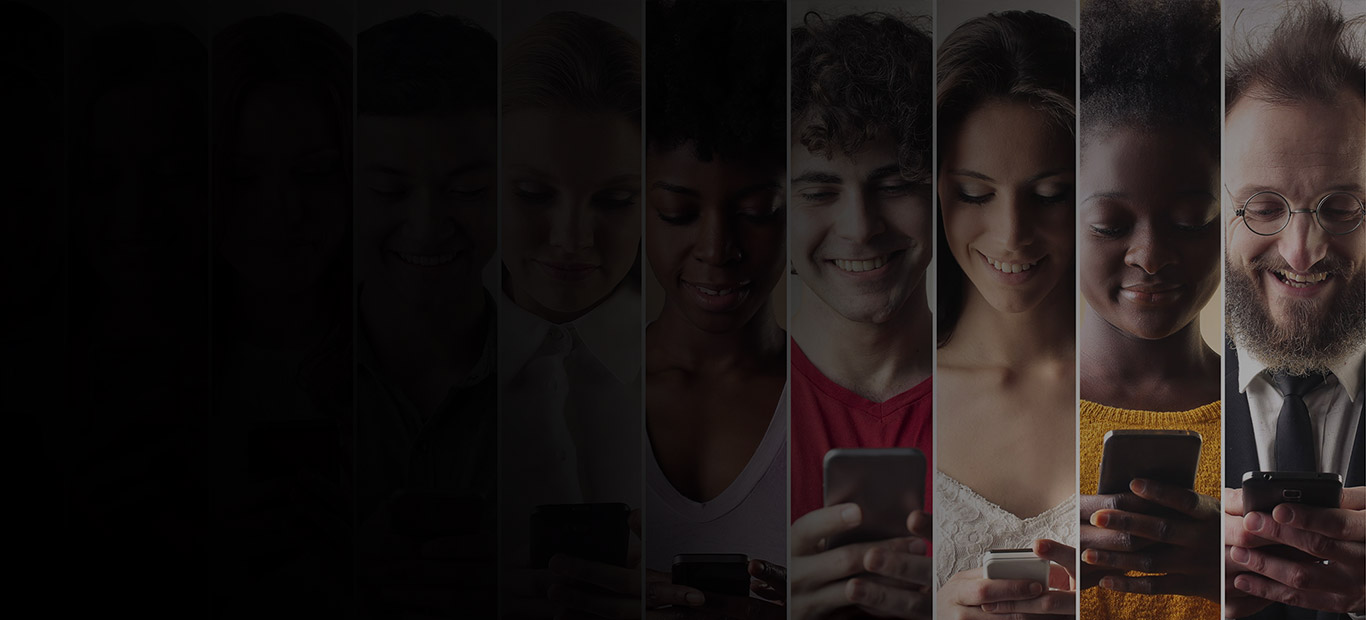
Frontend Development
Your search for Frontend solutions ends here.


Empower your team with dedicated Frontend Engineers who are invested in creating responsive, highly performant user experiences with modern technologies and designs. We can flexibly staff your team, support your project, or own end-to-end Frontend project delivery.
Frontend Team Highlights
50+
Frontend Involved Engagements
20+
Person Frontend Team
10+
Years of Frontend
Contact Axelerant’s Frontend team, today.
Consolidating DX Across 90+ Diverse Brands For An Enterprise-level Retail Megalith
Axelerant teams helped deliver a scalable multisite solution that could keep pace with the customer’s growth. With this, they can now create brand sites that bring together content and commerce capabilities to deliver a seamless user experience.


What makes us different
Our portfolio of enterprise-level work on diverse platforms and applications speaks for itself. We’re actively delivering Frontend solutions for agencies and organizations that you recognize.






Tools & Technologies

Save time catching errors and providing fixes before running code with TypeScript.

Utilize the most mature, stable, and powerful professional-grade CSS extension language in the world.

Transform CSS with JavaScript.

Leverage Dart, a programming language optimized for building user interfaces that are fast.

Get a complete and understandable description of the data in your API with GraphQL.

Utilize a powerful JavaScript library for building user interfaces with React.

Create fast websites, apps, and harness the power of 2000+ plugins with Gatsby.

With Next, accomplish hybrid static and server rendering, TypeScript support, smart bundling, route pre-fetching, and more.

Create desktop and mobile applications while easily reusing code with Angular.

Harness a nontraditional approach to building user interfaces with Svelte.

RxJS is a library for composing asynchronous and event-based programs by using observable sequences.

Bring data to life using HTML, SVG, and CSS.

Fetch, cache, and update data in your React and React Native applications without touching any "global state" with React Query.

With Apollo, you can simplify app development by combining APIs, databases, and microservices into a single data graph that you can query with GraphQL.

Use a predictable, centralized, debuggable, flexible state container for JS apps with Redux.

MobX is a battle-tested library that makes state management simple and scalable by transparently applying functional reactive programming.

Rapidly build modern websites without ever leaving your HTML with Tailwind.

Use the best bits of ES6 and CSS to style your apps without stress via styled components.

Use the best bits of ES6 and CSS to style your apps without stress via styled components.

Express is a fast, unopinionated, minimalist web framework for Node.js.

By leveraging async functions, Koa allows you to ditch callbacks and greatly increase error-handling.

Blitz is designed for tiny to large database-backed applications that have one or more graphical user interfaces.

TypeORM is an ORM that can run in NodeJS, Browser, Cordova, PhoneGap, Ionic, React Native, NativeScript, Expo, and Electron platforms and can be used with TypeScript and JavaScript.

PM2 is a daemon process manager that will help you manage and keep your application online 24/7.

Build cross-platform desktop apps with JavaScript, HTML, and CSS via Electron.

Create native apps for Android and iOS using React.

Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
Ionic is an Open Source mobile UI toolkit for building high quality, cross-platform native and web app experiences.

Babel is a compiler for writing next generation JavaScript.

The free npm Registry has become the center of JavaScript code sharing, and with more than one million packages, the largest software registry in the world.

Leverage gulp and the flexibility of JavaScript to automate slow, repetitive workflows and compose them into efficient build pipelines.

Storybook is an Open Source tool for developing UI components in isolation that makes building stunning UIs organized and efficient.

Pack many modules into a few bundled assets with Webpack.

Run web projects at a global scale—without servers, DevOps, or costly infrastructure with Netlify.

Vercel combines the best developer experience with an obsessive focus on end-user performance to enable Frontend teams to do their best work.

Build, deploy, and manage websites, apps or processes on AWS's secure, reliable network.

Gatsby Cloud is a custom-built cloud infrastructure that gives your Gatsby site intelligent caching and true incremental builds to take speed and performance to a whole new level.

Achieve limitless data and analytics capabilities with Azure.

Achieve fast, easy, and reliable testing for anything that runs in a browser with Cypress.

Use simple and complete testing utilities that encourage good testing practices with Testing Library.

Statically analyze your code to quickly find problems, automatically fix, and customize with ESLint.

Acquired by BrowserStack, Percy can help teams can deliver updates on time and to keep up without sacrificing quality.

Run tests serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases via Mocha.

Chai is a BDD / TDD assertion library for node and the browser that can be delightfully paired with any Javascript testing framework.

Use a command-line interface which loads web pages and highlights any accessibility issues it finds, Pa11y.

Chosen by Microsoft, Google, development and testing teams everywhere, axe is a leading digital accessibility toolkit.

Take advantage of a host of software and training from NV, specifically the NVDA Screen Reader that helps translate visual information.

Use a JavaScript Testing Framework with a focus on simplicity: Jest.

Job Access With Speech (JAWS) is a screen reader, developed for computer users whose vision loss prevents them from seeing screen content or navigating with a mouse.

Prettier is an opinionated code formatter that saves time and energy.